今回も、Adobe Illustratorの使い方について説明していきます。
SNS広告を作成してみたいけど、どうやって作るかわからない人必見です。今回は、Illustrator初心者の方向けに、SNS広告の作成方法について説明します。
私は、仕事柄、Adobeソフトの講習を行っています。その経験を活かして、Adobeソフトの操作方法について説明します。
SNS広告で必要なIllustratorの知識は大きく3つ!
- 文字入力
- 図形作成
- 画像配置
1つずつ丁寧に説明していきます。
事前準備
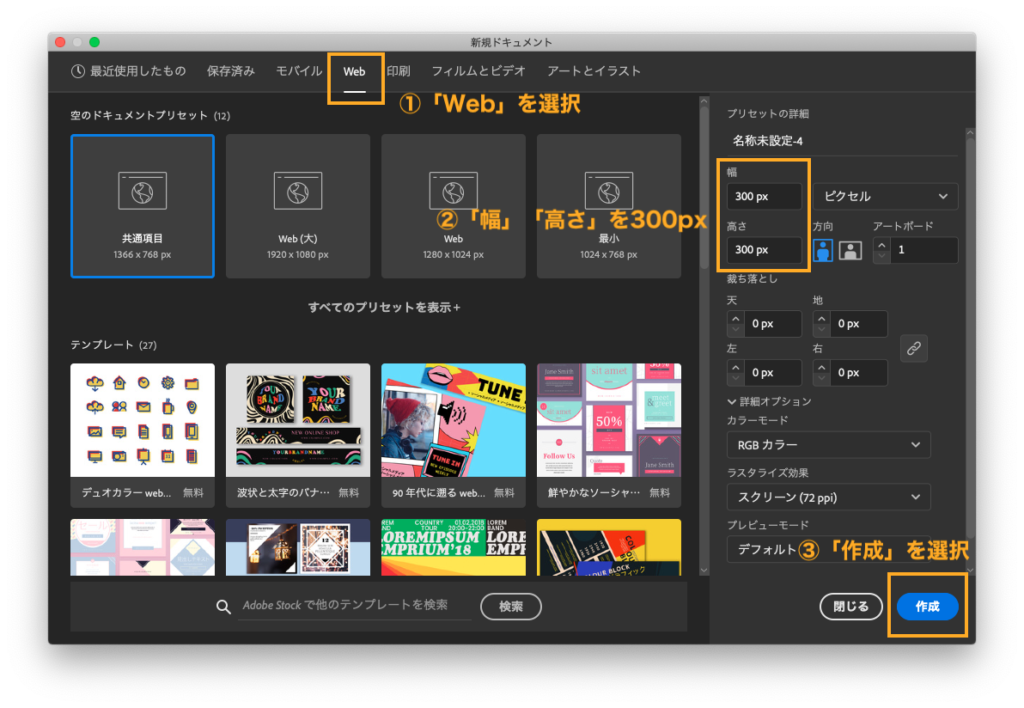
①新規ファイルを作成します。「ファイル」メニュー→「新規…」を選択します。
今回作成するデータの仕様は、下記になります。
- カテゴリー:Web
- 単位:ピクセル
- 幅:300px
- 高さ:300px
- 裁ち落とし:すべて0px
- カラーモード:RGBカラー
- ラスタライズ効果:72px
- プレビューモード:デフォルト

②新規ファイル作成後、ファイルを任意の場所に保存してください。最近のIllustratorは、自動保存機能が備わっています。初期設定では、2分間隔で自動的にファイルが保存されます。
文字入力
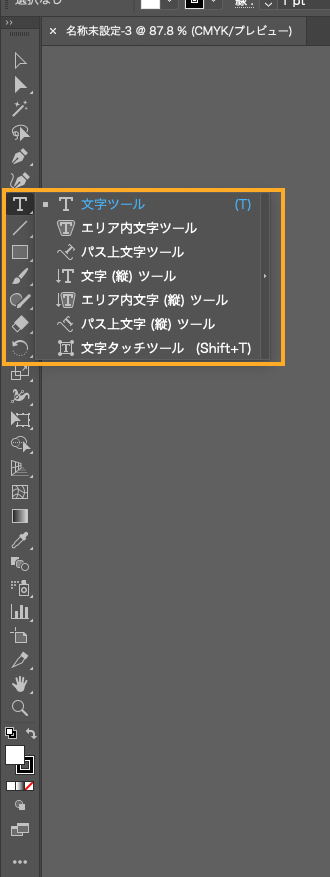
まずは、文字入力です。ツールは主に、「文字ツール」をよく使用します。

文字を入力する方法は、2つあります。
- ポイント文字
- エリア内文字
ポイント文字
ポイント文字は、任意の場所に文字を入力する際に使用します。入力する方法は、「文字ツール」に切り替え、任意の場所でクリックするとカーソルが点滅するので文字を入力します。
エリア内文字
エリア内文字は、予め文字を入力するエリアを作成して入力する方法です。入力する方法は、文字ツールに切り替え、ドラッグで文字を入力するエリアを作成します。
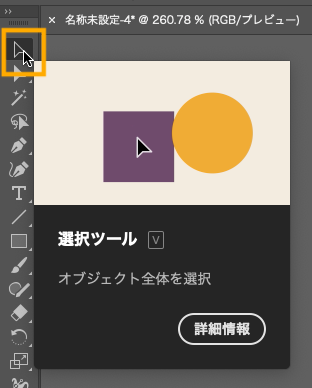
選択ツール
入力した文字に対して、文字の種類を変更したり、サイズを変更したりする場合、「選択ツール」で選択する必要があります。Illustratorで最も基本的なツールであり、最もよく使用するツールが「選択ツール」です。
Illustratorの基本的な操作方法は、
- 文字ツールや図形ツール、画像配置でオブジェクト作成する
- 作成したオブジェクトを選択する
- 選択したオブジェクトに対して、様々な設定(色や線幅)や効果を与える
上記をひたすら繰り返していきます。
よって、2で記載した、オブジェクトを「選択する」ことで、様々な設定を行うことができます。
私が仕事で講習を行っていて、初めてIllustratorを使用する方が一番最初につまずくところがここなので、ぜひ抑えておいてください!
オブジェクトを作成したら選択する!!!
ツールは、下記になります。

選択解除を行いたい場合、何もオブジェクトがない部分でクリックすると選択解除を行うことができます。
文字パネル
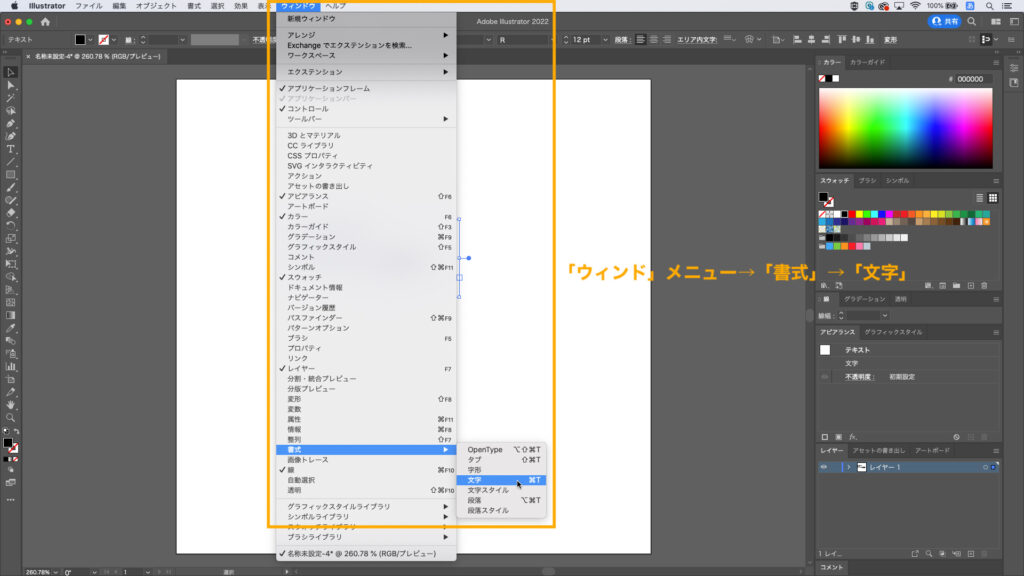
文字に関する設定は、文字パネルで行います。
文字パネルを開く場合、「ウィンド」メニュー→「書式」→「文字」から開くことができます。

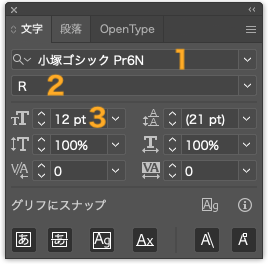
文字パネルでよく使用する設定は、下記3点です。
- 文字の種類
- 文字のスタイル
- 文字の大きさ

他の設定項目については、今後、別の講座で説明します。
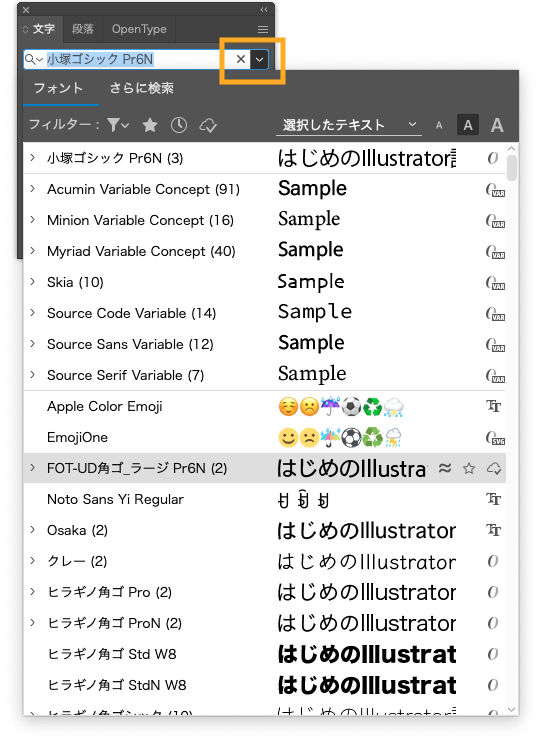
設定を変更する場合は、右端の矢印を選択すると変更できます。
1. 文字の種類

文字は、あらかじめOS(MacやWindows)に含まれる文字もあれば、Microsoft OfficeやAdobeソフトに含まれる文字もあります。また、モリサワやダイナフォント等の有料フォントとWeb上に公開されているフリーフォントがあります。
DTPでは、モリサワフォントがよく使用されています。
ポイント!!
文字の規格には、大きく2つの種類があります。
1.OpenTypeフォント
2.TrueTypeフォント
各書式の右端に表示されている、「O」の文字がOpenTypeフォント、「T」の文字がTrueTypeフォントになります。また、フォント名に「OT」が含まれているのもOpenTypeフォントです。
それでは、この2つ何が違うかというと、文字の機能が違います。
OpenTypeフォントは、下記のような特徴があります。
- MacとWindowsでフォントの互換性あり(フォントの置き換えがない)
- プリンタにフォントをインストールしなくてもフォントを綺麗に印刷
- 最大約65,000文字収納
TrueTypeフォントの特徴は、下記になります。
- 同じフォント名でもMacとWindowsは違うフォント(フォントの置き換えがある)
- 文字数が少ない
ずばり、どちらを使用するかは、「OpenTypeフォント」です。
私がIllustrator講習を行う場合は、上記特徴を述べて、OpenTypeフォントを使用することをおすすめしています。TrueTypeフォントは、文字サイズを大きくすると、印刷した時、文字のラインがギザギザになります。(アウトライン(図形化)すれば、ギザギザにはなりません。)
余談ですが、DTPの世界では、昔、プリンタ用のフォントがありました。プリンタにもパソコンにインストールしたフォントをインストールしないと、そのフォントを正確に印刷できなかった為です。今は「OpenType」フォントのリリースで、プリンタにフォントをインストールしなくてもそのフォントを正確に印刷できるようになりました。OpenTypeフォントは、印刷時、プリンタに文字の形の情報を送るので、プリンタにフォントがインストールされていなくても、文字を正確に印刷することができます。以上のことから、プリンタフォントは無くなりました。
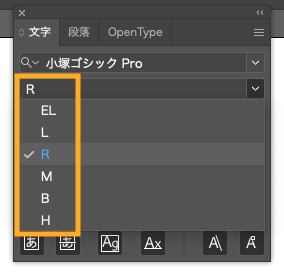
2. 文字のスタイル
文字のスタイルは、各文字によって異なります。基本は、文字の太さや、イタリック等、他のスタイルのフォントが含まれます。使用するスタイルを選択することで、そのスタイルが適用されます。

上記各文字は文字の太さの頭文字になります。下にいくにつれて、文字が太くなります。
- EL:ExtraLight
- L:Light
- R:Regular
- M:Medium
- B:Bold
- H:Heavy
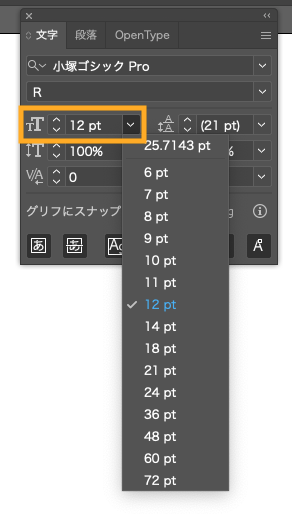
3.文字のサイズ
文字のサイズを設定します。予め用意されているサイズを設定しても良いですし、文字サイズの項目はテキストボックスになっているので、任意のサイズを入力できます。また、単位も、「mm」で指定すると、「pt」に換算されます。数値を入力した場合、他のテキストボックスに移動するか、return(Enter)キーを押します。

図形作成
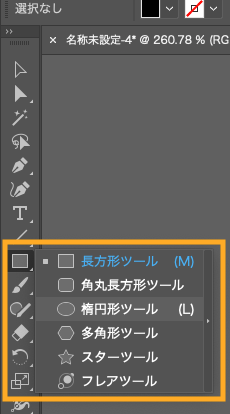
長方形等の図形を作成する場合、図形作成ツールを使用します。

図形を描く方法は2つあります。
- ドラッグして描く
- 数値を指定して描く
ドラッグして描く
任意の大きさで図形を描く場合、ドラッグして描く方法があります。
数値をして描く
指定した大きさの図形を描く場合、図形作成ツールで、好きな場所でクリックすると寸法画面のダイアログボックスが表示されるので指定して描く方法があります。
カラーパネル
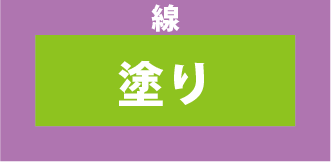
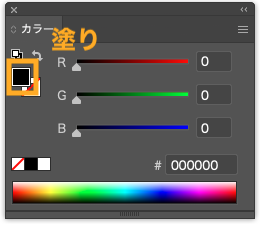
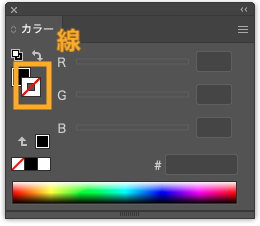
オブジェクトに対してカラーの設定を行う場合、カラーパネルを使用します。カラーパネルには、「塗り」の設定と「線」の設定があります。各設定をクリックで選択する必要があります。

・塗りは、図形でいうと中の色
・線は、図形の線(枠)の色


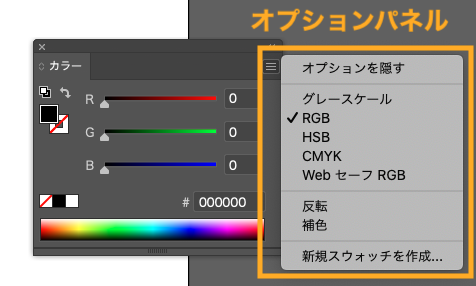
カラーモードを変更する場合は、オプションパネルから変更することができます。

ポイント!!
カラーモードには、大きく「CMYK」と「RGB」があります。この2つの違いは、表現できる色の範囲が異なります。RGBの方が、表現できる色の範囲は大きいです。使用用途は下記になります。
CMYK・・・印刷用データを作成する場合に使用します。リーフレットやカタログ、チラシ等を作成する場合に使用します。
RGB・・・ディスプレイ(モニタ)を介して表示する制作データを作成する場合に使用します。ホームページやSNS、動画等のデータを作成する場合に使用します。
カラーを選択する場合、パネル下部のカラーバーからカラーを選択するか、スライダーを移動してカラーを選択します。

画像配置
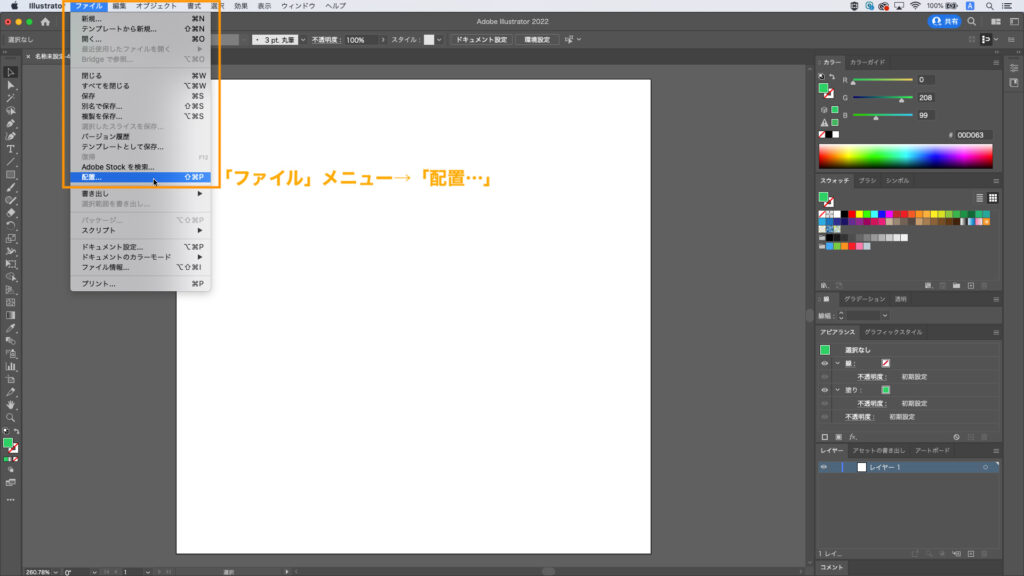
画像を配置する場合は、ファイルメニュー→配置から行います。サンプル画像は下の「演習」項目の中にあります。任意の画像で試して頂いても結構です。画像配置は、任意の場所でクリックすると画像が配置されます。

画像を配置する方法は2種類あります。
- リンク
- 埋め込み
リンク
リンクは、「画像の情報のみ」をIllustratorのファイルに取り込みます。
メリットは、リンクした画像を後で変更した場合、変更内容が反映されます。また、Illustratorのファイル容量は軽くなります。
デメリットは、画像のファイル名や保存している場所を変更すると「リンク切れ」になります。そのまま印刷してしまうと、画像を配置した部分は、何も印刷されません。真っ白の状態で印刷されます。リンクで画像を配置した場合、そのIllustratorファイルを他の方に渡す場合、画像も一緒に渡す必要があります。
通常、Illustratorデータが完成した場合、パッケージ機能を使って画像をまとめます。パッケージ機能については、別の講座で説明します。

埋め込み
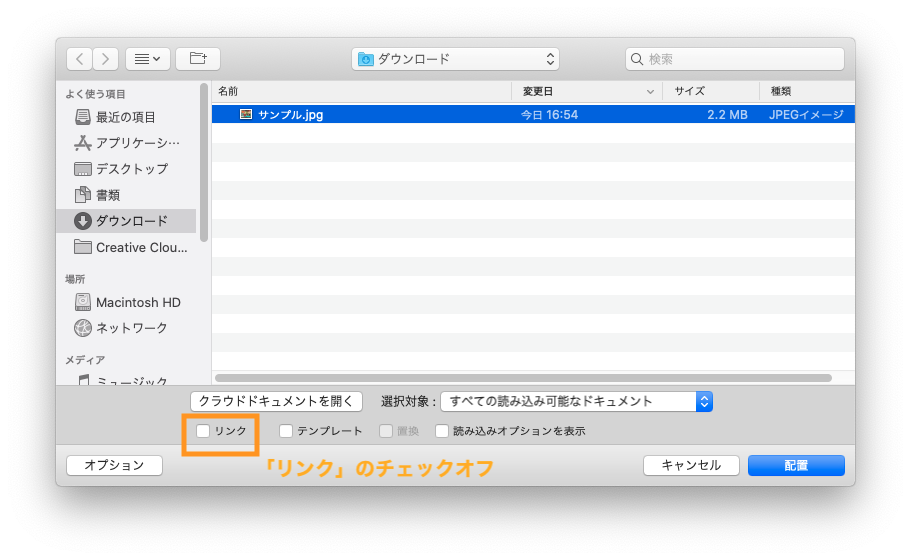
画像を埋め込む場合、「リンク」のチェックを外します。すると、埋め込みで画像が配置されます。
メリットは、リンク切れにならない点になります。
デメリットは、配置した画像を後で変更した場合、再度画像を配置する必要があります。また、Illustratorファイルの容量が大きくなります。

ポイント!!
リンクと埋め込みどちらを使用すればよいかというと、基本的にはリンクを使用します。理由は、Illustratorファイルの容量を軽く抑えることができるからです。Illustratorファイルの容量が大きくなると、それだけ、パソコンに負荷がかかります。パソコンに負荷がかかると、なにか処理を実行した時に長く時間がかかってしまったりして、パフォーマンスが落ちてしまいます。よって、基本的には、リンクの設定を使うことが多いです。
演習
それでは、これから今まで説明した、「文字入力」「図形作成」「画像配置」を使用して、SNS広告を作成してみましょう。
今回、新規ドキュメントは、「事前準備」で作成したものを使用します。
上記で作成した文字や図形は、アートボードの外に移動するか削除しておいてください。アートボードとは、白い部分のことです。
画像は、下記からダウンロードしてください。表示された画像をドラッグ&ドロップで任意の場所にコピーするか右クリックして保存してください。
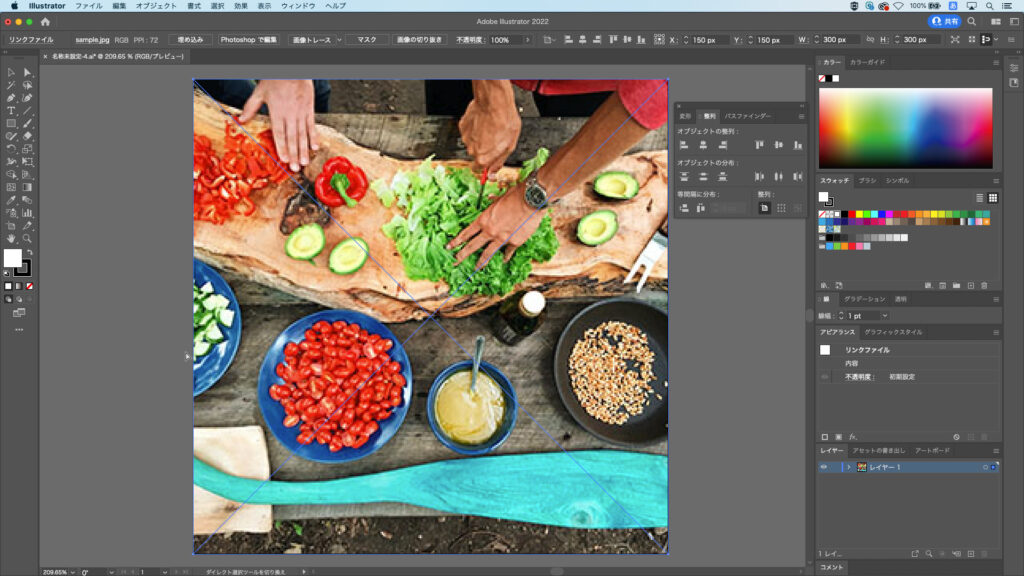
画像の配置(リンク)
上記でダウンロードした画像を配置します。今回は、リンクで配置します。
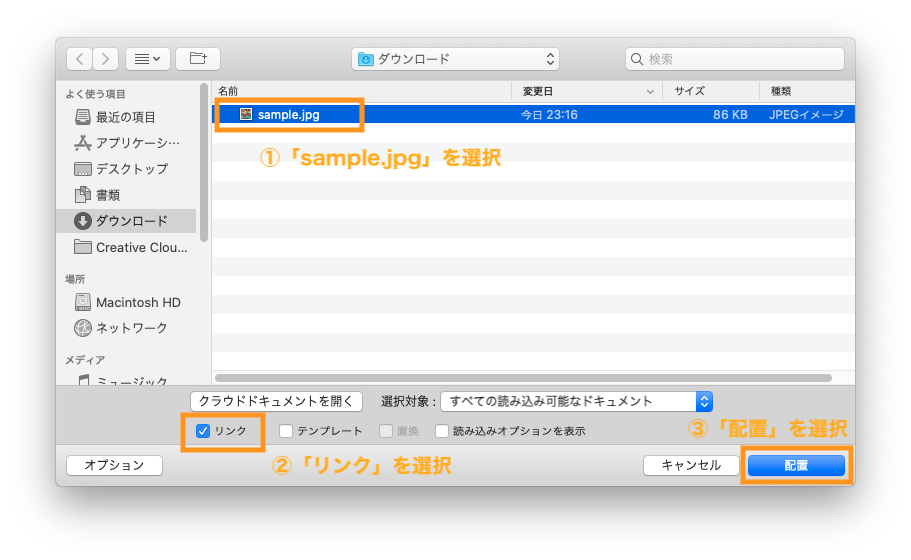
1.「ファイル」メニュー→配置を選択します。
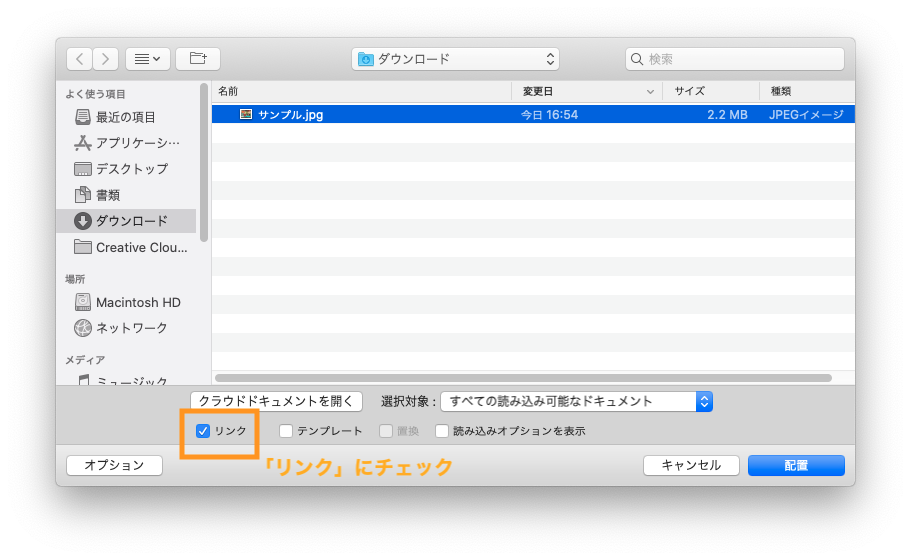
2.先程ダウンロードした、「sample.jpg」を選択し、「リンク」にチェックが入っていることを確認し、配置を選択します。

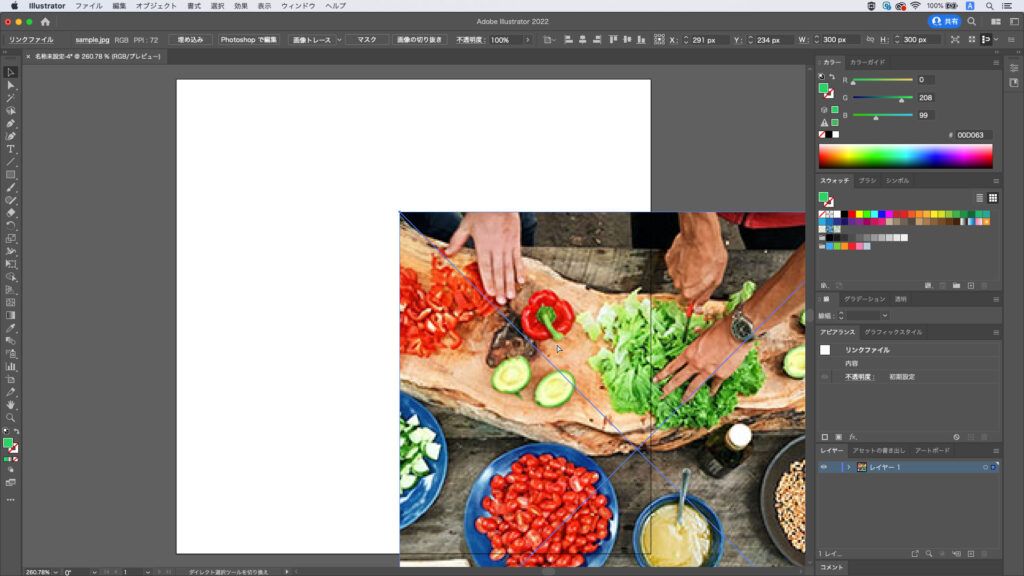
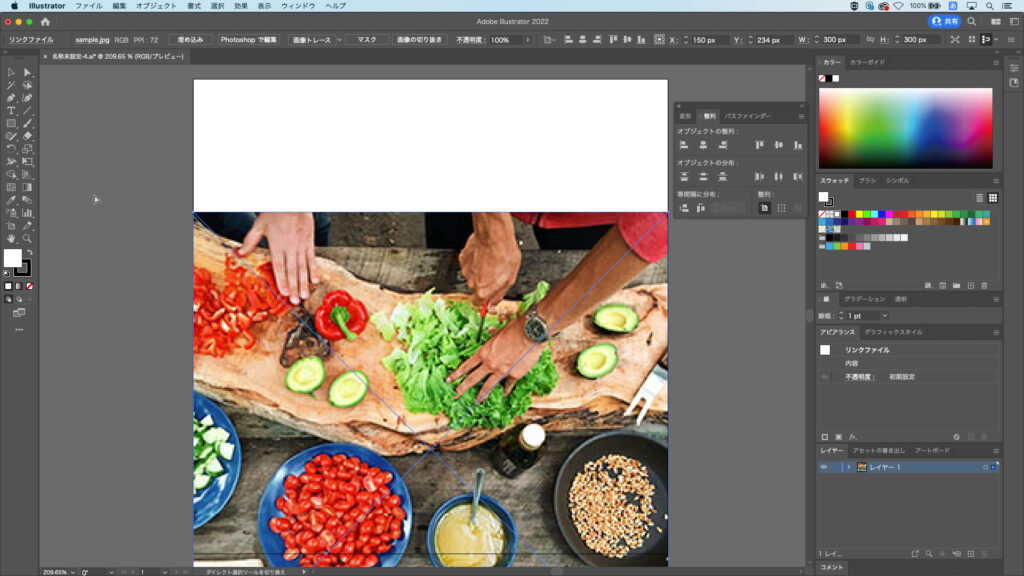
3.好きな場所でクリックして画像を配置します。(※配置する際、ドラッグしてしまうと画像がそのサイズになってしまうので注意が必要です。)

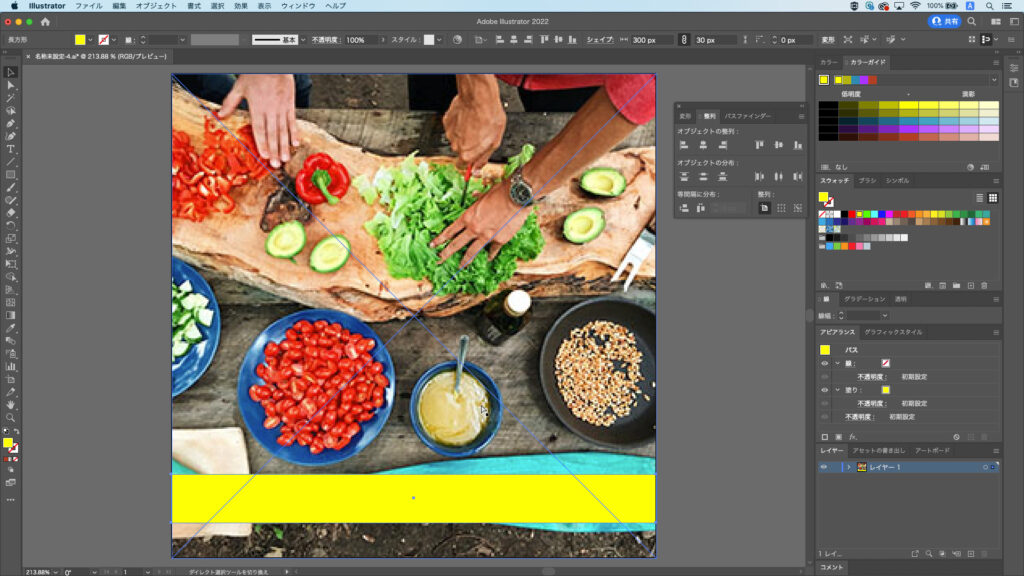
4.配置画像をアートボードに合わせて配置します。オブジェクトをきれいに配置する場合、「整列」パネルを使用します。
整列パネル
整列パネルは、複数のオブジェクトをきれいに並べる時に使用するパネルです。
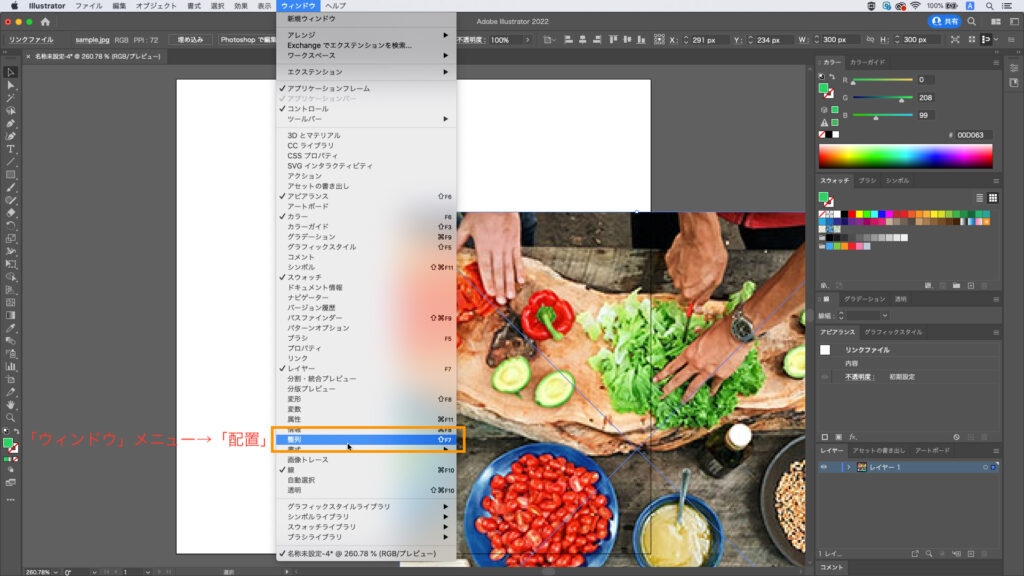
5.「ウィンドウ」メニュー→「整列」を選択します。

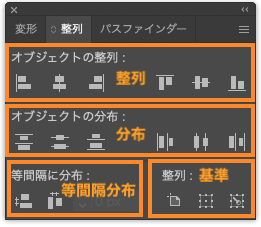
整列パネルは、大きく3つのカテゴリーに分かれています。

- 整列:水平・垂直方向にオブジェクトを並べる
- 分布:水平・垂直方向にオブジェクト分布する
- 等間隔分布:水平・垂直方向にオブジェクトを均等に分布する
基準は、何を基準にオブジェクトを整列するかの設定です。

左から、
- アートボードに整列
- 選択範囲に整列
- キーオブジェクトに整列
今回は、配置した画像をアートボードを基準に整列します。
6.画像を選択します。
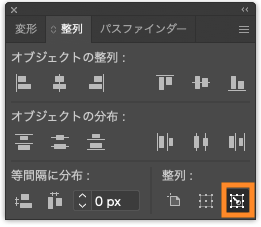
7.整列パネルの「アートボードに整列」を選択します。

7.整列パネルの「水平方向中央に整列」を選択します。

すると、画像が水平方向中央に整列します。

8.整列パネルの「垂直方向中央に整列」を選択します。

すると、画像が垂直方向中央に整列します。

このように、整列パネルを使用すると、オブジェクトをきれいに整列することができます。
色帯の作成
次は、画像の上に文字を配置するため、色帯を作成します。色帯を作成する理由は、文字を読みやすくするためです。
9.ツールパネルから、長方形ツールを選択します。

10.コントロールパネルから、「塗り:任意、線:なし」の設定を行います。

「なし(透明)」の設定は、下記赤い斜線アイコンです。

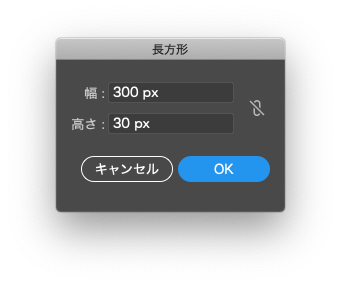
11.今回は、画像の左右両端いっぱいにかかる色帯を作成するので、「数値を指定」して作成します。画像の好きな場所で、ワンクリックします。寸法指定のダイアログボックスが表示されたら、「幅:300px、高さ:30px」で指定します。

12.ツールパネルから、「選択ツール」を選択し作成した長方形を選択します。

13.作成した長方形をドラッグして、画像の下辺りに配置します。

不透明度
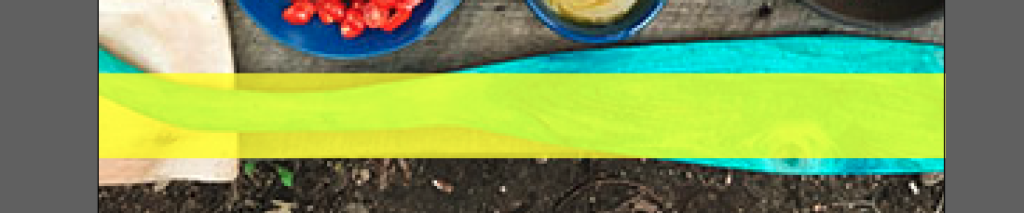
作成した長方形に対して、不透明度の設定を変更します。初期設定では、100%の設定です。今回は、80%の設定に変更します。
14.長方形が選択されていることを確認します。
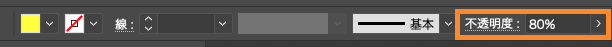
15.コントロールパネルの「不透明度」を「100%→80%」に変更します。(コントロールパネルに表示されていない場合、「ウィンドウ」メニューから「透明」パネルを表示します。)

すると、長方形の透明度が増します。

文字入力
次に、色帯の上に文字を配置します。
16.ツールパネルから、「文字ツール」を選択します。

17.コントロールパネルまたは文字パネルから任意のフォントを選択します。フォントは、入力した後でも変更できます。文字サイズは「20pt」前後にします。
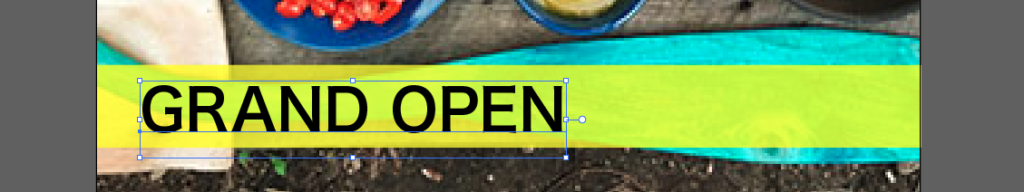
18.好きな場所でクリックし、カーソルが点滅したら「GRAND OPEN」と入力します。入力後、「選択ツール」を選択し、入力した文字を色帯の上に配置します。

次は、「整列パネル」を使用して、色帯の左右中央に文字を配置します。
19.「選択ツール」の状態で、色帯の長方形を選択し、キーボードの「shift」キーを押した状態で、文字を選択します。すると、色帯と文字が両方選択されます。

「shift」キーを押しながらオブジェクトを選択すると、複数のオブジェクトを選択できます。いっぺんに複数のオブジェクトを移動・サイズ変更したいときなどに使用します。また、選択解除を行いたい場合も同様に「shift」キーを押しながら選択します。
20.整列パネルから、「キーオブジェクトに整列」を選択し、色帯を選択(クリック)します。

「キーオブジェクトに整列」は、複数のオブジェクトから「キーとなるオブジェクト」を選択することで、そのキーオブジェクトを基準に他のオブジェクトを整列させることができます。「キーオブジェクト」を選択する際は、該当のオブジェクトを選択(クリック)すると、それがキーオブジェクトになります。キーオブジェクトには、太線が表示されます。
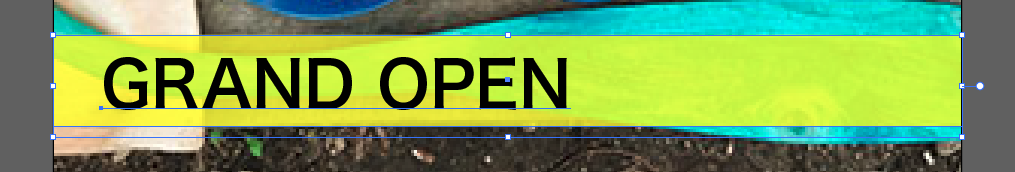
21.次に、オブジェクトの整列から、「水平方向中央に整列」を選択します。垂直方向は、キーボードの上下矢印キーを使用して、色帯の中央に配置します。
今回、「垂直方向に整列」を使用しなかった理由は、文字の配置方法が特殊だからです。こちらについては、また別の講座で説明します。

レイヤー
基本的には、ここまでで作成は終わりですが、Illustratorを使用する上で必ず抑えておきたい「レイヤー」について説明します。
レイヤーとは、透明のフィルムだと思ってください。Illustratorで作成したオブジェクトは、この透明なフィルムの上に画像や文字、図形が重ね合わせて出来ています。よって、レイヤーは上下の階層に分かれています。
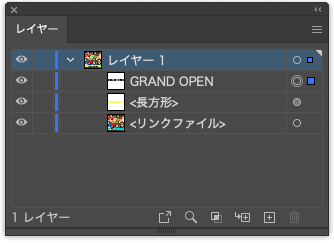
今回作成した制作データは下記のようになっています。

一番下に画像データがあり、その上に色帯の長方形、そして、一番上に「GRAND OPEN」の文字がのっています。直近に作成したレイヤーが一番上に作成されます。
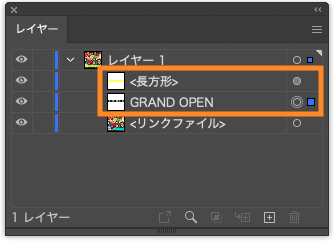
この上下の階層は変更することができます。例えば、文字を長方形の下に配置します。該当のレイヤーをドラッグすることで、上下の階層を変えることができます。(下に動画があります。)

すると、オブジェクトの見え方も変わります。

このように、レイヤーの上下の階層を変えることで見た目が変わります。
レイヤーについては、また別の講座で詳しく説明します。
書き出し
最後にこのIllustratorデータを画像形式に書き出して終わりです。
22.まずは、Illustratorファイルを上書き保存してください。

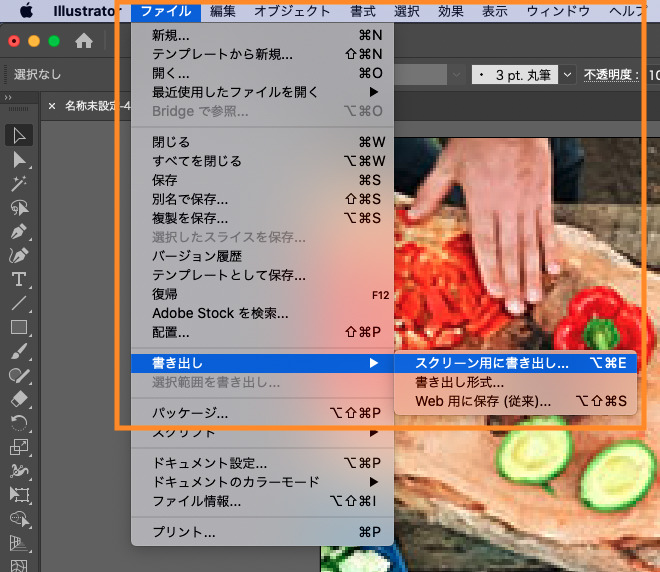
23.ファイルメニュー→書き出し→スクリーン用に書き出しを選択します。

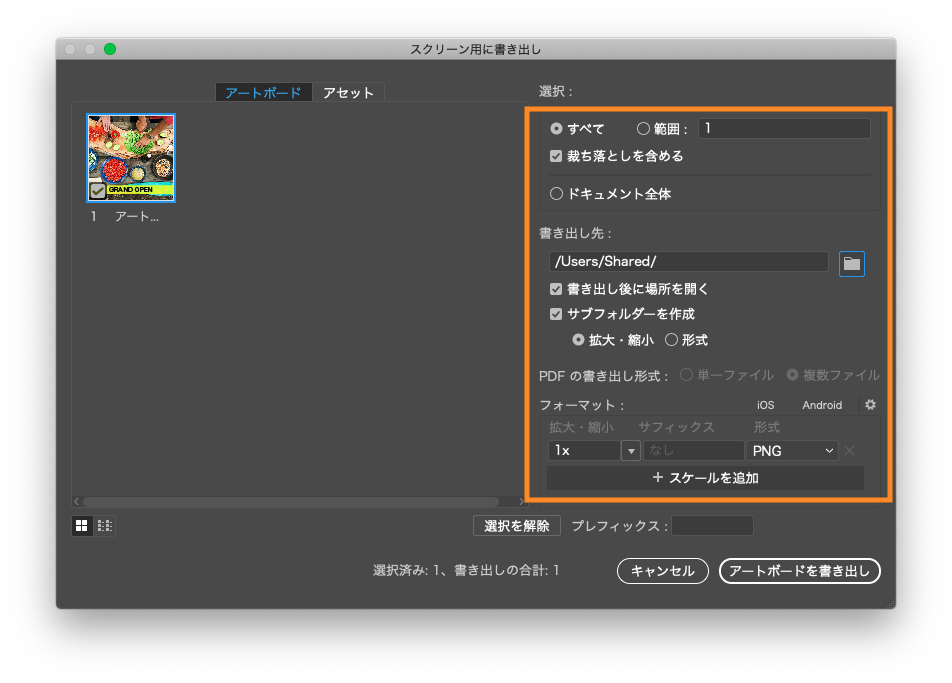
24.書き出し設定は初期設定のまま進めます。右下の「アートボードを書き出し」ボタンを選択します。

すると、「書き出し先」に指定したフォルダに「1x」というフォルダが作成されます。この「1x」はフォーマット項目の部分の「拡大・縮小」設定になります。1xは等倍です。複数の倍率をいっぺんに作成できます。


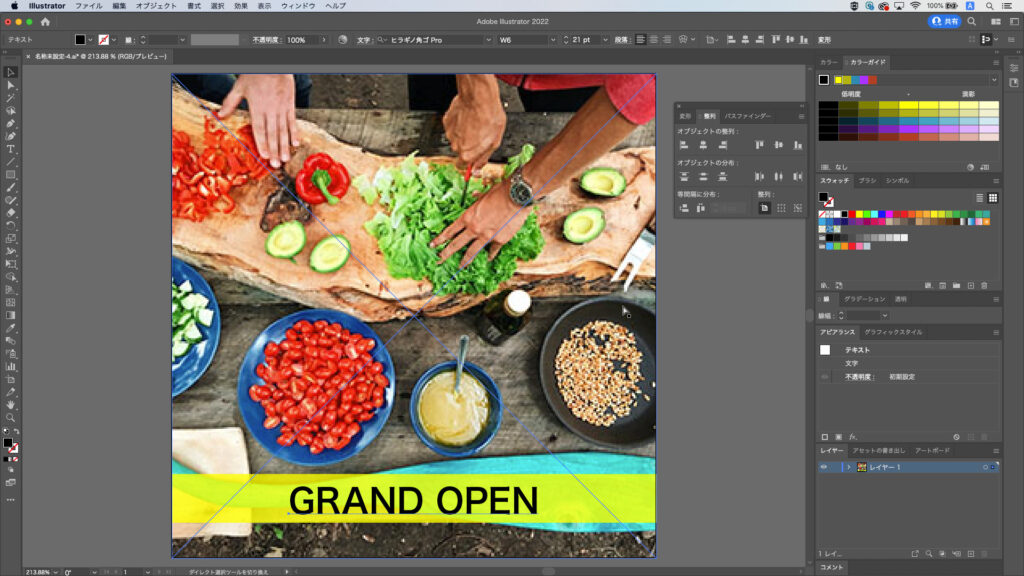
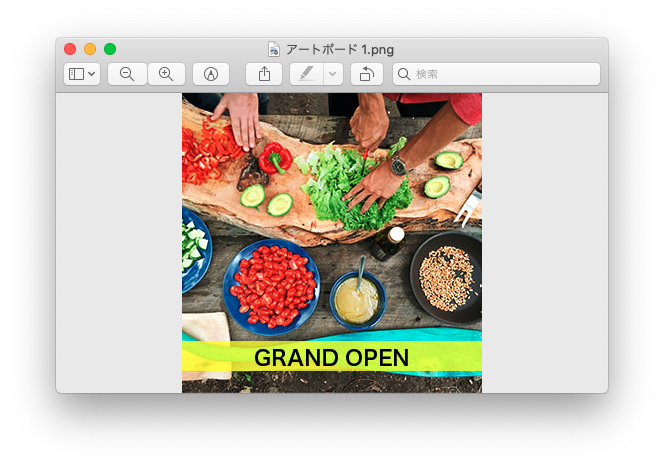
完成データ
今回作成した完成データです。ちなみに、Web用の画像ファイルを作成する場合、ファイル名は半角英数で指定します。理由は、Webブラウザ(ChromeやEdge)が日本語(2バイト文字)を認識することができないからです。

まとめ
今回は、SNS広告を作成しながら、Illustratorの基本操作について説明しました。
Illustratorの操作になれるためには、たくさんデータを作成することです。家に届くチラシなどを真似てデータを作成してみてください。その中でわからない部分は、Googleで検索してみてください。(例えば、「Illustrator 文字 影」)
これから複数回に分けて、Illustratorの操作方法について説明します。目的は、「Illustrator使えます!」と言えることです。引き続き、「はじめのiT」をご覧ください!
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!


