今回のブログは、新シリーズの第1回です。
私は、このブログをConoHa WINGで運用しています。ConoHa WINGのWINGパックでは、メインドメイン以外にもう1つのドメインを無料で取得できます。今年から、別のブログを始めようと思い、そのブログを構築する際に、ConoHa WINGでWordPressをセットアップしたので、その方法を共有します。
これからConoHa WingでWordPressを使ってブログやホームページを作成する方のお役に立てればと思い、今回のブログを執筆しています。
是非、最後までご覧いただけると嬉しいです。
WordPressのインストール
まずは、WordPressをインストールします。
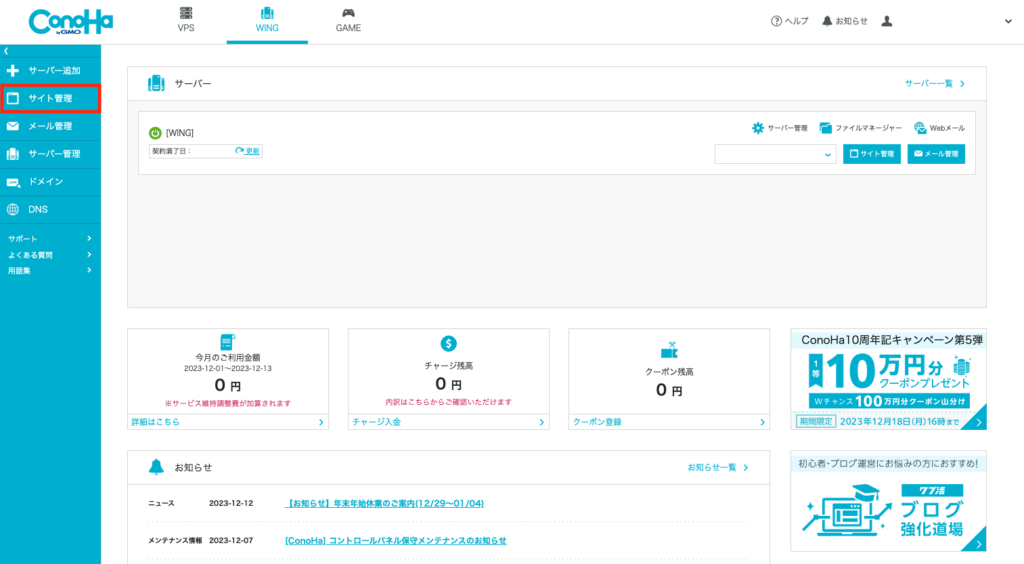
ConoHa WINGの管理画面にログインし、サイドバーから「サイト管理」を選択します。

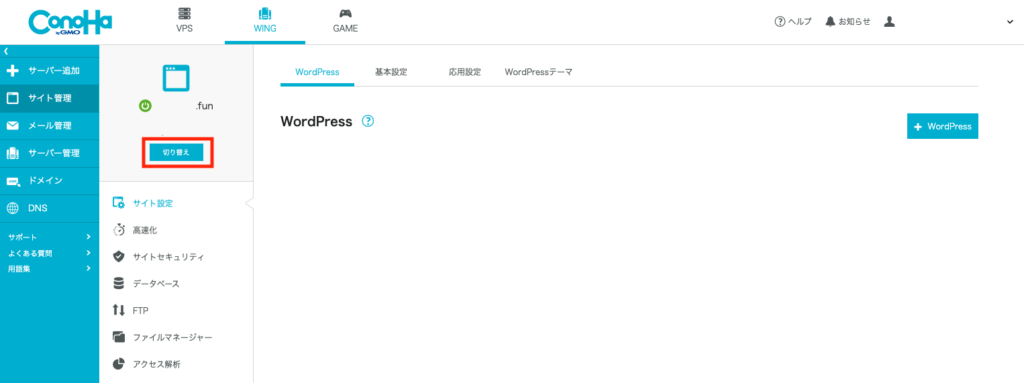
サイトの切り替えを行うため、「切り替え」を選択し、ワードプレスをインストールするドメインを選択します。

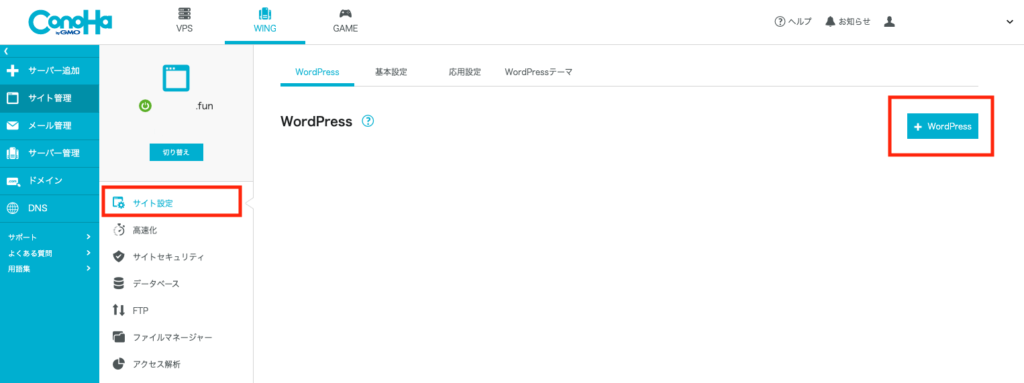
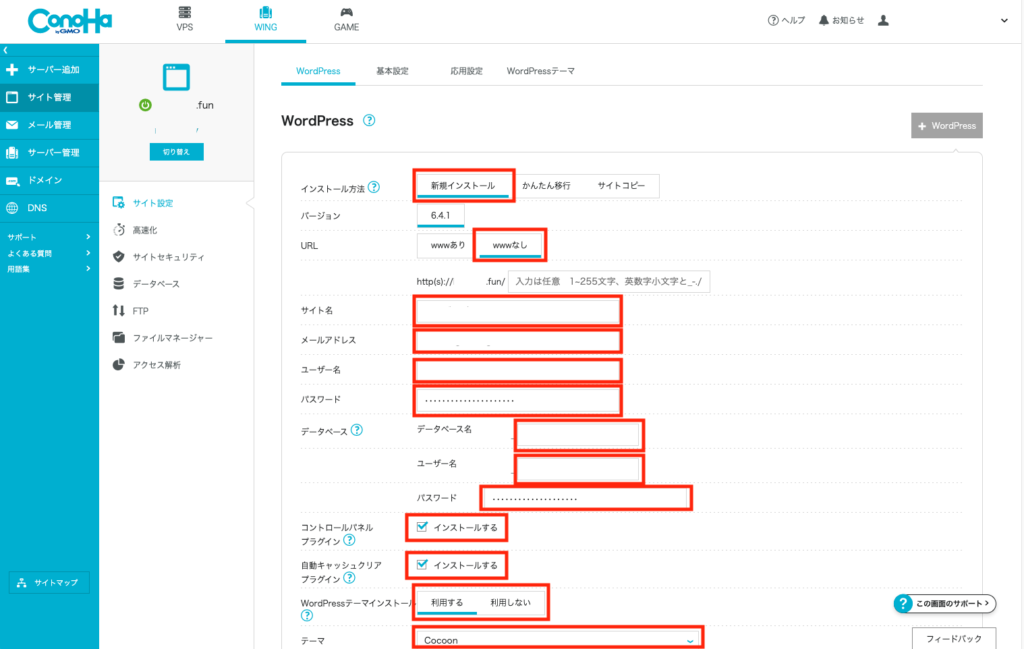
「サイト設定」の「WordPress」タブで、画面右側の「+ WordPress」を選択します。

下記項目を設定します。
- インストール方法:新規にインストールする場合は、「新規インストール」を選択します。
- URL:「wwwあり」か「なし」を選択します。お好みで選択します。
- サイト名:サイト名を入力します。
- メールアドレス:WordPressのサイトからの通知を受け取るメールアドレスを設定します。後で変更可能です。私は、当初Gmailのメールアドレスを設定していたのですが、通知が届かなかったため、Yahooのメールアドレスに変更しました。
- ユーザー名:WordPressの管理画面にログインするためのユーザー名を設定します。
- パスワード:WordPressの管理画面にログインするためのパスワードを設定します。
- データーベース名:投稿したブログなどのデータを保存するデータベースの名前を設定します。私は初期設定です。
- ユーザー名:データーベースにログインするユーザー名を設定します。私は初期設定です。
- パスワード:データーベースにログインするパスワードを設定します。
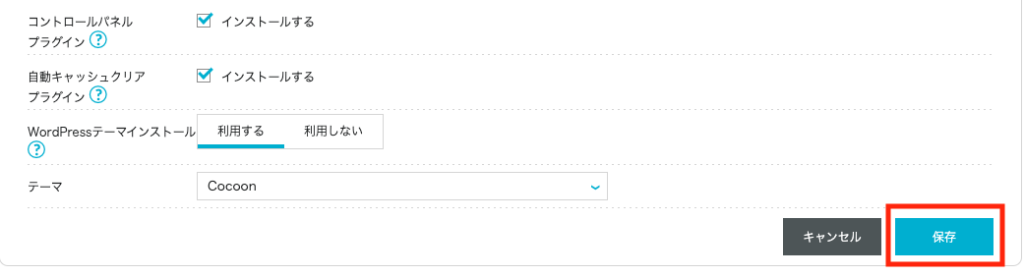
- コントロールパネルプラグイン:WINGのコントロールパネルの一部設定をWordPressから行えるプラグインです。インストールをおすすめします。
- 自動キャッシュクリアプラグイン:WordPressの記事投稿時に、WINGサーバーのキャッシュを自動でクリアするプラグインです。インストールをおすすめします。
- WordPressテーマインストール:WordPressのテーマを利用するか選択します。
- テーマ:WordPressのテーマを選択します。

WordPressの管理画面にログインにするためとデータベースにログインするパスワードは、なるべく長いものをオススメします。理由としては、不正アクセスされた場合、自分のブログサイトが乗っ取られる可能性があるからです。私のおすすめは10文字以上です。
下記、内閣サイバーセキュリティセンターのコラムにも、パスワードの長さに関する記載がありますので、併せてご確認ください。

各項目設定後、「保存」を選択します。

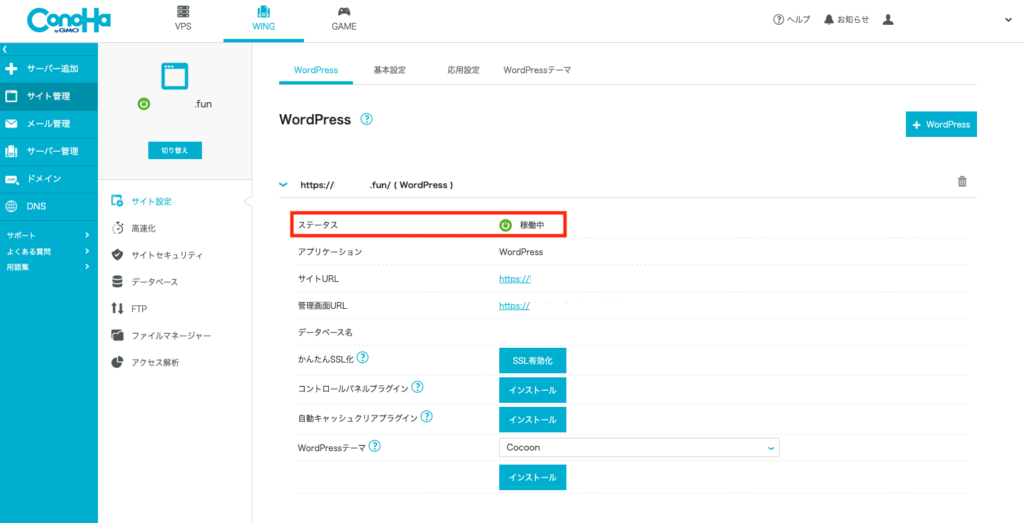
インストールが完了すると、下記画面のとおりステータスが「稼働中」になります。

インストール完了後、サイトのSSL化を行ってください。下記URLを参考にして設定してください。SSLのメリットは、SSL化により、通信が暗号化されるため、データの改ざんやなりすましなどの攻撃を防ぐことができます。また、SSL化されていないサイトは、Googleなどの検索エンジンから不信なサイトとして扱われる可能性があるため、検索結果の順位に影響を与える可能性があります。


以上で、ConoHa WINGにWordPressをインストールするのは終わりになります。インストール自体は、簡単にできるようになっているので、初心者の方も安心してインストールができます。
WordPressのセットアップ
1.管理画面にログイン
次に、WordPressのセットアップを行います。
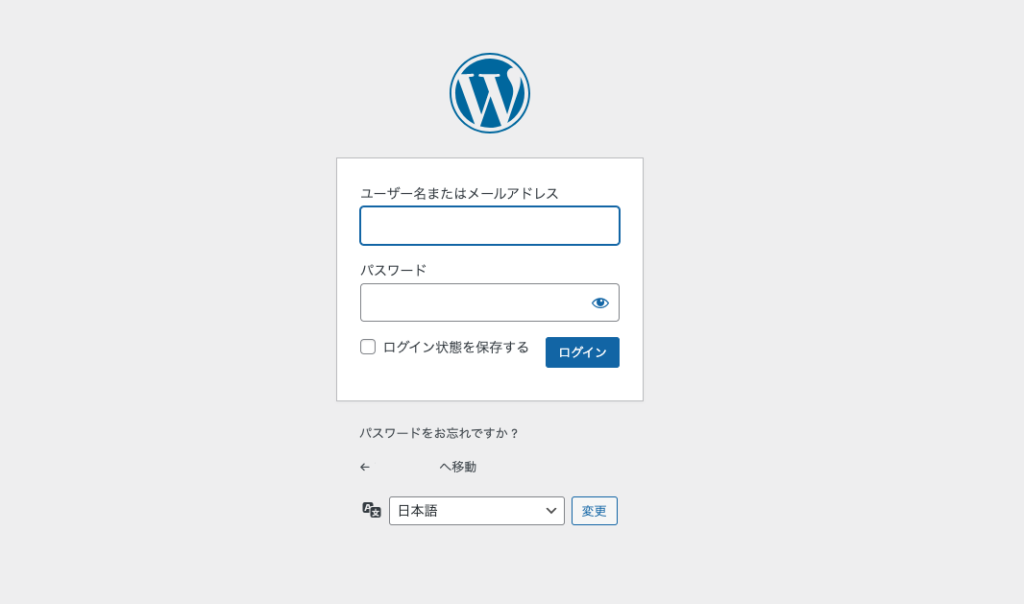
WordPressをインストールした後、画面に表示される「管理画面URL」にアクセスします。すると、WordPress管理画面のログイン画面が表示されます。

WordPressインストール時に設定したユーザー名とパスワードを入力してログインします。ログインが正常に完了すると、ダッシュボードが表示されます。

2.テーマの適用
次はテーマを変更します。
WordPressのテーマは、ブログやウェブサイトのデザインをカスタマイズするためのテンプレートです。画像やテキスト、レイアウトなどの設定を変更することで、簡単にオリジナルのデザインを作成することができます。
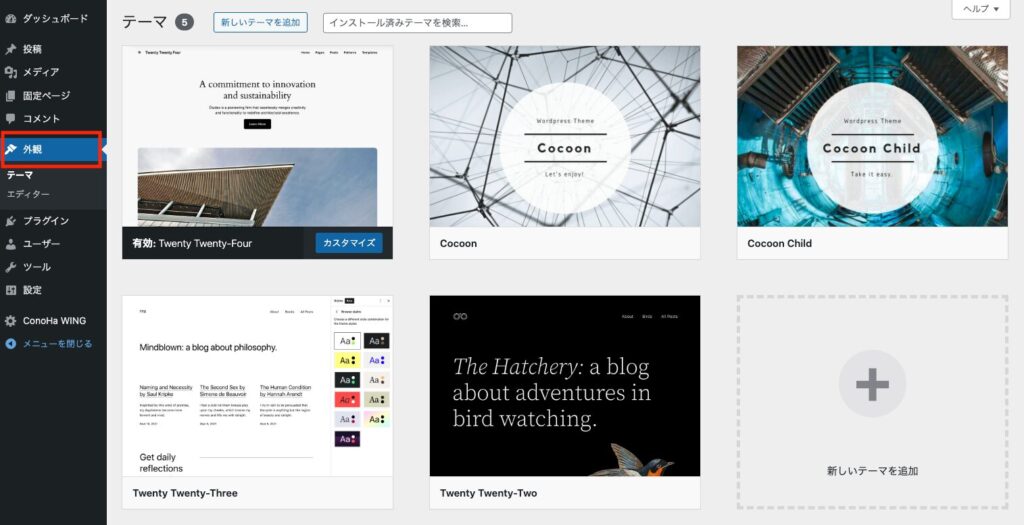
サイドバーから「外観」を選択します。

テーマを適用する際は、親テーマではなく子テーマを適用します。子テーマとは、テーマの後ろに「Child」と付いているものになります。
子テーマを適用する理由は、主に3つあります。
- テーマのカスタマイズがしやすくなる
親テーマを直接編集すると、テーマの更新時にカスタマイズした部分が失われる可能性があります。子テーマを使用すると、親テーマのデザインや機能を上書きしたり、新しいファイルを追加したりすることで、カスタマイズを安全に行うことができます。 - 親テーマのアップデートの影響を受けにくい
親テーマを更新すると、カスタマイズした部分が正常に動作しなくなる可能性があります。子テーマを使用すると、親テーマの更新時に子テーマのファイルを上書きするだけで、カスタマイズした部分を維持することができます。 - パフォーマンスが向上する
親テーマを直接編集すると、テーマのコードが複雑になり、パフォーマンスが低下する可能性があります。子テーマを使用すると、親テーマのコードに影響を与えずに、カスタマイズを行うことができます。
このような理由により、WordPressのテーマを適用する際は、親テーマではなく、子テーマを使用します。
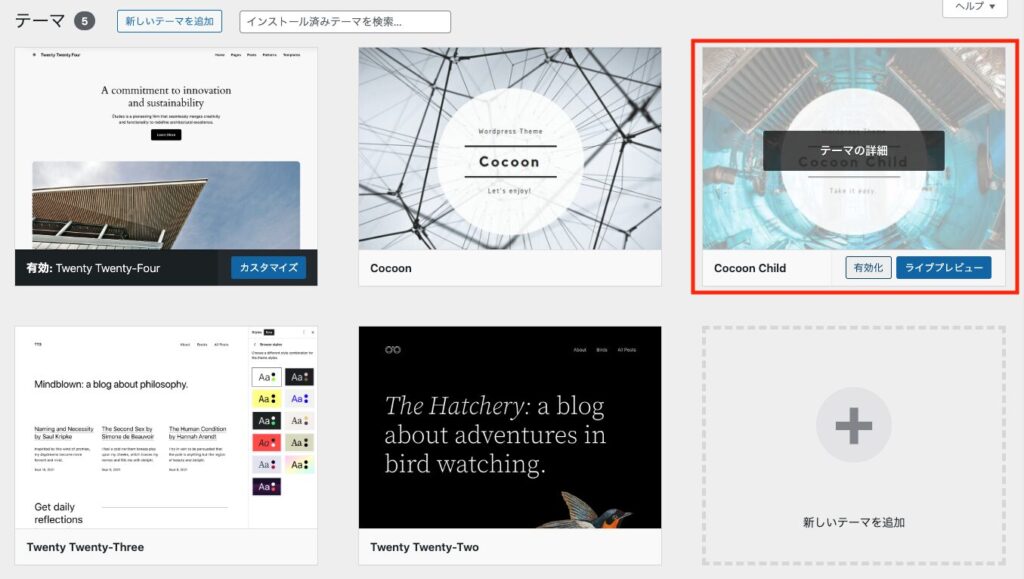
今回は、Cocoonを使用しますので、「Cocoon Child」を選択します。選択後、「有効化」を選択します。

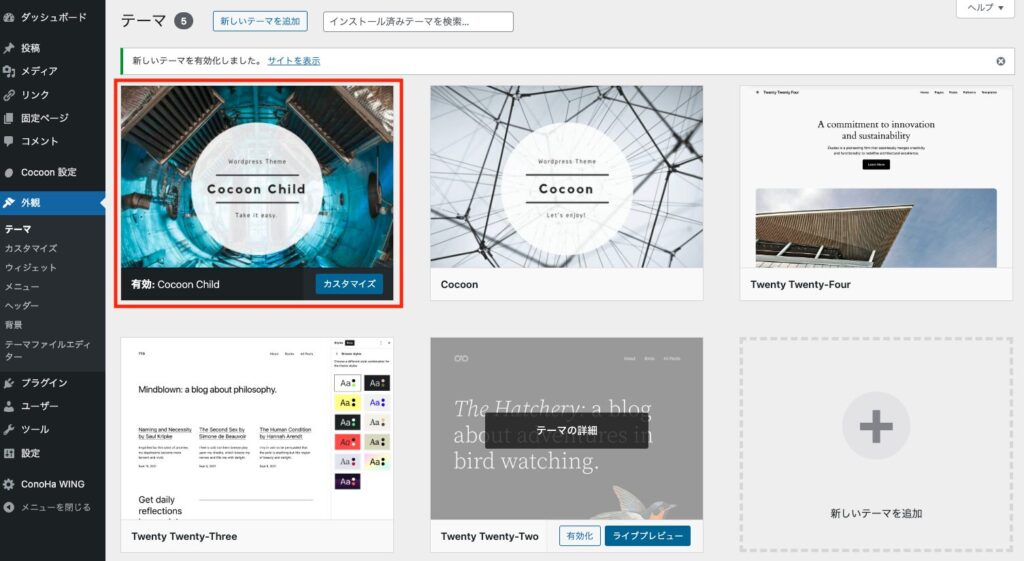
正常に有効化されると、「新しいテーマを有効化しました。」とのメッセージが表示され、テーマの下に「有効」のステータスが表示されます。

3.パーリンク設定
次は、パーマリンクを設定します。
パーマリンクとは、Webサイトのページごとに設定されているURLのうち、ドメイン名を含まない部分を指します。
https://hajimenoit.com/wordpress01/上記URLの「wordpress01」の部分が、パーマリンクになります。
パーマリンクは、WebサイトのSEO(検索エンジン最適化)に重要な役割を果たします。SEOでは、URLがページの内容を正確に表していることが重要とされています。そのため、パーマリンクはページの内容と関連性のある文字列を設定することで、SEOの効果を高めることができます。
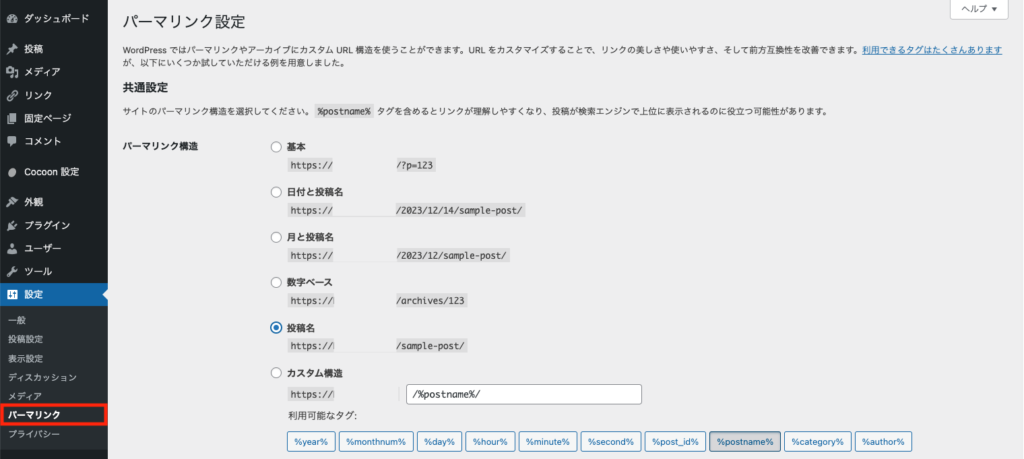
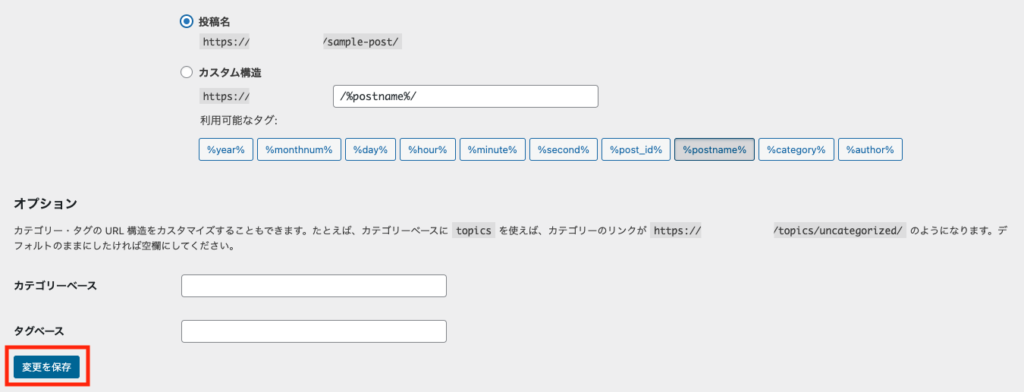
設定は、サイドバーの「設定」の中にある「パーマリンク」から行います。私はシンプルなものが好きなので、「投稿名」にしておりますが、お好きな設定を選択してください。

パーマリンク選択後、「変更を保存」を選択します。

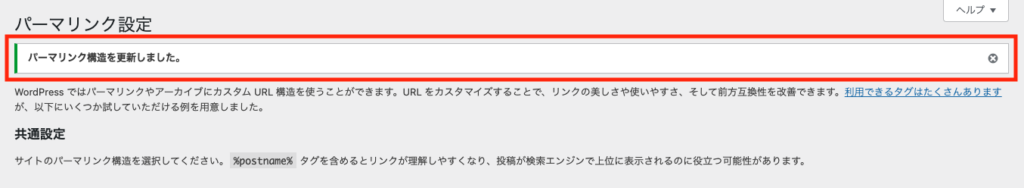
正常に保存されると、画面上部に「パーマリンク構造を更新しました。」とのメッセージが表示されます。

4.スキンの適用
次は、スキンの適用を行います。
WordPressのスキンとは、テーマのデザインをカスタマイズするための仕組みです。テーマのCSSを変更することで、簡単にサイトのデザイン(見た目)を変更することができます。
スキンは、テーマのカスタマイズを簡単に行うことができるため、初心者にもおすすめです。また、テーマのアップデートによってデザインやレイアウトが変更された場合でも、スキンを変更することで、元のデザインやレイアウトを維持することができます。
Cocoonには、多くのスキンが用意されているので、お好きなスキンを設定してください。
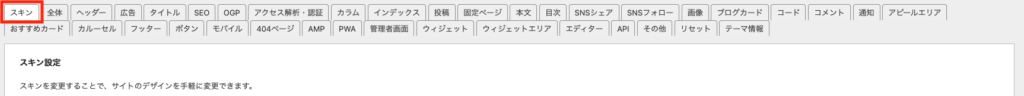
変更するには、サイドバーから「Cocoon 設定」を開きます。

画面上部の「スキン」タブが選択されていることを確認します。

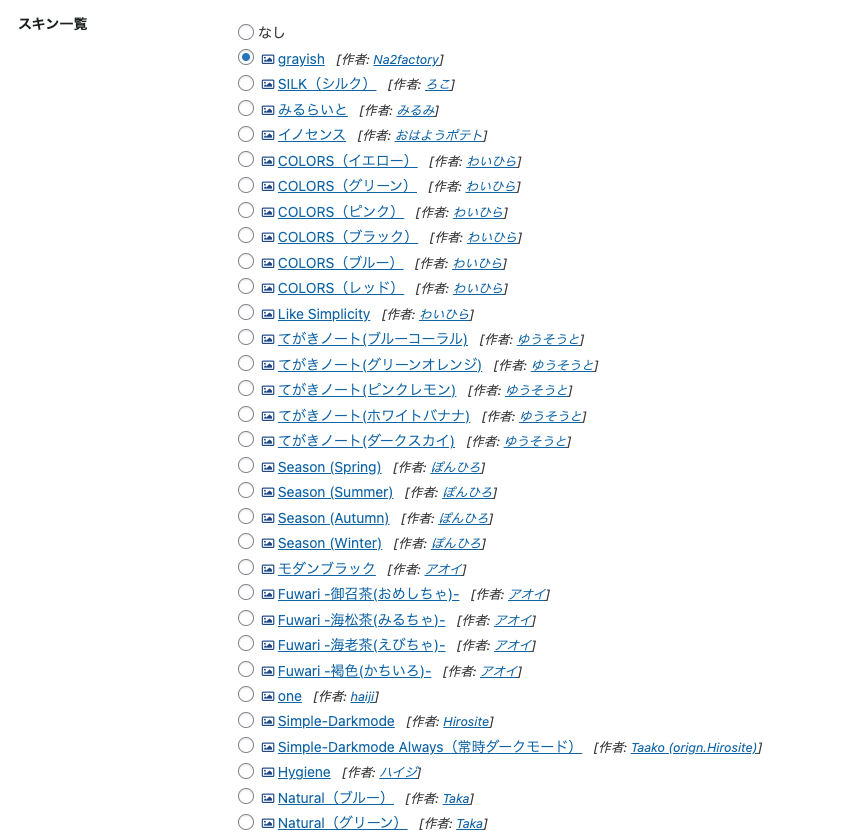
スキン一覧から、お好みのスキンを選択してください。各スキンにカーソルを合わせると、プレビューが表示されます。リンクをクリックすると、デモサイトが表示されます。

選択後、「変更をまとめて保存」を選択します。

5.メニュー作成
ブログサイトの上部などに配置するメニューを作成します。上部のメニューをヘッダーメニュー、下部のメニューをフッターメニューと呼びます。
まずは、カテゴリーを作成し、その後メニューを作成します。
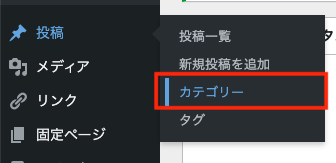
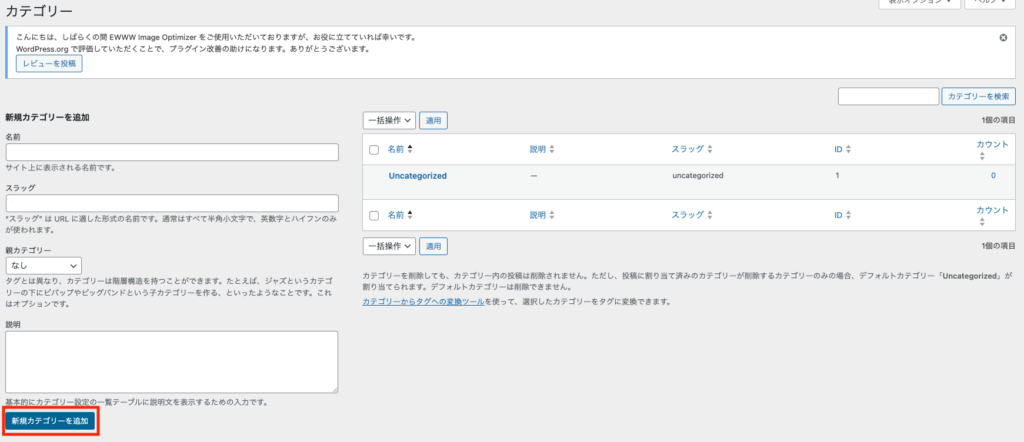
サイドバーから「投稿」を選択し、その中にある「カテゴリー」を選択します。

下記項目を入力します。
- 名前:サイト上で表示される名前は、ひらがな、漢字、英数で入力できます。
- スラッグ:“スラッグ” は URL に適した形式の名前です。通常はすべて半角小文字で、英数字とハイフンのみが使われます。
- 親カテゴリー:カテゴリーに階層構造を持たせる場合、設定します。
- 説明:カテゴリーの説明です。入力は任意です。
入力後、「新規カテゴリーを追加」を選択します。複数作成する場合、同じ操作を繰り返します。

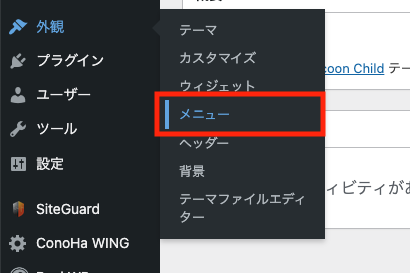
次は、メニューを作成します。サイドバーから「外観」の中にある「メニュー」を選択します。

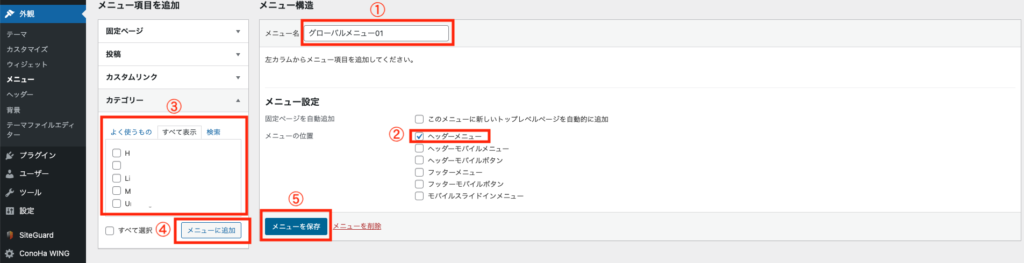
「メニュー名」を設定後、「ヘッダーメニュー」を選択します。その後、先程作成したカテゴリーをチェック後、「メニューに追加」を選択します。一番上のカテゴリーが、ヘッダーの一番左に配置されます。好きな順番にドラッグで変更後、「メニューを保存」を選択します。

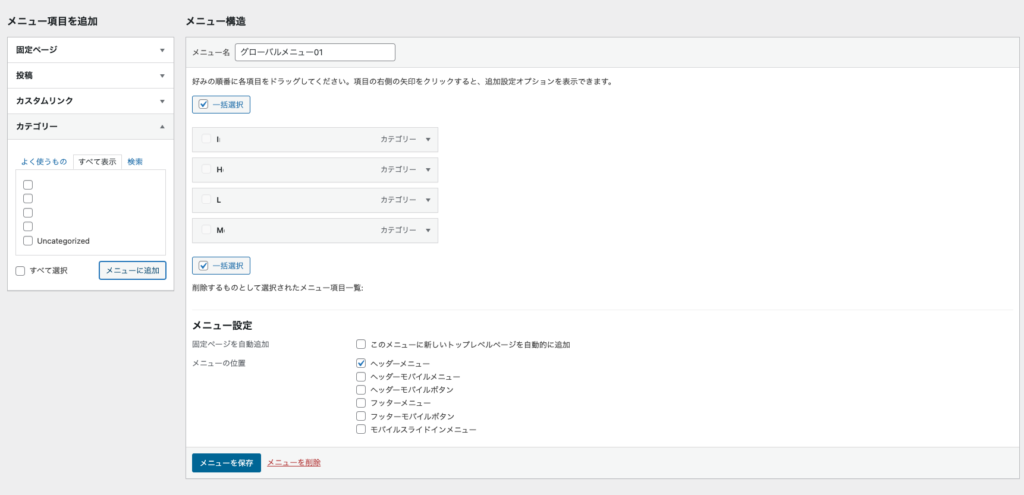
カテゴリーを並べたものは、下記画像のようになります。

フッターメニューを作成する場合は、同じように作成します。私は、フッターに「プライバシーと免責事項」のリンクを貼っています。プライバシーと免責事項は、固定ページで作成しています。
6.固定ページの作成
次は、固定ページの作成方法について説明します。
WordPressの固定ページとは、カテゴリーやタグに属さない、独立した単体のページです。固定ページは、お問い合わせフォームや筆者のプロフィール、プライバシーポリシーなどの重要なページを作成するのに使われます。また、トップページやサイドバーなどのメニュー項目に固定することもできます。
サイドバーから「固定ページ」を選択します。

画面上部の「新規固定ページを追加」を選択します。

タイトルと本文を入力して「公開」を選択します。

以上で、WordPressセットアップは終りになります。次回のブログでは、私がおすすめするWordPress用プラグインと各種設定方法について説明します。
まとめ
本日は下記2点について説明しました。
- WordPressのインストール
- WordPressのセットアップ
ConoHa Wingは、WordPressの構築が簡単な仕組みになっています。初心者でも、迷わずにWordPressを構築できるため、おすすめです。
次回のブログでは、ブログサイトのセキュリティを強化する方法と、ブログサイトのデータをバックアップする方法について、詳しく解説します。お楽しみに!
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!