最近、Node.jsの勉強を始めました。その理由は、Node.jsが広くバックエンドサービスで利用されるプログラミング言語であり、インフラ領域からバックエンド、さらにはフロントエンド領域に至るまで、私の知識を拡充したいと考えたからです。
この決断に至った一つの理由は、以前のブログ記事で触れた通り、セキュリティエンジニアを目指す上で必要な知識だと考えているからです。現職はインフラエンジニアですが、セキュリティを考慮すると、インフラだけでなくバックエンドやフロントエンドに関する知識も欠かせません。そのため、Node.jsの学習を決めました。
Node.js選択した理由は、フロントエンド開発にも対応しているため、この言語を選びました。
Node.jsの学習を検討している方にとって、今回の内容が役立つはずです。
是非、最後までご覧いただけると嬉しいです。
Node.jsの概要
Node.jsは2009年にRyan Dahlによって開発されました。ブラウザの外でJavaScriptを実行することを可能にし、それによってWebサーバーなどのバックエンドの開発にもJavaScriptが使えるようになりました。Node.jsは非同期I/Oを採用しており、これがNode.jsの大きな特徴の一つです。
Node.jsの特徴
Node.jsには、以下のような特徴があります。
- 非同期I/O:従来のサーバーサイド言語では、ファイル読み込みやデータベースへのクエリなどの処理を行う際、その処理が終わるまで次の処理に移れませんでした。しかし、Node.jsではこれらの処理がバックグラウンドで実行され、処理が完了するとコールバック関数が呼び出されます。これにより、高い処理効率を実現しています。コールバック関数とは、ある関数が実行された後に、自動的に実行される関数のことです。
- イベント駆動:Node.jsはイベントループに基づいた設計がされており、イベントが発生するたびに対応する処理が非同期で実行されます。これにより、リアルタイム処理に強みを持つアプリケーションの開発が可能です。
- 一言語でフルスタック開発:JavaScriptを使ってフロントエンドとバックエンドの両方を開発できるため、学習コストの削減や開発の効率化が図れます。
そのため、Node.jsは高いパフォーマンスと効率を持つサーバーサイド開発の選択肢として広く利用されています。非同期I/Oとイベント駆動型の設計により、スケーラブルでリアルタイムなアプリケーションの開発が容易になり、また一つの言語でフルスタック開発が可能なため、開発者の負担を軽減し、プロジェクトの進行速度を向上させることができます。
Node.jsのメリット・デメリット
Node.jsのメリット・デメリットには、以下のようなものがあります。
メリット
- 開発の効率化:フロントエンドとバックエンドで同じ言語を使用できるため、開発プロセスがスムーズになります。
- 高速な処理能力:非同期I/Oとイベント駆動のモデルのおかげで、高速な処理が可能です。
- 豊富なライブラリ:npm(Node Package Manager)には多数のライブラリが公開されており、開発に必要な機能を簡単に追加できます。
デメリット
- コールバック地獄:非同期処理の多用により、コードが複雑になりがちですが、Promiseやasync/awaitの使用で解決可能です。Promiseとは非同期操作の最終的な完了(または失敗)及びその結果の値を表します。つまり、非同期操作が成功すると「成功した結果」を、失敗すると「エラー」を返します。
async/awaitはPromiseをより簡単に扱うための構文糖衣です。asyncキーワードを関数の前に付けることで、その関数は自動的にPromiseを返すようになります。awaitキーワードは、Promiseが完了するまで待ち、その結果を変数に格納します。 - CPUを酷使する処理には向かない:CPUの使用率が高い処理には向いていないため、そのような用途では他の言語の方が適している場合があります。例えば、動画のエンコーディングなどです。
Node.jsはWeb開発の世界で広く採用されており、その使いやすさと高速な処理能力から多くの開発者に支持されています。プログラミング初心者の方でも、基本的なJavaScriptの知識があれば、Node.jsを使って効率的にWebアプリケーションを開発することができます。
Node.jsのインストール方法
次に、Node.jsのインストール方法について説明します。
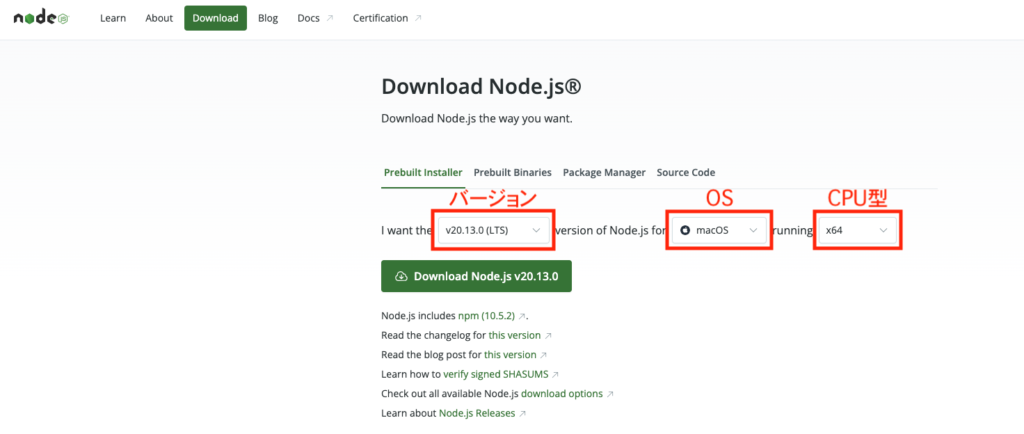
下記Node.jsのHPにアクセスします。
バージョンについては、「LTS」のついているものを選択します。LTS(Long Term Support)とは、長期間にわたって安定したサポートやアップデートが提供されるソフトウェアのバージョンのことです。
あとは、OSとCPU型を選択し、「Donwload Node.js」を選択しインストーラーをダウンロードします。

ダウンロードしたインストーラーを起動し、画面に従ってインストールを行います。
以上、Node.jsのインストール方法の説明は終わりになります。
JavaScriptの基礎
Node.jsは、JavaScriptで記述するので、ここではJavaScriptの基礎について説明します。
- 変数
- 演算子
- データ型
- オブジェクト
- 配列
- 関数
1. 変数
JavaScriptでの変数は、データを保存するための「箱」のようなものです。この「箱」には、文字列、数値、真偽値(trueやfalse)、オブジェクトなど、さまざまな種類のデータを入れることができます。プログラムが実行される間、この「箱」に入れたデータを取り出したり、変更したりすることができます。
JavaScriptで変数を宣言するには、主にvar、let、constの3つのキーワードが使われます。
varはもっとも古い方法で、現在はあまり使われていません。スコープの制限が緩いため、予期しないエラーの原因になることがあります。letは変数の値が変更される可能性がある場合に使います。constは変数の値が変更されない(定数として扱われる)場合に使います。
let name = "はじめのiT"; // 文字列型のデータを保存
console.log(name); // はじめのiT
const age = 30; // 数値型のデータを保存
console.log(age); // 30
let isStudent = true; // 真偽値型のデータを保存
console.log(isStudent); // true
let score; // 未定義の変数
console.log(score); // undefined
score = 80; // 変数scoreに数値を代入
console.log(score); // 80
このように、JavaScriptの変数はデータを格納し、プログラムの中でそのデータを使い回すための非常に重要な概念です。letやconstを使って明示的に変数を宣言することで、コードの理解や管理がしやすくなります。
2. 演算子
JavaScriptの演算子は、数値や文字列、論理値などの操作を行うための記号やキーワードです。演算子には、算術演算子、比較演算子、論理演算子、代入演算子などがあります。これらを使うことで、値を計算したり、比較したり、組み合わせたりすることができます。
算術演算子
算術演算子は、数値の計算に使います。
- 加算 (
+):二つの数値を足します。 - 減算 (
-):左の数値から右の数値を引きます。 - 乗算 (
*):二つの数値を掛けます。 - 除算 (
/):左の数値を右の数値で割ります。 - 剰余 (
%):左の数値を右の数値で割った余りを求めます。
let sum = 10 + 5; // 15
let difference = 10 - 5; // 5
let product = 10 * 5; // 50
let quotient = 10 / 5; // 2
let remainder = 10 % 3; // 1比較演算子
比較演算子は、二つの値を比較し、その結果が真 (true) か偽 (false) かを返します。
==:等価。二つの値が等しいかどうかをチェックします。===:厳密等価。値だけでなく、型も等しいかどうかをチェックします。!=:非等価。二つの値が等しくないかどうかをチェックします。!==:厳密非等価。値または型が等しくないかどうかをチェックします。<:より小さい。>:より大きい。<=:以下。>=:以上。
let isEqual = (5 == "5"); // true
let isStrictlyEqual = (5 === "5"); // false
let isLessThan = (5 < 10); // true
let isGreaterThan = (5 > 1); // true
let isLessThanOrEqual = (5 <= 5); // true
let isGreaterThanOrEqual = (5 >= 10); // false
論理演算子
論理演算子は、論理値 (true or false) を操作します。
&&:論理積。すべての値がtrueであればtrueを返します。||:論理和。いずれかの値がtrueであればtrueを返します。!:論理否定。値を反転します。
let and = (true && false); // false
let or = (true || false); // true
let not = !(true); // false
演算子を使うことで、JavaScriptで様々な操作を行うことができます。これらの基本を理解することは、プログラミングの基礎を学ぶ上で非常に重要です。
3. データ型
JavaScriptでのデータ型について、まず基本的な理解を深めましょう。プログラミングにおいて「データ型」とは、扱うデータの種類を意味します。JavaScriptには、いくつかの基本的なデータ型が存在し、それぞれが異なる種類のデータを扱うために設計されています。ここでは、主要なデータ型を簡単に説明し、例を挙げていきます。
a. 数値 (Number)
数値型は、整数や小数点を含む数値を表すために使われます。計算に用いられることが多いです。
let age = 25; // 整数
let price = 99.99; // 小数b. 文字列 (String)
文字列型は、テキストを表現するために使います。文字列はシングルクォート(”)、ダブルクォート(“”)、バックティック(“)で囲むことで表現できます。
let name = "はじめのiT"; // ダブルクォート
let greeting = 'こんにちは'; // シングルクォート
let phrase = `お名前は${name}です。`; // バックティックと変数の挿入
c. ブーリアン (Boolean)
ブーリアン型は、真(true)か偽(false)の2つの値を取ります。主に条件判断に用いられます。
let isAdult = true; // 真
let isOpened = false; // 偽
d. 未定義 (Undefined) & null
未定義(undefined)型は、値がまだ割り当てられていない変数に使われます。null型は「空」や「無」の状態を示すために使用されます。
let unknown;
console.log(unknown); // undefined
let empty = null;
console.log(empty); // null
これらは、JavaScriptで最も一般的に使用されるデータ型です。プログラミングに慣れるには、これらのデータ型を理解し、実際にコードを書いてみることが重要です。上記の例を試し、さまざまなデータ型を操作してみてください。
4. オブジェクト
JavaScriptのオブジェクトについて解説します。オブジェクトとは、多くのプログラミング言語に共通する重要な概念の一つで、現実世界の「物」や「概念」をコード内で表現する方法です。JavaScriptでは、オブジェクトを使って名前と値のセット(プロパティ)や関数(メソッド)を一つの変数で管理することができます。この特徴により、複雑なデータを扱いやすくなります。
オブジェクトの基本
JavaScriptのオブジェクトは、キーと値のペアで構成されます。キーは文字列またはシンボルで、値はJavaScriptが扱えるあらゆるデータ型です。オブジェクトは波括弧{}を使って作成します。
オブジェクトの例
次に、シンプルなオブジェクトの例を見てみましょう。
let person = {
name: "はじめのiT",
age: 30,
isStudent: false,
greet: function() {
console.log("こんにちは, " + this.name + "です!");
}
};この例ではpersonという名前のオブジェクトを作成しています。このオブジェクトにはname、age、isStudentというプロパティと、greetというメソッドが含まれています。プロパティは、オブジェクトに関するデータを保持し、メソッドは、オブジェクトに関連する処理(この場合は挨拶)を行います。
オブジェクトへのアクセス
オブジェクトのプロパティやメソッドにアクセスするには、ドット記法かブラケット記法を使用します。続きの例では、上記のpersonオブジェクトのプロパティにアクセスし、メソッドを呼び出します。
console.log(person.name); // "はじめのiT"を表示
console.log(person['age']); // 30を表示
person.greet(); // "こんにちは, はじめのiTです!"をコンソールに表示
まとめ
JavaScriptのオブジェクトは、複数のデータや関数をまとめて扱う強力なツールです。プロパティとメソッドを組み合わせることで、実世界の物事を効率よくコード内で模倣し、操作することが可能になります。オブジェクトの基本を理解し、自分でコードを書いてみることが重要です。
5. 配列
JavaScriptの配列は、複数の要素を一つの変数にまとめて管理できる便利なデータ構造です。配列はリストのようなもので、様々なデータ型の値を順番に格納することができます。数字、文字列、オブジェクト、さらには他の配列さえも要素として持つことができるのです。
配列を作成するには、角括弧 [] を使用して、要素をカンマで区切ります。例えば、いくつかの異なる種類のフルーツを表す配列は以下のようになります。
let fruits = ["りんご", "バナナ", "みかん"];配列の要素にアクセスするには、インデックス(位置を示す数値)を使用します。配列のインデックスは0から始まるので、最初の要素にアクセスするには fruits[0] と記述します。これは "りんご" を返します。
配列の要素を変更するには、特定のインデックスに新しい値を割り当てます。例えば、2番目の要素を "オレンジ" に変更するには、以下のように記述します。
fruits[1] = "オレンジ";
配列には便利なメソッドが多数用意されており、例えば .push() メソッドを使うと、配列の最後に新しい要素を追加することができます。
fruits.push("メロン");
これで、fruits 配列の要素に "メロン" が追加され、配列は ["りんご", "オレンジ", "みかん", "メロン"] となります。
配列を使用することで、プログラム内で複数の項目を簡単に扱うことができるようになります。これにより、データの管理と操作が格段に楽になります。
6. 関数
JavaScriptの関数とは、ある特定のタスクを実行するためのコードのまとまりです。関数を使用すると、同じコードを何度も書かずに済むようになり、プログラムをより簡単に管理できるようになります。関数は、何かの処理を行い、処理結果を呼び出し元に返すことができます。
関数の基本的な構文は以下の通りです。まず、functionキーワードを使用して、関数を宣言します。次に関数名を付け(この名前で関数を呼び出します)、括弧()内には関数が受け取るパラメータ(入力)を記述します。そして、波括弧{}内には、関数が実行する具体的なコードを書きます。
function sayHello() {
console.log("こんにちは!");
}この例では、sayHelloという名前の関数を定義しています。この関数が呼び出されると、コンソールに"こんにちは!"が表示されます。この関数はパラメータを受け取らないので、括弧は空のままです。
関数を呼び出すには、関数名の後に括弧を付けます。この場合、sayHello()と記述するだけで、関数が実行されます。
sayHello(); // 出力: こんにちは!関数にはパラメータを指定することができ、呼び出し時に値を渡すことで、その値を関数内で使用できます。以下の例では、名前を受け取り、その名前を使って挨拶をする関数を見てみましょう。
function greet(name) {
console.log("こんにちは、" + name + "!");
}
greet("はじめ"); // 出力: こんにちは、はじめ!
この関数はnameというパラメータを受け取り、"こんにちは、"という文字列にパラメータの値(この場合は"はじめ")を連結して、コンソールに表示します。
関数を使うことで、プログラム内で繰り返す作業を一箇所にまとめることができ、コードが読みやすく、管理しやすいものになります。
まとめ
今回は、下記点について説明しました。
- Node.jsの概要
- Node.jsの特徴
- Node.jsのメリット・デメリット
- Node.jsのインストール方法
- JavaScriptの基礎
今後、バックエンドの学習を行うため、Node.jsを勉強していきます。また、作成したいアプリがあるので、そのアプリを作りながらNode.jsについても学んでいこうと考えています。学んだことについては、当ブログでアウトプットしていきます。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!


