今回は、Android Studioで新規プロジェクトの作成と画面構成について説明します。
今回から3回に分けて、映画のチケット購入アプリを作成します。その中で、Android Studioの使い方やコードの記述方法などを説明します。今回はテキストやチェックボックス等のビューに重点をおいているので、実際ボタンを押した時のアクションについては、今回のシリーズでは説明しません。アクションについては、別のシリーズで説明します。
是非、最後までご覧いただけると嬉しいです。
新規プロジェクトの作成

まずは、新規プロジェクトの作成から説明します。
1.New Project 選択
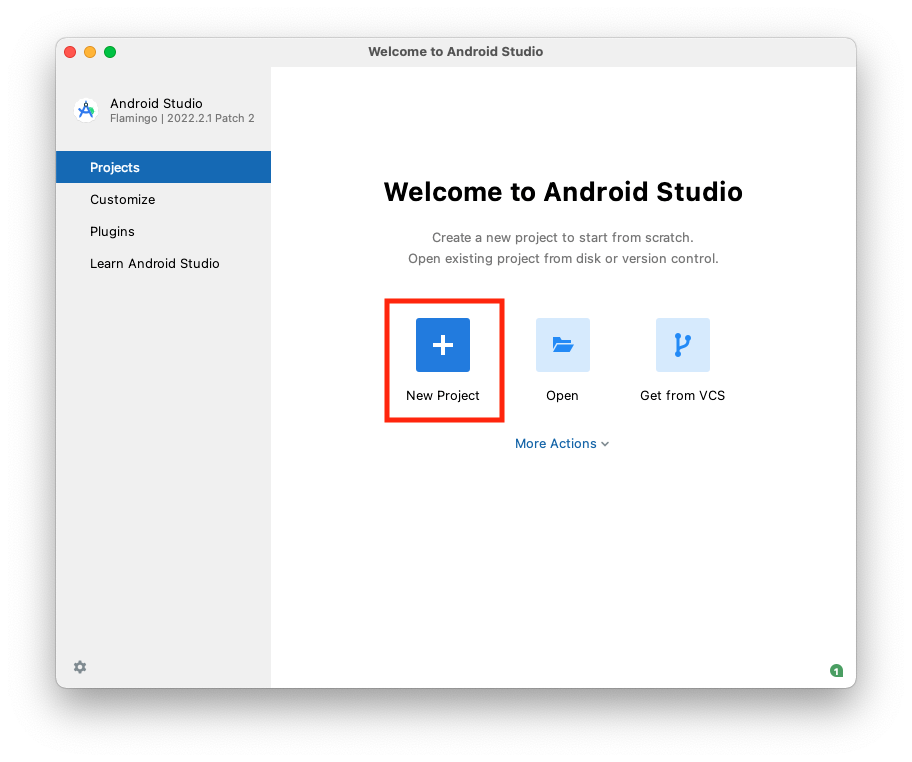
Welcome画面の「New Project」を選択します。

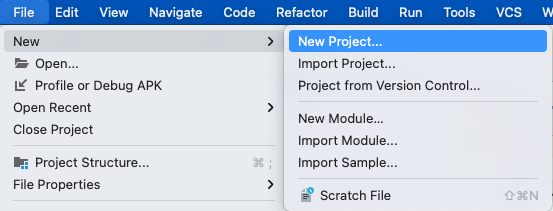
Welcome画面が表示されない場合は、「File」メニューから「New→New Project」を選択します。

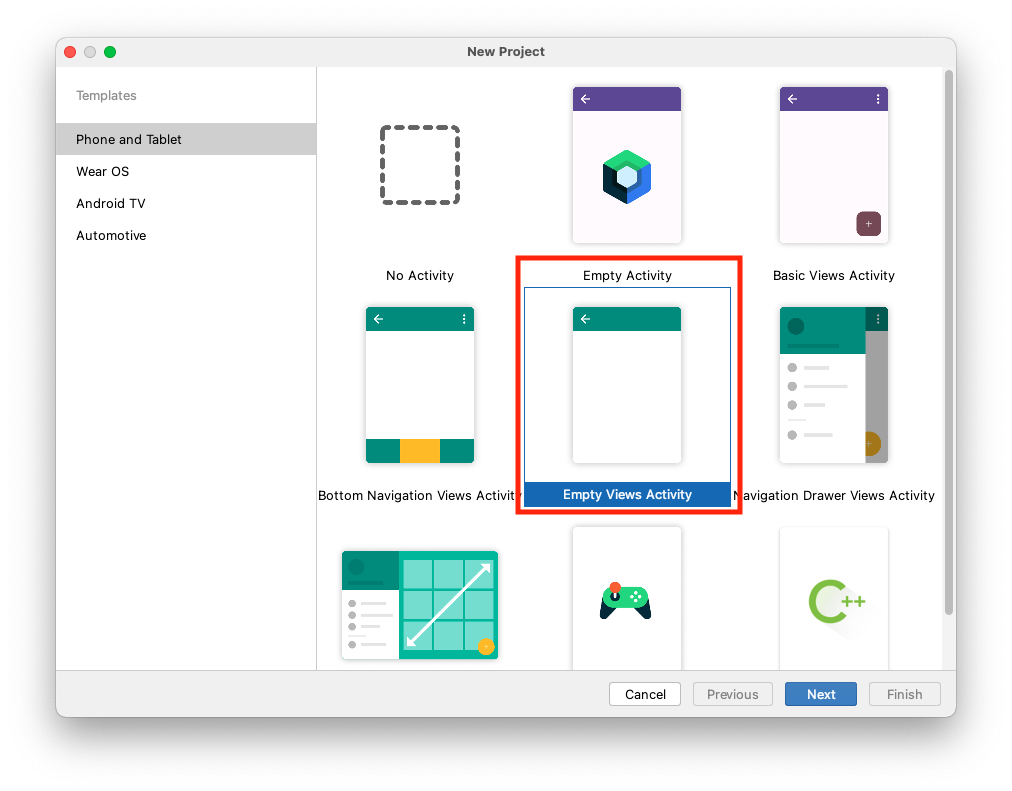
2.Empty Activity
サイドバーで「Phone and Tablet」が選択されていることを確認し、「Empty Views Activity」を選択します。「Empty Views Activity」は、レイアウトファイルにビューを追加するだけの、非常にシンプルなActivityです。今回は、こちらを使用してチケット購入アプリを作成します。

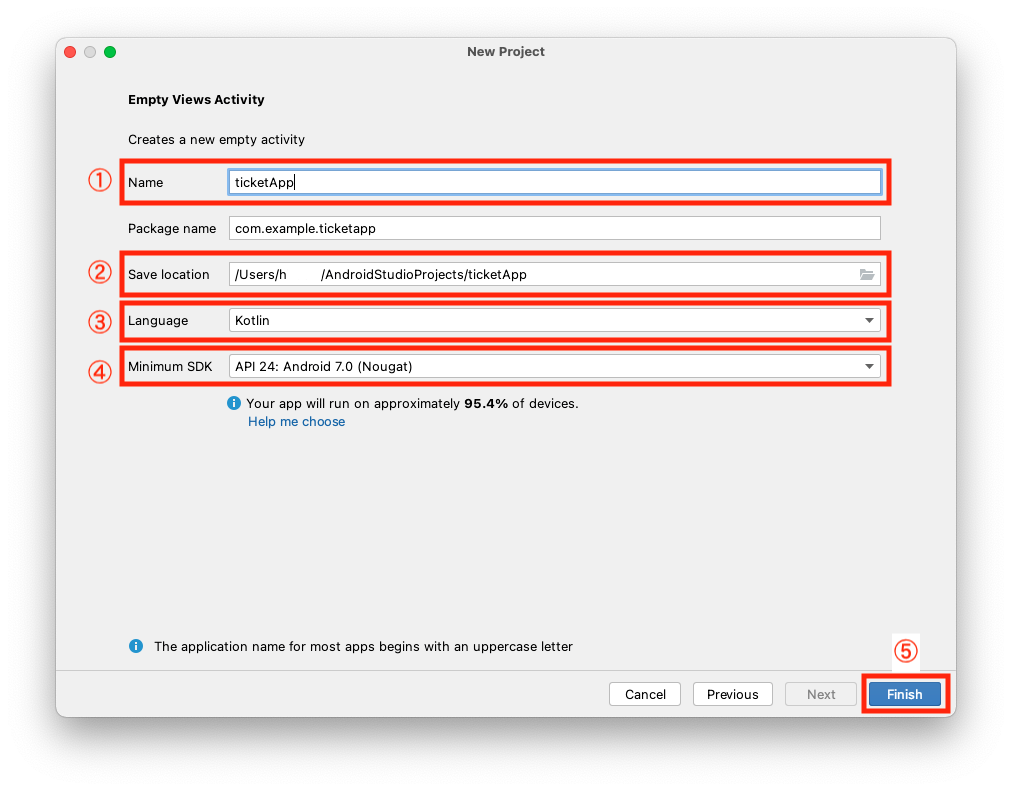
3.プロジェクト設定
プロジェクトの設定を行います。下記を参考にして設定してください。基本、どの項目も自由に設定できますが、NameやPackage Nameは英数記号で設定してください。
- Name:アプリ名ではなく、プロジェクト名です。今回は作成するアプリの名前にしています。アプリ名については、後ほど説明するstrings.xmlで設定します。
- Package Name:Android アプリ固有の識別子です。会社で作成するアプリの場合は、ドメインを逆にしたものにします。例えば、「com.hajime.tickeyApp」です。パッケージ名は、後で変更することが可能です。
- Save location:プロジェクトを保存するフォルダです。初期設定は、ホームフォルダのAndroidStudioProjectsの中に保存されます。
- Language:使用するプログラミング言語を選択できます。Kotlin又はJavaから選択できます。今回は、Kotlinを使用します。
- Minimum SDK:アプリが動作する最小のAndorid OSを指定することができます。初期設定は、Andoroid 7.0です。自分が使用しているAndroid OSのバージョンに合わせて設定します。バージョンを下げると、使用できない機能が出てくるので注意が必要です。

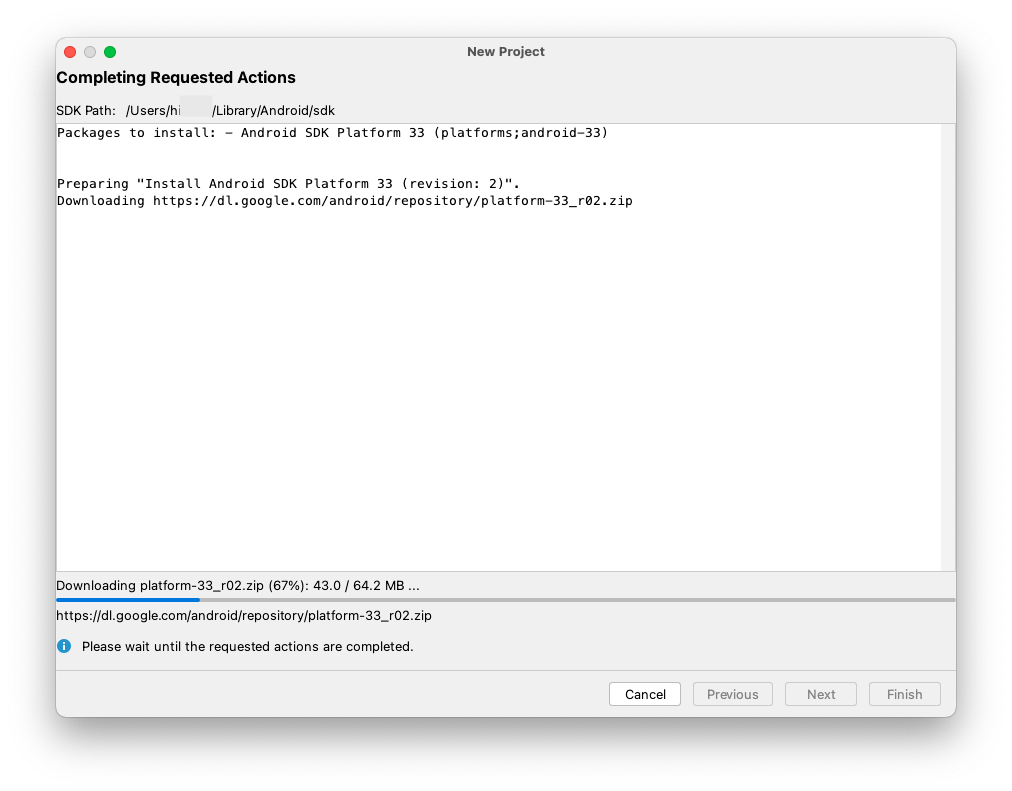
4.ライブラリのインストール
プロジェクトに必要なライブラリのインストールが自動で始まります。

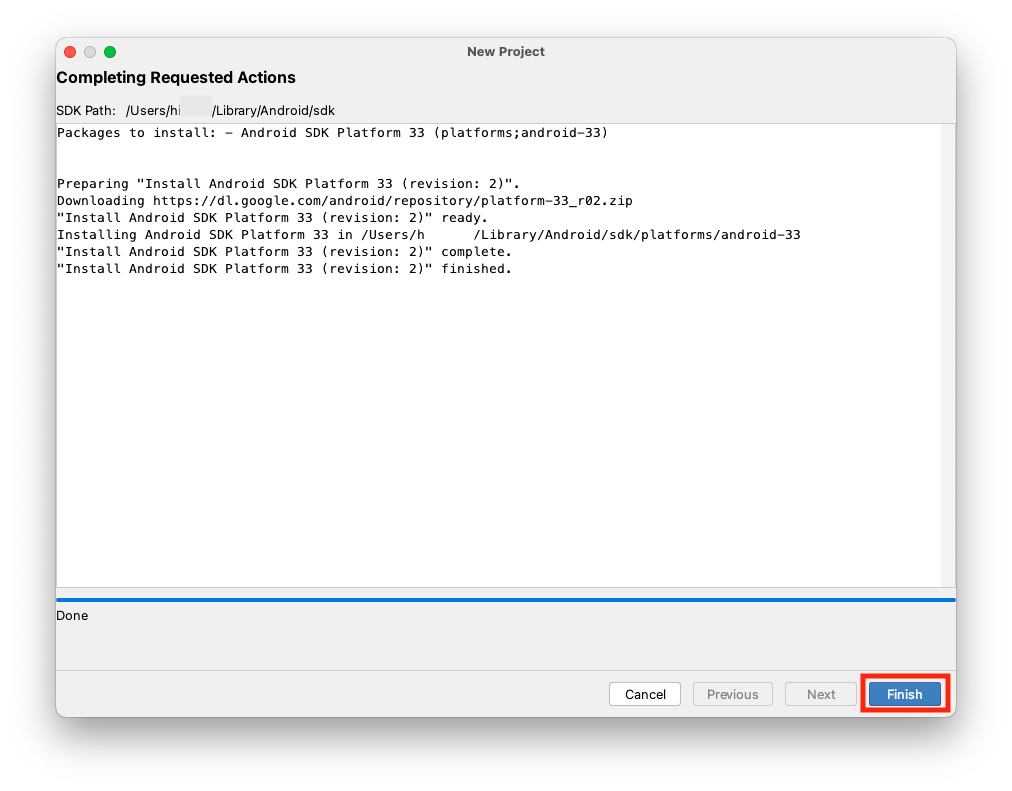
完了すると、右下のボタンがFinishになるので、選択します。

5.完了
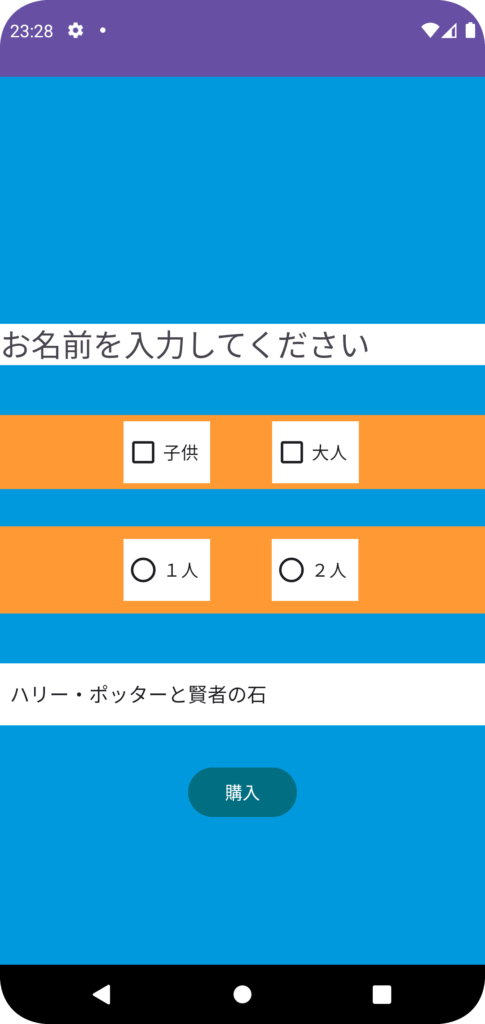
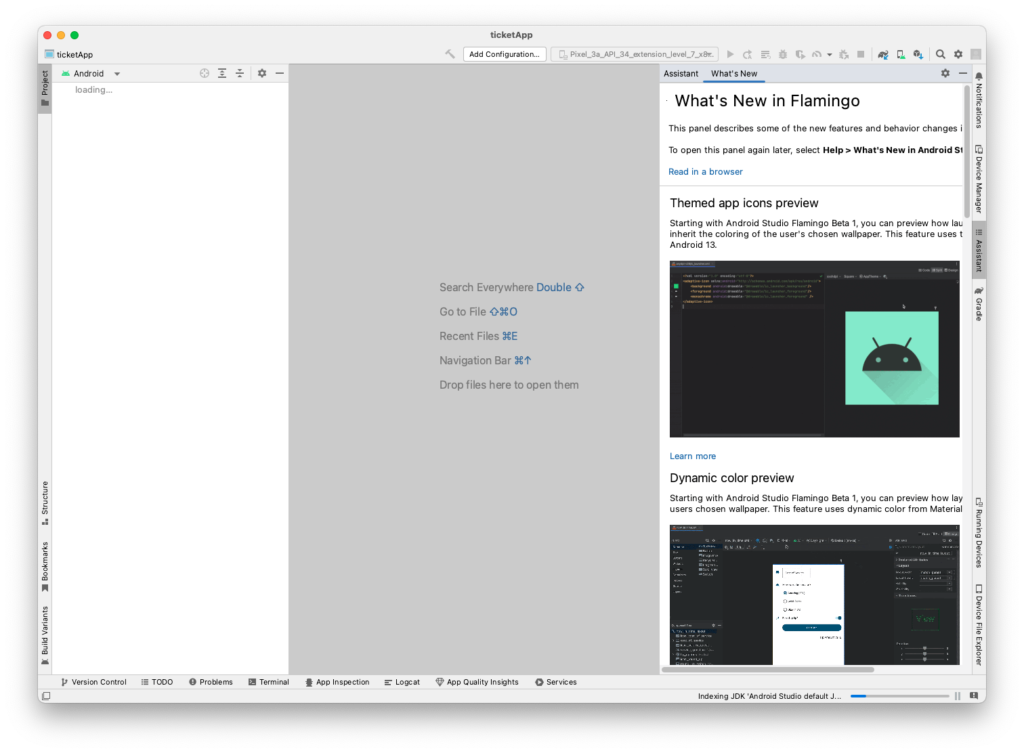
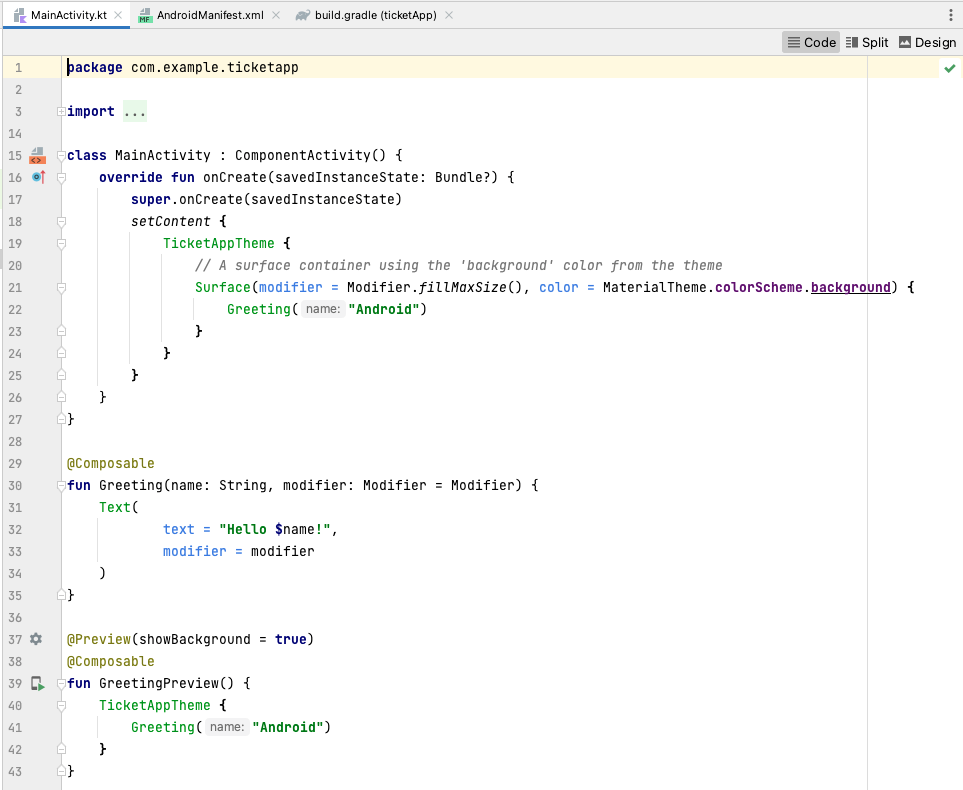
正常にプロジェクトが作成されると、初期画面が開きます。

以上で、新規プロジェクトの作成に関する説明は終わりになります。
画面構成の説明
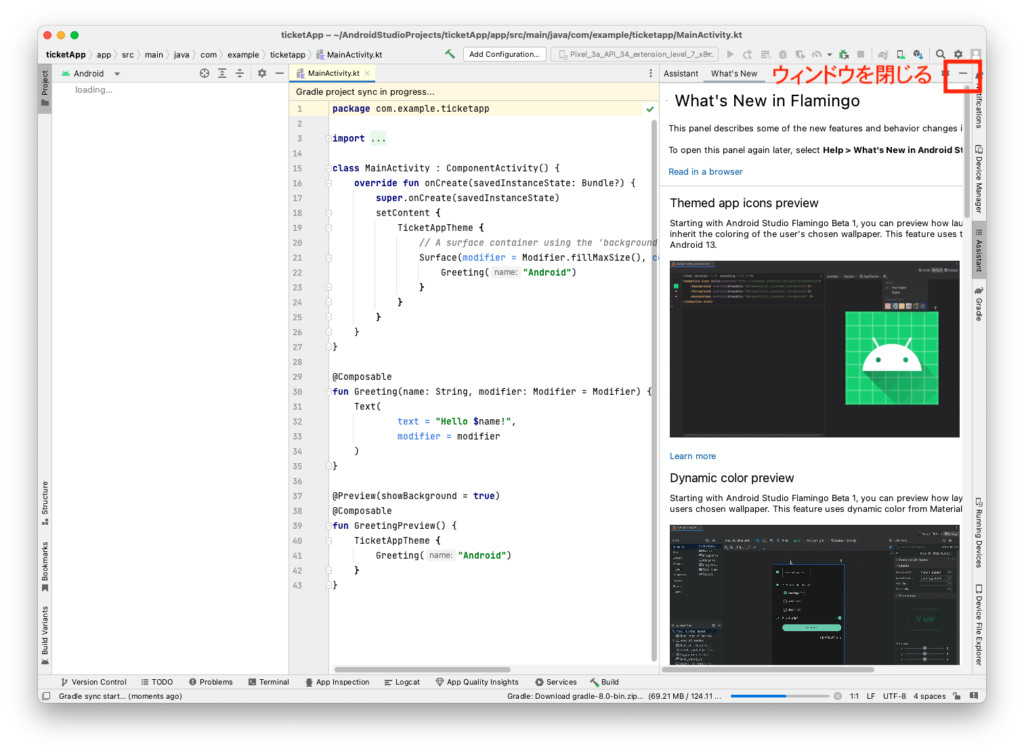
次は、Android Studioの画面構成について説明します。初期画面では、「What’s New」等が表示されているので、右上の「ー」アイコンを選択して閉じておきます。

画面構成
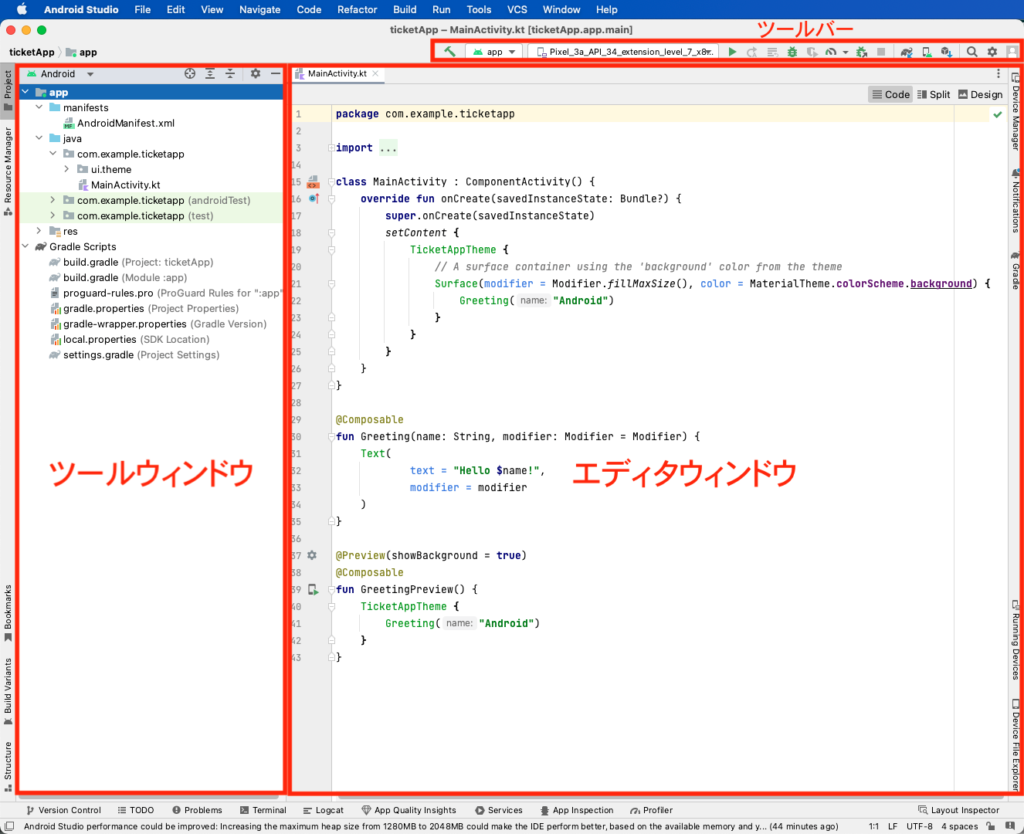
Android Studioは、2つのウィンドウと1つのバーで構成されています。
- ツールウィンドウ
- エディタウィンドウ
- ツールバー

ツールウィンドウ

ツールウィンドウは、プロジェクトのさまざまな側面を表示するためのウィンドウです。ツールウィンドウは、Android Studioの左側に表示されます。
ツールウィンドウには、次のようなものがあります。
- Projectウィンドウ: プロジェクトのファイルとフォルダを表示
- Structureウィンドウ: プロジェクトのクラスと依存関係を表示
- Logcatウィンドウ: アプリのログメッセージを表示
- Android Device Monitorツールウィンドウ: 実行中のアプリのステータスを表示
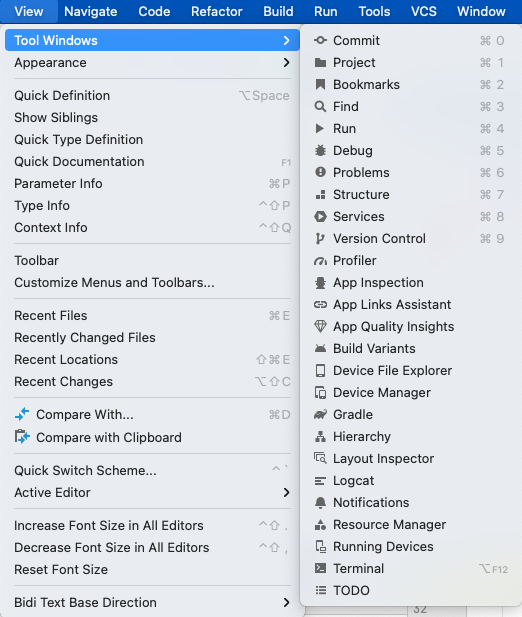
「Viewメニュー」の中の「Tool Windows」から表示・非表示を行うことができます。

ツールウィンドウは、プロジェクトの特定のタスクを実行するために使用できます。
Projectツールウィンドウは、プロジェクトのファイルを開いたり、フォルダを作成したり、ファイルの変更を保存したりできます。
Structureツールウィンドウは、プロジェクトのクラスと依存関係を表示したり、クラスのコードを確認したりできます。
Logcatツールウィンドウは、アプリのログメッセージを表示したり、アプリの動作をデバッグしたりできます。
Android Device Monitorツールウィンドウは、実行中のアプリのステータスを表示したり、アプリのパフォーマンスを監視したりできます。
Android Studioのツールウィンドウは、プロジェクトのさまざまな側面を表示するための強力なツールです。ツールウィンドウを使用して、プロジェクトをより効率的に管理し、アプリの開発をスピードアップできます。
エディタウィンドウ

Android Studioのエディタウィンドウは、コードの編集、デバッグ、実行を行うためのものです。エディタウィンドウは、プロジェクトのファイルとフォルダを開いて表示できます。エディタウィンドウには、コードの表示、デバッグ、実行に役立つさまざまな機能が備わっています。
エディタウィンドウの機能の例を次に示します。
- コードの折りたたみと展開: コードを折りたたんで、表示する領域を制御
- コードのナビゲーション: コード内の特定の行、列、またはシンボルにすばやく移動
- コードの補完: コードを入力するときに、候補を表示
- コードのフォーマット: コードのフォーマットを自動的に調整
- コードのデバッグ: コードをデバッグして、エラーを見つけて修正
- コードの実行: コードを実行して、アプリをテスト
エディタウィンドウは、コードの編集、デバッグ、実行を行うための強力なツールです。エディタウィンドウを使用して、コードをより効率的に作成し、アプリの開発をスピードアップできます。
ツールバー

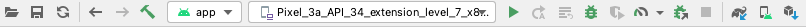
Android Studioのツールバーは、Android Studioのさまざまな機能を実行するためのボタンやメニューが並んでいるバーです。ツールバーは、Android Studioの一番上に表示されます。
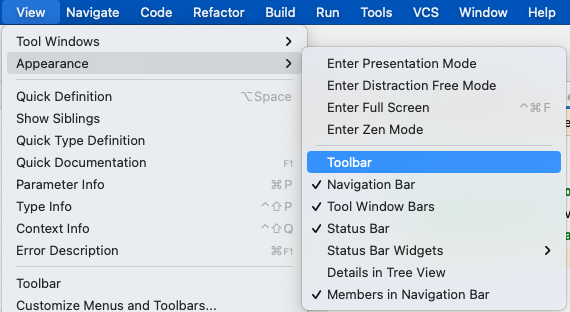
上記画像のツールバーは、「View」メニューの中の「Appearance」→「Toolbar」から表示したものです。

ツールバーには、次のボタンが含まれています。
- プロジェクトを開く: 既存のプロジェクトを開く
- 保存: 現在のファイルを保存
- リロード: 現在のファイルをリロード
- 実行: 現在のファイルを実行
- デバッグ: 現在のファイルをデバッグ
- 停止: 現在の実行を停止
- ビルド: 現在のプロジェクトをビルド
ツールバーは、プロジェクトのさまざまなタスクを実行するための強力なツールです。ツールバーを使用して、プロジェクトをより効率的に管理し、アプリの開発をスピードアップできます。
以上で、Android Studio画面構成の説明は終わりになります。
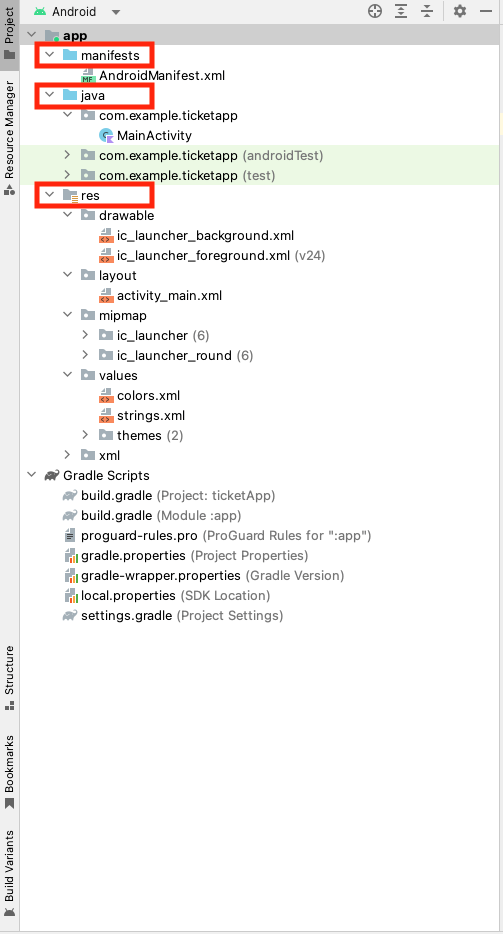
Androidビューのファイル構成

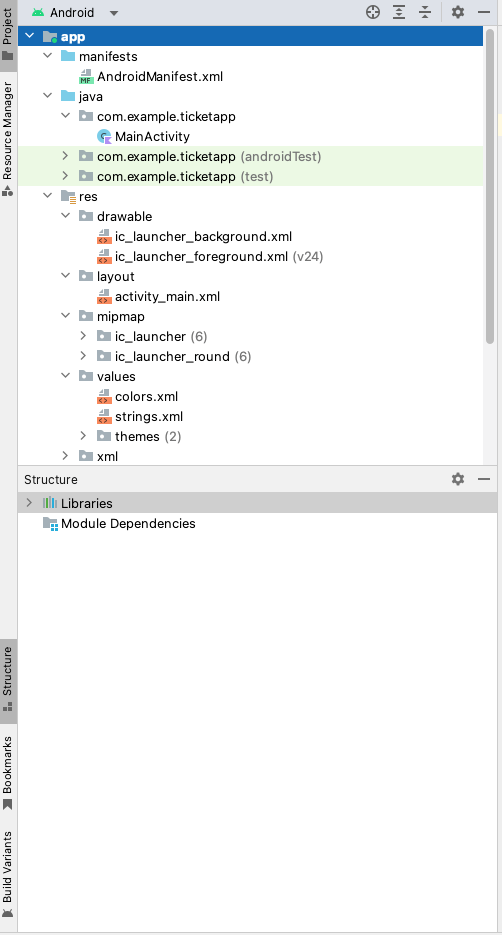
Andoroidビューは、3つのフォルダに分かれています。
- manifests
- java
- res
1.manifests
manifestsフォルダには、アプリのマニフェストファイルが格納されています。AndroidManifests.xmlは、アプリの基本的な設定や権限が記載されています。
2.java
javaフォルダには、アプリのJavaコードが格納されています。Javaコードには、アプリのロジックやUIが記載されています。Kotolinのソースコードファイルも、このフォルダに格納します。
3.res
resフォルダには、アプリのリソースが格納されています。リソースには、画像、テキスト、レイアウトなどのファイルが格納されています。
| サブフォルダ名 | 内容 |
| drawable | 画像やアイコンなどのリソースが格納 |
| layout | アプリの画面レイアウトファイルが格納 |
| mipmap | アイコンやロゴなどのリソースが格納 |
| values | 文字列、カラー、サイズなどのリソースが格納 |
以上で、Androidビューファイル構成の説明は終わりになります。
まとめ
本日は下記3点について説明しました。
- 新規プロジェクトの作成
- 画面構成の説明
- Androidビューのファイル構成
Androidアプリを開発する上で、画面構成やファイル構成についての基礎はとても重要です。今回のブログを参考にしていただければと思います。
次回のブログでは、実際にチケット購入アプリを作成するために、テキストやボタン等を配置していきます。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!