Android Studioでビューについて学びたいですか?このチュートリアルでは、実際に映画のチケット購入アプリを作成しながら、ビューの基本とエディタモードについて説明します。
ビューとは、Androidアプリの画面に表示される要素です。ビューには、ボタン、テキスト、画像など、さまざまな種類があります。エディタモードとは、ビューを画面に配置する方法です。エディタモードには、レイアウトファイルを使用する方法と、コードで直接配置する方法があります。
このチュートリアルでは、レイアウトファイルを使用してビューを画面に配置します。レイアウトファイルとは、ビューのレイアウトを記述したファイルです。レイアウトファイルは、XML形式で記述されます。
このチュートリアルは、Android Studioの基本的な操作方法を学ぶのに最適です。また、ビューとエディタモードの基本的な概念についても学ぶことができます。
それでは、チュートリアルを始めましょう!
ビューの基本
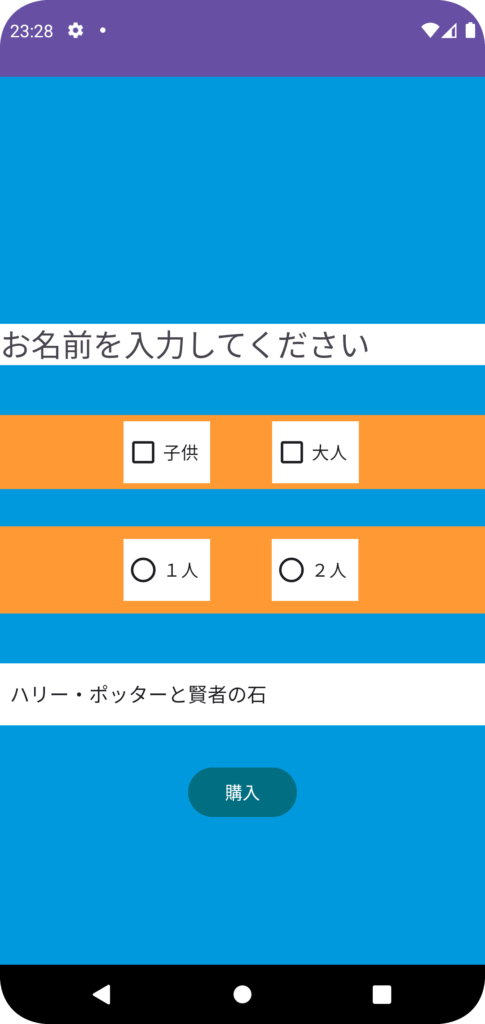
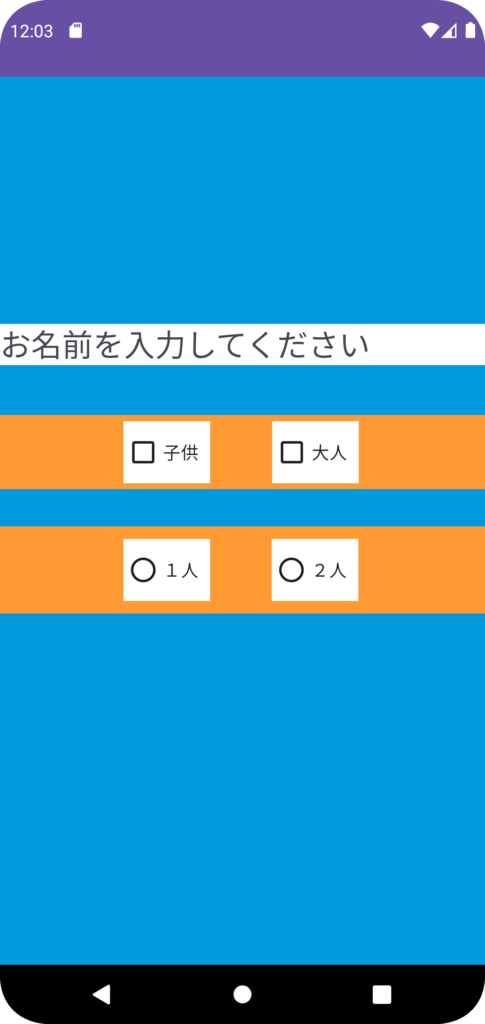
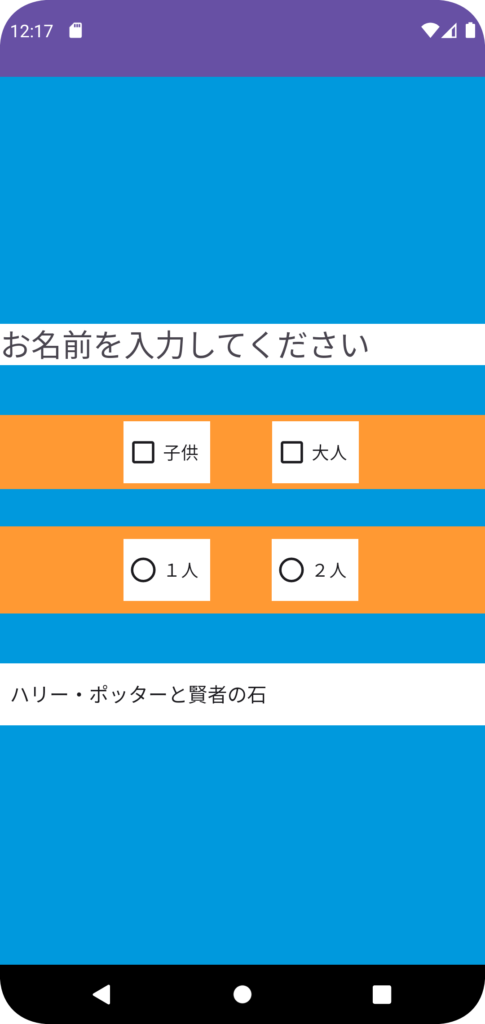
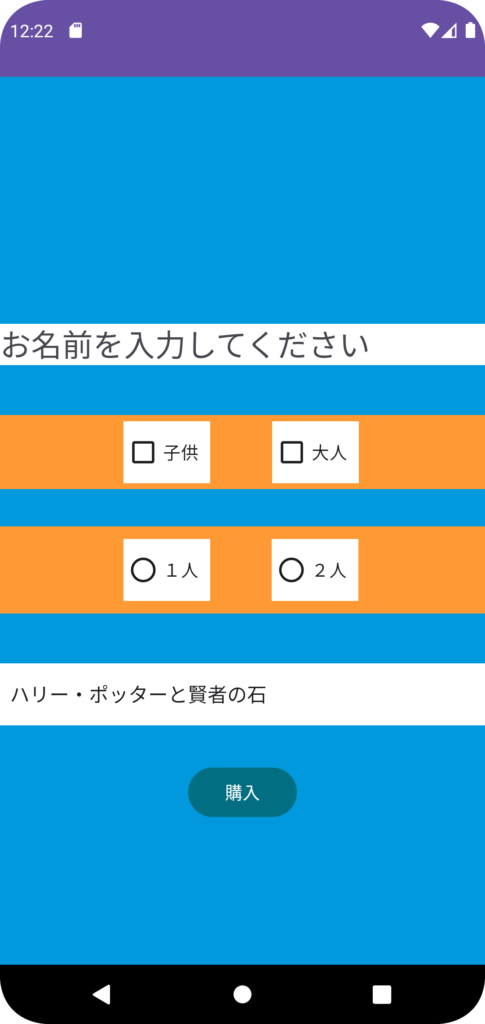
今回作成する映画のチケット購入アプリは、下記になります。

画面のビューを作成するために使用するファイルは下記2つのファイルです。
- strings.xml
- activity_main.xml
この2つのファイルの関係を本でたとえると、
- strings.xml:目次
- activity_main.xml:内容
になります。
strings.xmlで、アプリのビューで使用する用語を定義し、その用語を使用して、activity_main.xmlを記述していきます。
では、実際にアプリの「お名前を入力してください」の部分を作成します。
テキストビュー(TextView)
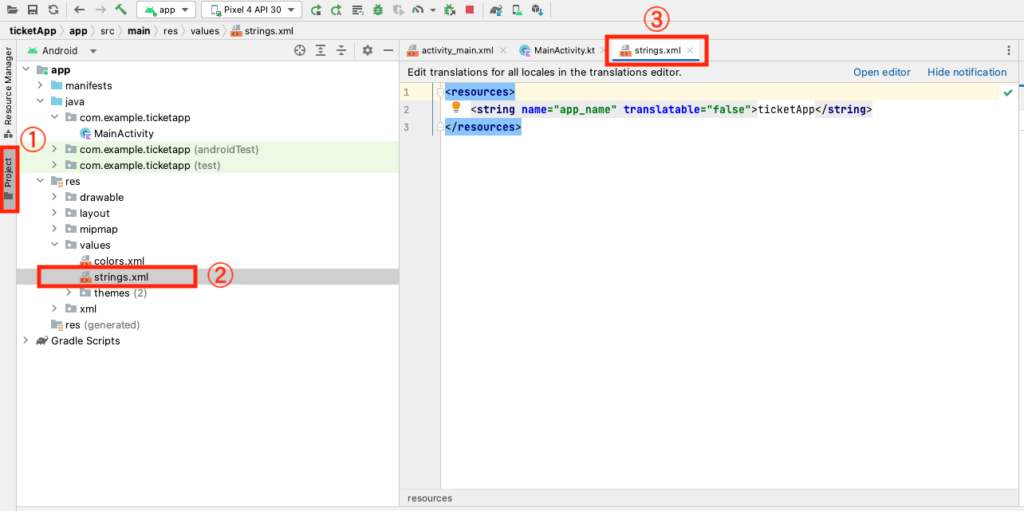
左のProjectツールウィンドウから「res」→「values」→「strings.xml」をダブルクリックで開きます。

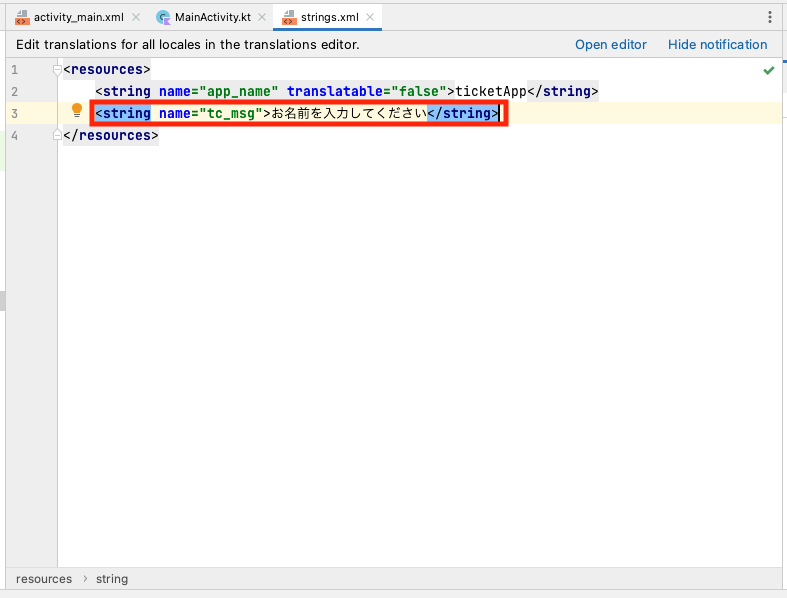
次に、「strings.xml」に下記コードを追加します。
<string name="tc_msg">お名前を入力してください</string>この構文の意味は、「tc_msg」というラベルに「お名前を入力してください」を文章をセットしています。この「tc_msg」を「activity_main.xml」の中で使用するとアプリに「お名前を入力してください」という文章が表示されます。

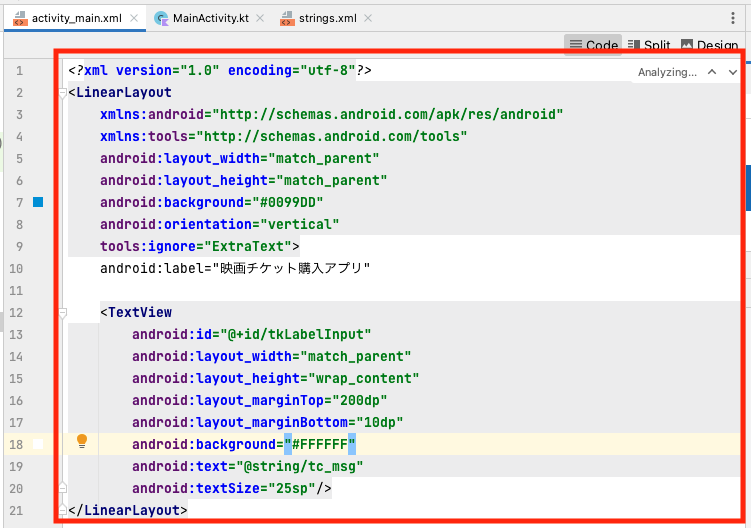
次に、「activity_main.xml」に記述されているコードを全て削除し、下記コードに置き換えてください。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0099DD"
android:orientation="vertical"
tools:ignore="ExtraText">
android:label="映画チケット購入アプリ"
<TextView
android:id="@+id/tkLabelInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:layout_marginBottom="10dp"
android:background="#FFFFFF"
android:text="@string/tc_msg"
android:textSize="25sp"/>
</LinearLayout>上記コードの意味について説明します。
- <?xml version=”1.0″ encoding=”utf-8″?>
この行は、XMLファイルのバージョンとエンコーディングを指定しています。バージョンは1.0、エンコーディングはUTF-8です。UTF-8は、Unicodeをベースにした文字エンコーディングです。 - LinearLayout
Androidで使用されるレイアウトの1つです。LinearLayoutは、子ビューを水平方向または垂直方向に並べることができます。今回はTextViewが子ビューになります。 - xmlns:android
XMLドキュメントでAndroid名前空間を使用することを指示します。Android名前空間は、Android APIで使用される名前空間です。この属性を使用すると、XMLドキュメントでAndroid APIで定義されている要素や属性を使用することができます。 - xmlns:tools
XMLドキュメントでAndroid Tools名前空間を使用することを指示します。Android Tools名前空間は、Android開発者向けのツールで使用される名前空間です。この属性を使用すると、XMLドキュメントでAndroid開発者向けのツールで定義されている要素や属性を使用することができます。 - android:layout_width
その要素の幅を指定します。幅の指定方法は、いくつかあります。
1.match_parent: 親要素の幅と同じ幅にします。
2.wrap_content: コンテンツの幅に収まるようにします。
3.dp: デシメートル単位で幅を指定します。
4.px: ピクセル単位で幅を指定します。 - android:layout_height
その要素の高さを指定します。高さの指定方法は、幅の指定と同様です。 - android:background
その要素の背景を指定します。背景は、色、画像、または他のレイアウトファイルで指定することができます。色は16進数で指定します。カラーの指定方法は、Google検索で「16進数カラーコード」で検索すると該当ページが表示されますので、自分の好きなサイトを使用してください。 - android:orientation
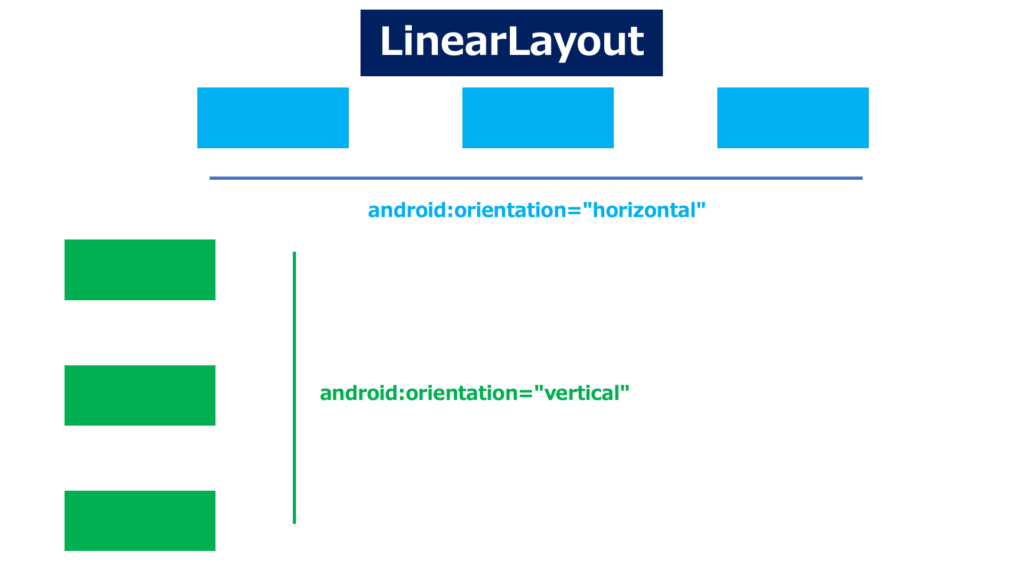
レイアウトの方向を指定します。レイアウトの方向は、水平方向または垂直方向のいずれかです。水平方向にレイアウトする場合は、horizontalを指定します。垂直方向にレイアウトする場合は、verticalを指定します。 - tools:ignore
Lintツールから特定の警告を無視するように指示します。Lintツールは、Android Studioに組み込まれている静的解析ツールです。Lintツールは、コードの潜在的な問題を検出し、警告メッセージを出します。 - android:label
ビューのタイトルを指定します。 - TextView
テキストを表示するために使用されるビューの1つです。 - android:id
その要素を一意に識別するIDです。IDは、レイアウトファイル内の要素を操作するために使用されます。 - android:layout_marginTop
その要素のトップ側のマージンサイズを指定します。マージンサイズは、ピクセル、dp、in、mm、spなどの単位で指定することができます。 - android:layout_marginBottom
その要素のボトム側のマージンサイズを指定します。 - android:text
その要素に表示するテキストを指定します。テキストは、文字列、リソース ID、または他の変数で指定することができます。 - android:textSize
その要素のテキストサイズを指定します。

では、実際にアプリで確認します。「メニューバー」の「Run」を選択します。

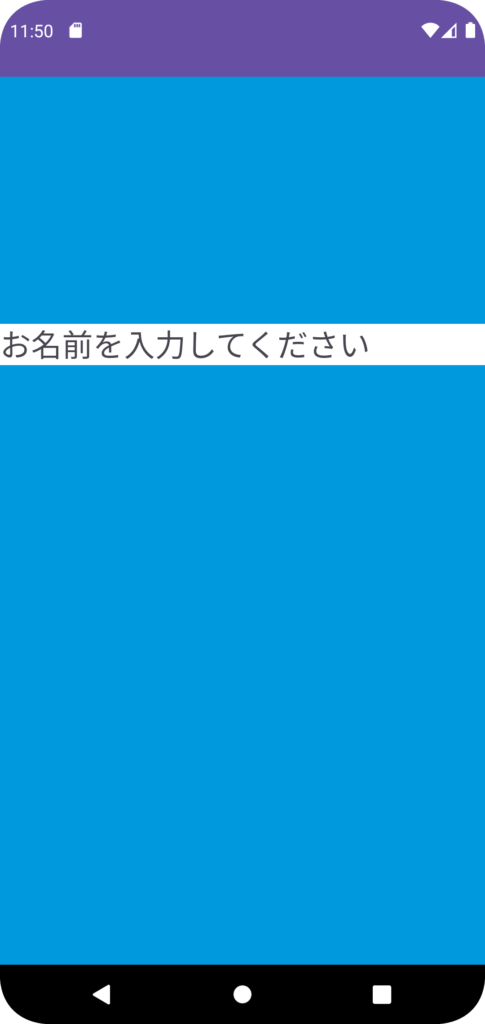
「Running Devices」ウィンドウに、前回作成した仮想デバイスが起動し、作成した「TextView」が表示されます。

このように、Android アプリを作成する際は、「strings.xml」と「activity_main.xml」の2つを使用し、画面にパーツを作成していきます。
3つのエディタモード
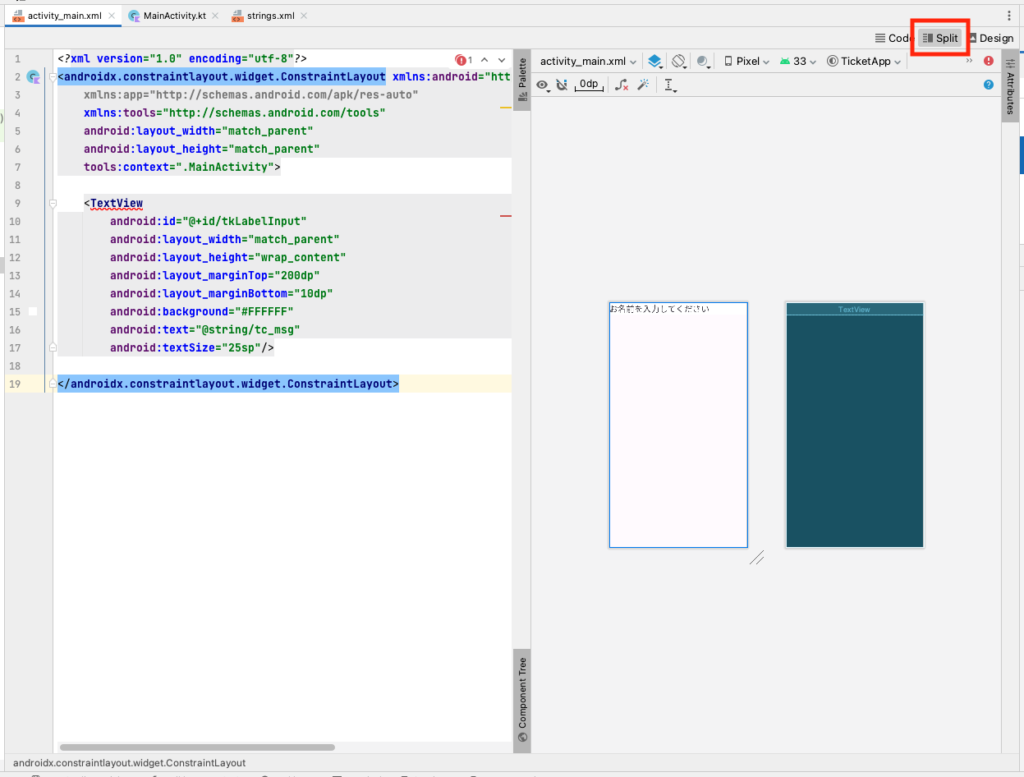
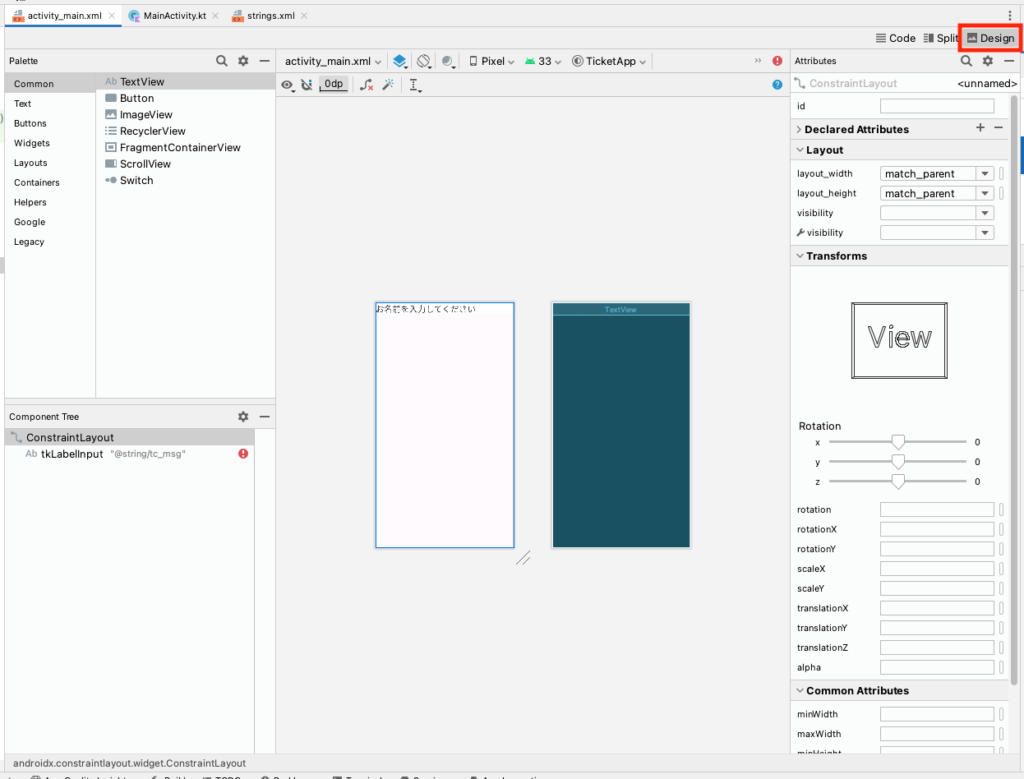
Android Studioには、3つのエディタモードがあります。エディタモードは、「activity_main.xml」を選択している状態で、「エディタウィンドウ」の右上に表示されています。

Android Studioのエディタモードには、
- Codeモード
- Splitモード
- Designモード
の3つがあります。
Codeモード
Androidアプリのソースコードを編集するためのモードです。Codeモードでは、AndroidアプリのUIを構成するレイアウトファイルや、アプリのロジックを記述するKotlinファイルなどを編集することができます。

Splitモード
コードモードとデザインモードを同時に表示するためのモードです。Splitモードでは、コードモードとデザインモードを切り替えながら、AndroidアプリのUIをデザインとコーディングを同時に行うことができます。

Designモード
AndroidアプリのUIを視覚的にデザインするためのモードです。Designモードでは、AndroidアプリのUIをドラッグ&ドロップで配置したり、レイアウトのサイズや位置を調整したりすることができます。
私は、Designモードを使用してアプリ開発を行うことを勧めません。理由は、下記とおりです。
- Designモードで作成したレイアウトは、コードに反映されません。
- Designモードで作成したレイアウトは、デバイスに正しく表示されない場合があります。
- Designモードで作成したレイアウトは、メンテナンスが困難です。
- Designモードは、レイアウトの設計に役立ちますが、コードの編集には適していません。
上記の理由のため、当ブログでは、Designモードはサブ的にしか使用しません。

Android Studioの画面モードは、Androidアプリの開発に必要な機能を提供します。各画面モードの特徴を理解し、目的に応じて使い分けることで、効率的にAndroidアプリを開発することができます。
画面を構成するビュー
それでは、引き続き映画のチケット購入アプリを作成します。
チェックボックス
次は、「子供」と「大人」を選択する部分をチェックボックスを使用して作成します。
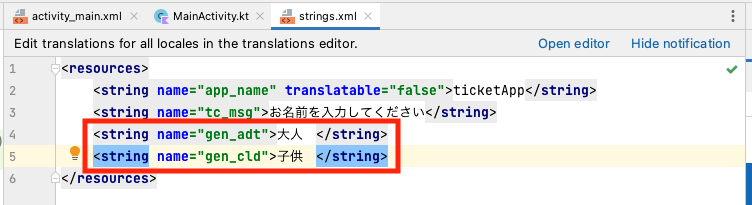
まずは、「strings.xml」に下記コードを追加してください。
<string name="gen_adt">大人 </string>
<string name="gen_cld">子供 </string>
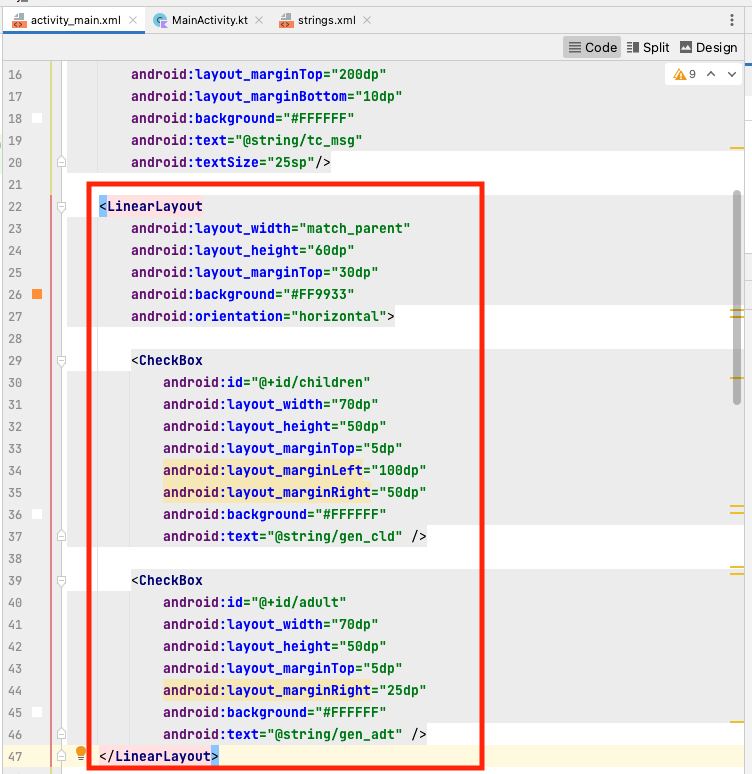
次に、「activity_main.xml」に下記コードを記述します。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp"
android:background="#FF9933"
android:orientation="horizontal">
<CheckBox
android:id="@+id/children"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="100dp"
android:layout_marginRight="50dp"
android:background="#FFFFFF"
android:text="@string/gen_cld" />
<CheckBox
android:id="@+id/adult"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginTop="5dp"
android:layout_marginRight="25dp"
android:background="#FFFFFF"
android:text="@string/gen_adt" />
</LinearLayout>今回、「ChackBox」を「LinearLayout」で挟んでいます。LinearLayout は、子ビューを垂直または水平の一方向に揃えるビューグループです。android:orientation 属性でレイアウトの方向を指定できます。
android:orientation 属性には、下記2つがあります。

- LinearLayout.horizontal : 要素を水平に並べるレイアウト
- LinearLayout.vertical : 要素を垂直に並べるレイアウト
今回は、チェックボックスを横に並べるので、android:orientation="horizontal"にしてます。

実際にアプリで確認します。「メニューバー」の「Run」を選択します。

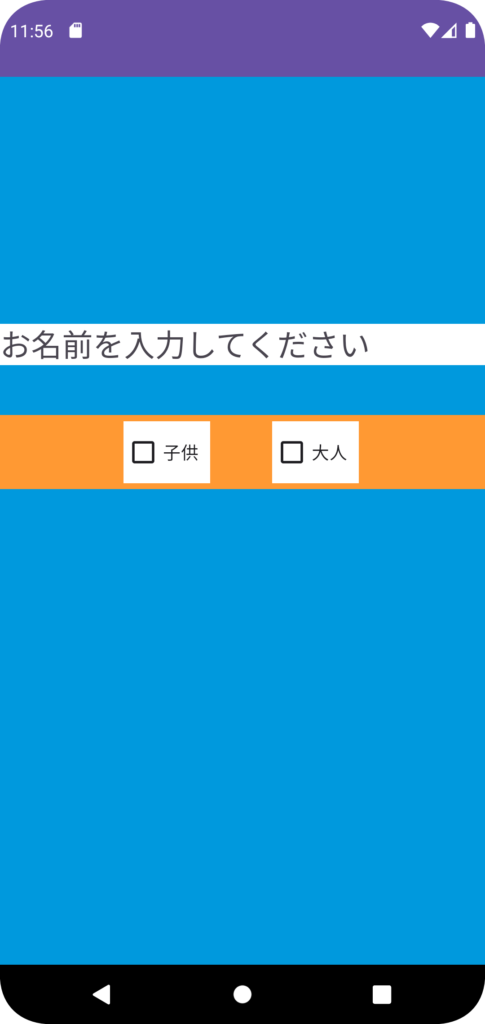
「Running Devices」ウィンドウの仮想デバイスが再起動され、アプリが起動します。
チェックボックスが表示されます。

ラジオボタン
次は、「1人」と「2人」の部分をラジオボタンを使用して作成します。
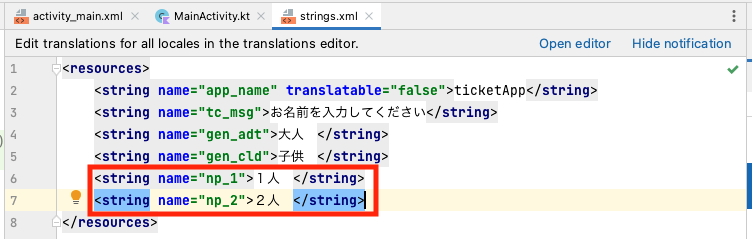
「strings.xml」に下記コードを追加してください。
<string name="np_1">1人 </string>
<string name="np_2">2人 </string>
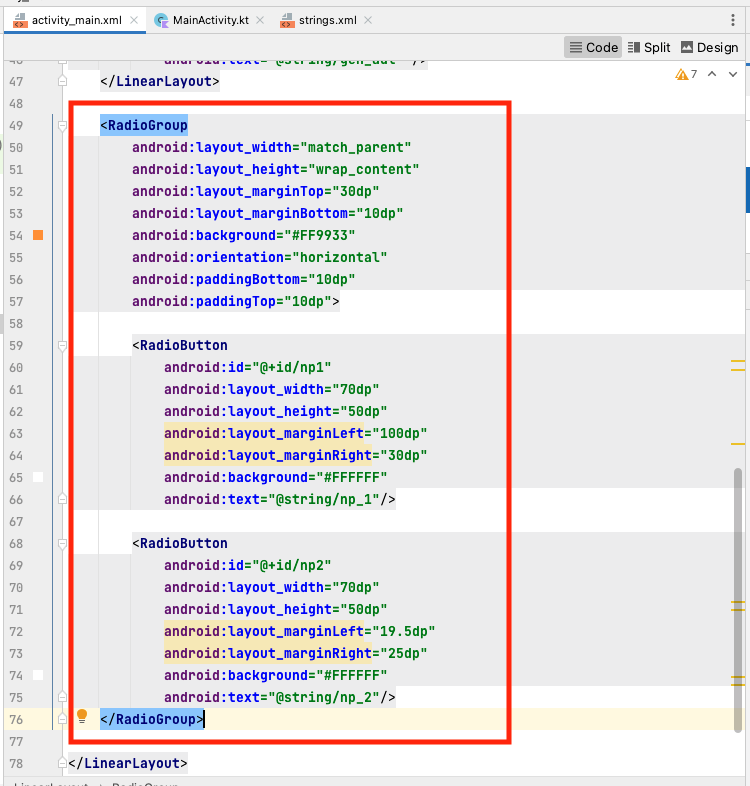
次に、「activity_main.xml」に下記コードを記述します。
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="10dp"
android:background="#FF9933"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<RadioButton
android:id="@+id/np1"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginLeft="100dp"
android:layout_marginRight="30dp"
android:background="#FFFFFF"
android:text="@string/np_1"/>
<RadioButton
android:id="@+id/np2"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginLeft="19.5dp"
android:layout_marginRight="25dp"
android:background="#FFFFFF"
android:text="@string/np_2"/>
</RadioGroup>今回「RadioButton」を「RadioGroup」で挟んでいます。「RadioGroup」は、ラジオボタンのグループです。RadioGroupには、次の2つの属性があります。
- android:orientation : ラジオボタンの並べ方を指定します。
- android:checkedButtonId : デフォルトで選択されているラジオボタンのIDを指定します。
今回は、「android:orientation=”horizontal”」にしているので、ラジオボタンを横に並べています。

実際にアプリで確認します。「メニューバー」の「Run」を選択します。

「Running Devices」ウィンドウの仮想デバイスが再起動され、チェックボックスが表示されます。

ドロップダウンリスト
次は、映画を選択するドロップダウンリストを作成します。
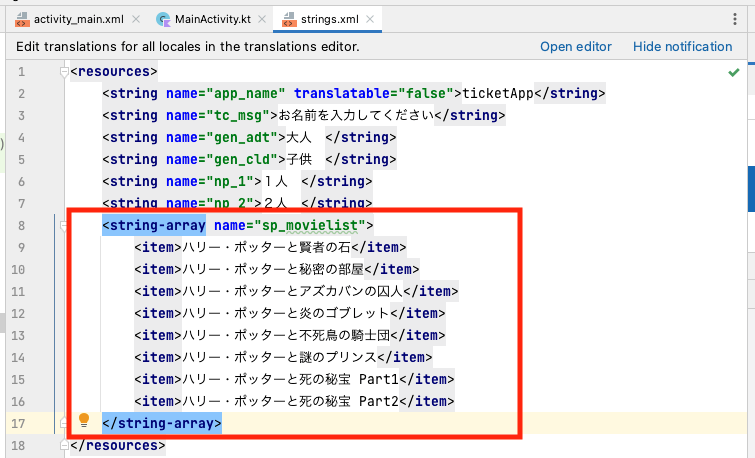
「strings.xml」に下記コードを追加してください。
<string-array name="sp_movielist">
<item>ハリー・ポッターと賢者の石</item>
<item>ハリー・ポッターと秘密の部屋</item>
<item>ハリー・ポッターとアズカバンの囚人</item>
<item>ハリー・ポッターと炎のゴブレット</item>
<item>ハリー・ポッターと不死鳥の騎士団</item>
<item>ハリー・ポッターと謎のプリンス</item>
<item>ハリー・ポッターと死の秘宝 Part1</item>
<item>ハリー・ポッターと死の秘宝 Part2</item>
</string-array>
次に、「activity_main.xml」に下記コードを記述します。
<Spinner
android:id="@+id/mvList"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="30dp"
android:background="#FFFFFF"
android:entries="@array/sp_movielist"
android:paddingBottom="5dp"
android:paddingTop="5dp"/>ドロップダウンリストを定義する場合は、「Spinner」を使用します。
実際にアプリで確認します。「メニューバー」の「Run」を選択します。

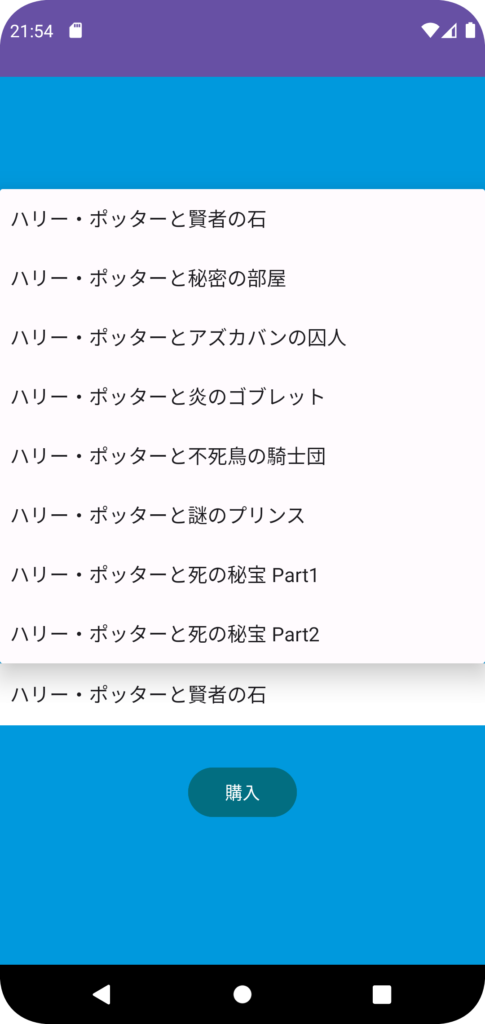
「Running Devices」ウィンドウの仮想デバイスが再起動され、ドロップダウンリストが表示されます。


ボタン
最後に、「購入」ボタンを作成します。
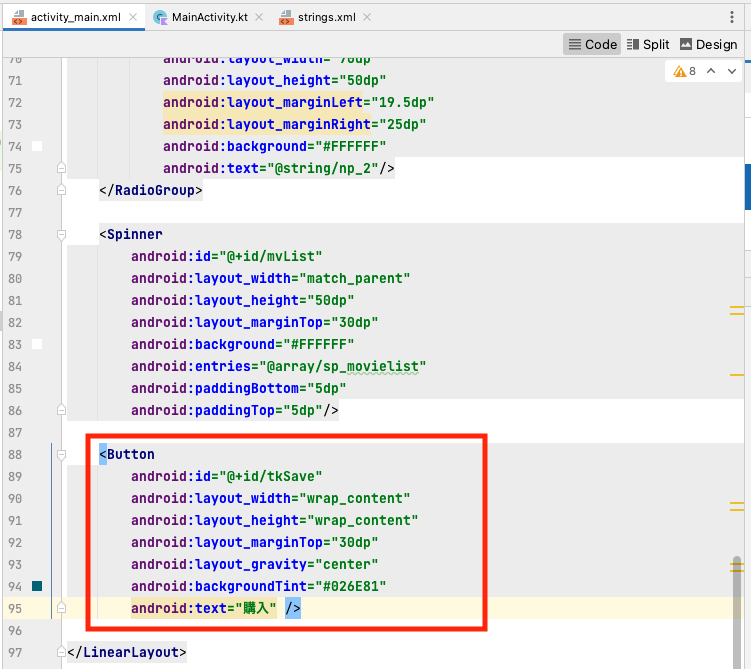
今回は、特別に「strings.xml」は使用しません。「activity_main.xml」に下記コードを記述します。strings.xmlを使用しない場合、「android:text」に表示するテキストを入力します。
<Button
android:id="@+id/tkSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_gravity="center"
android:backgroundTint="#026E81"
android:text="購入" />
ボタンを定義する場合は、「Button」を使用します。
実際にアプリで確認します。「メニューバー」の「Run」を選択します。

「Running Devices」ウィンドウの仮想デバイスが再起動され、ボタンが表示されます。

最後に、「strings.xml」と「activity_main.xml」の全記述を記載しておきます。
strings.xml
<resources>
<string name="app_name">チケット購入アプリ</string>
<string name="tc_msg">お名前を入力してください</string>
<string name="gen_adt">大人 </string>
<string name="gen_cld">子供 </string>
<string name="np_1">1人 </string>
<string name="np_2">2人 </string>
<string-array name="sp_movielist">
<item>ハリー・ポッターと賢者の石</item>
<item>ハリー・ポッターと秘密の部屋</item>
<item>ハリー・ポッターとアズカバンの囚人</item>
<item>ハリー・ポッターと炎のゴブレット</item>
<item>ハリー・ポッターと不死鳥の騎士団</item>
<item>ハリー・ポッターと謎のプリンス</item>
<item>ハリー・ポッターと死の秘宝 Part1</item>
<item>ハリー・ポッターと死の秘宝 Part2</item>
</string-array>
</resources>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0099DD"
android:orientation="vertical"
tools:ignore="ExtraText">
android:label="映画チケット購入アプリ"
<TextView
android:id="@+id/tkLabelInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:layout_marginBottom="10dp"
android:background="#FFFFFF"
android:text="@string/tc_msg"
android:textSize="25sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp"
android:background="#FF9933"
android:orientation="horizontal">
<CheckBox
android:id="@+id/children"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="100dp"
android:layout_marginRight="50dp"
android:background="#FFFFFF"
android:text="@string/gen_cld" />
<CheckBox
android:id="@+id/adult"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginTop="5dp"
android:layout_marginRight="25dp"
android:background="#FFFFFF"
android:text="@string/gen_adt" />
</LinearLayout>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="10dp"
android:background="#FF9933"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<RadioButton
android:id="@+id/np1"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginLeft="100dp"
android:layout_marginRight="30dp"
android:background="#FFFFFF"
android:text="@string/np_1"/>
<RadioButton
android:id="@+id/np2"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginLeft="19.5dp"
android:layout_marginRight="25dp"
android:background="#FFFFFF"
android:text="@string/np_2"/>
</RadioGroup>
<Spinner
android:id="@+id/mvList"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="30dp"
android:background="#FFFFFF"
android:entries="@array/sp_movielist"
android:paddingBottom="5dp"
android:paddingTop="5dp"/>
<Button
android:id="@+id/tkSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_gravity="center"
android:backgroundTint="#026E81"
android:text="購入" />
</LinearLayout>まとめ
本日は下記3点について説明しました。
- ビューの基本
- 3つのエディタモード
- 画面を構成するビュー
今回は、ビューの基本とエディタモードについて説明しました。実際、Android アプリを作成する際は、ボタンを押したときのアクション等が必要になります。それについては、別のブログで説明します。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!


