今回は、Unity初心者の方向けにUnityのインストールから画面構成について説明します。
最近、Unityの勉強をしています。理由は、顧客でUnityを使用している方がおり、自分も使ってみようと思ったのがきっかけです。Unityは、個人で使用する場合、無料で使用できます。是非興味をお持ちであれば、このブログを見ながら使ってみてください。
Unityは、主にゲームを作成する際に使用するアプリですが、最近だと、VtuberやVR等を作成する際も使用されています。
インストール方法
1.Unityのダウンロードサイトに移動します
上記、Unityダウンロードサイトに移動します。Windows以外のOSをインストールする場合は、「他のバージョンをダウンロードする」を選択します。

2.UnityHubのダウンロード
Unityは、
- Windows
- macOS
- Linux
3種類のOSで使用できます。

自分が使用しているOSを選択すると、「UnityHubSetup」というファイルがダウンロードされます。
ちなみに、UnityはUnityHubとゆう管理ソフトから使用します。UnityHubでは、複数バージョンのUnityをインストールしたり、プロジェクトファイルを管理します。
3.Unity Hubのインストール
macOSの場合は、「Unity Hub.app」をドラッグ&ドロップで「アプリケーション」フォルダにコピーするだけでインストールできます。

他のOSを使用されている方は、Google検索で「UnityHub インストール」等で検索していただければ、インストール方法が書いてあるページが見つかるので、そちらを見ながらインストールしてみてください。
4.Unityのインストール
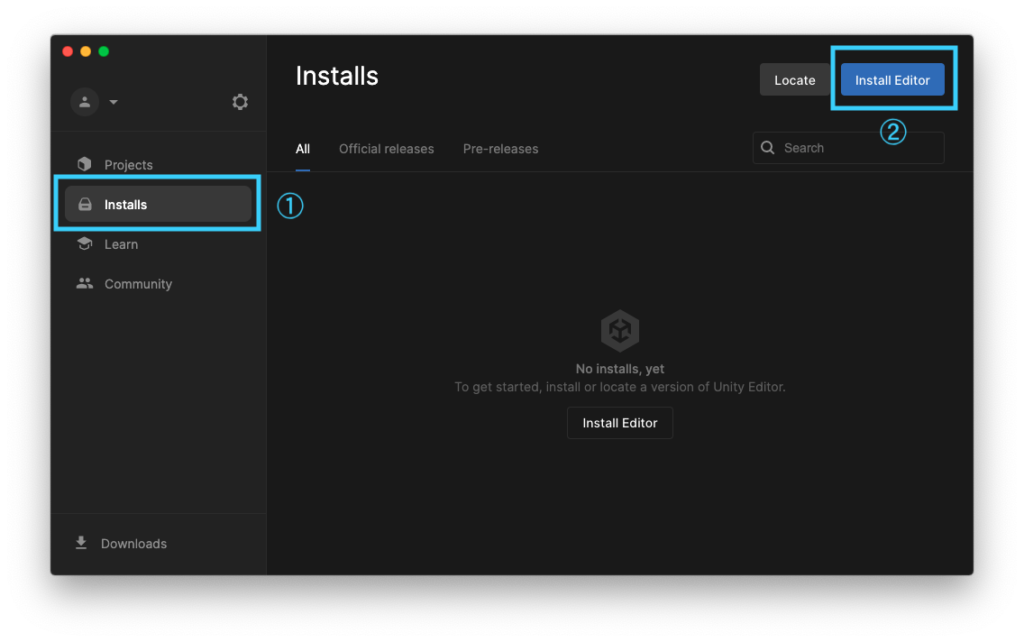
インストール完了後、Unity Hubを起動すると、初期画面が開きます。サイドバーから、Installsを選択し、画面右上の「Install Editor」を選択します。

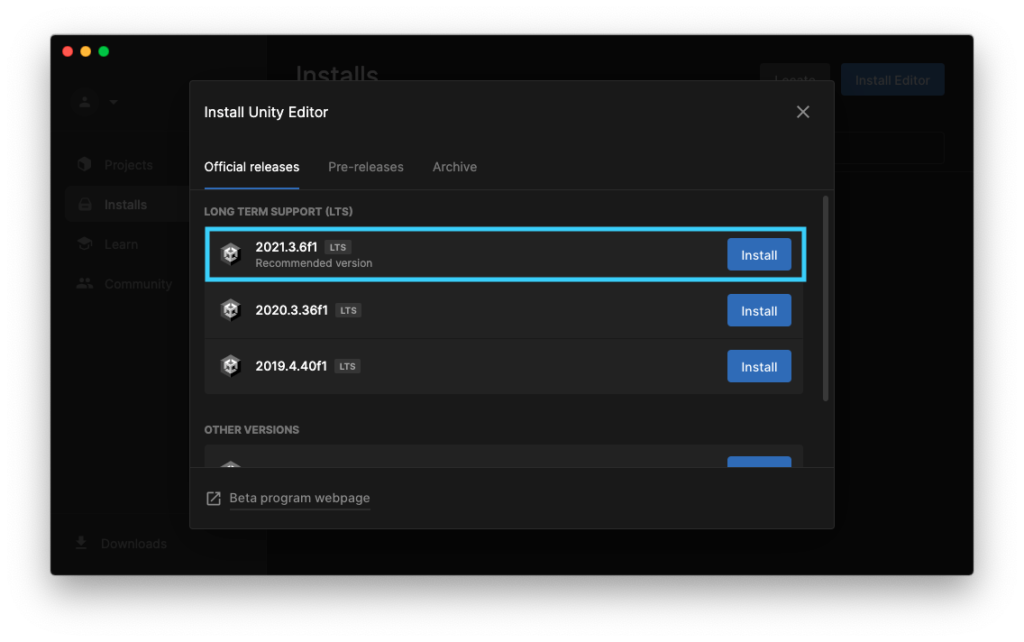
Unityは、複数のバージョンをインストールすることができます。最新バージョンは、2022ですが、開発途中のバージョンになります。今回は、安定バージョンの「2021.3.6f1」をインストールします。安定バージョンを判別する際は、バージョンの右側に「LTS」と表示されているかどうかです。
「LTS」とは、「Long-Term Support」の略で、直訳すると「長期間サポート」という意味になり、
「長期間サポートされている」→「安定しているバージョン」という意味になります。

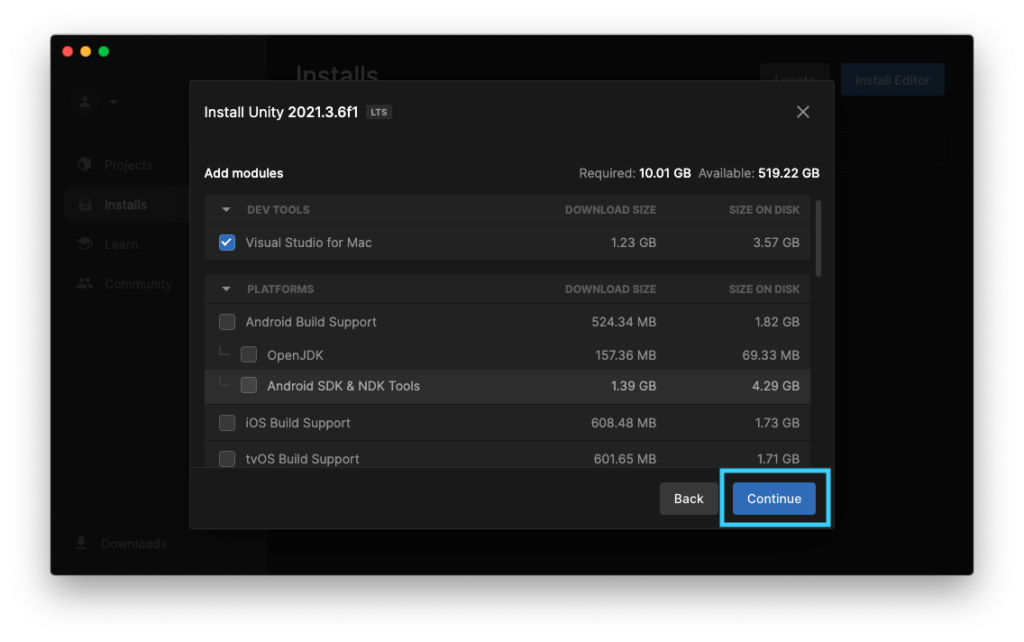
右端の「Install」を選択すると、モジュールを選択する画面に移ります。初期設定のまま「Continue」を選択します。

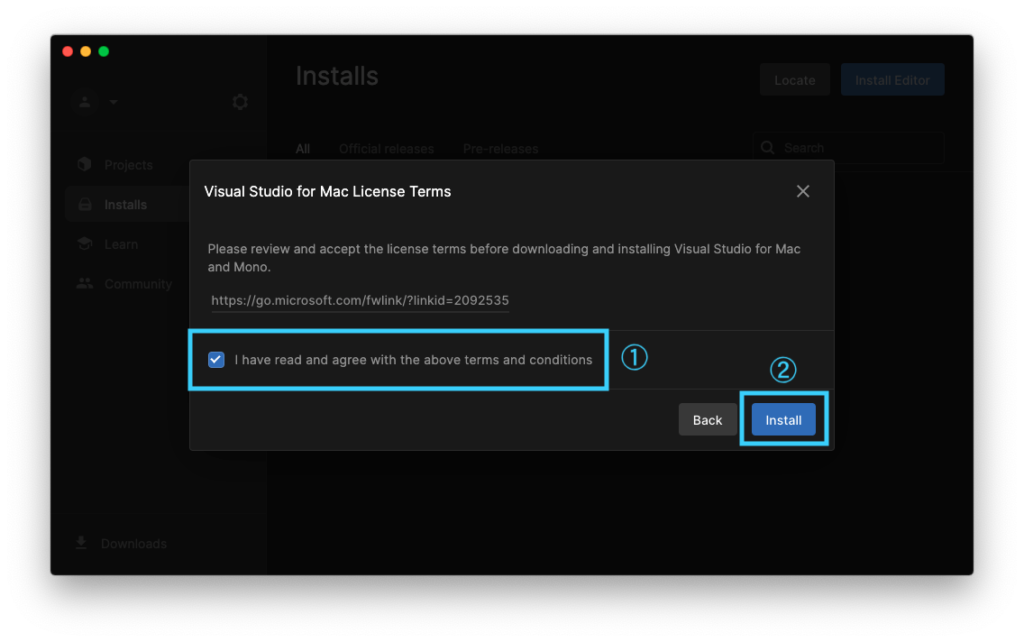
「I have read and agree with the above terms and conditions(利用規約同意)」のチェックを入れ、「Install」を選択します。

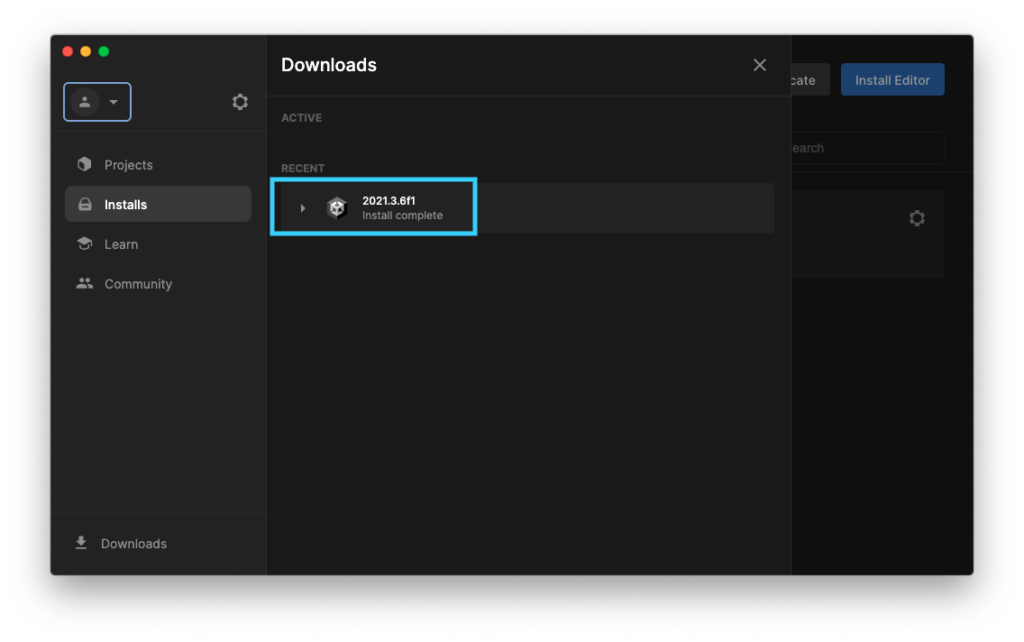
インストールが完了すると、「Install complete」と表示されます。

これでUnityのインストールは完了になります。
日本語化
Unity HubとUnityは、初期設定のインターフェースが英語です。今回は、日本語化する方法について説明します。
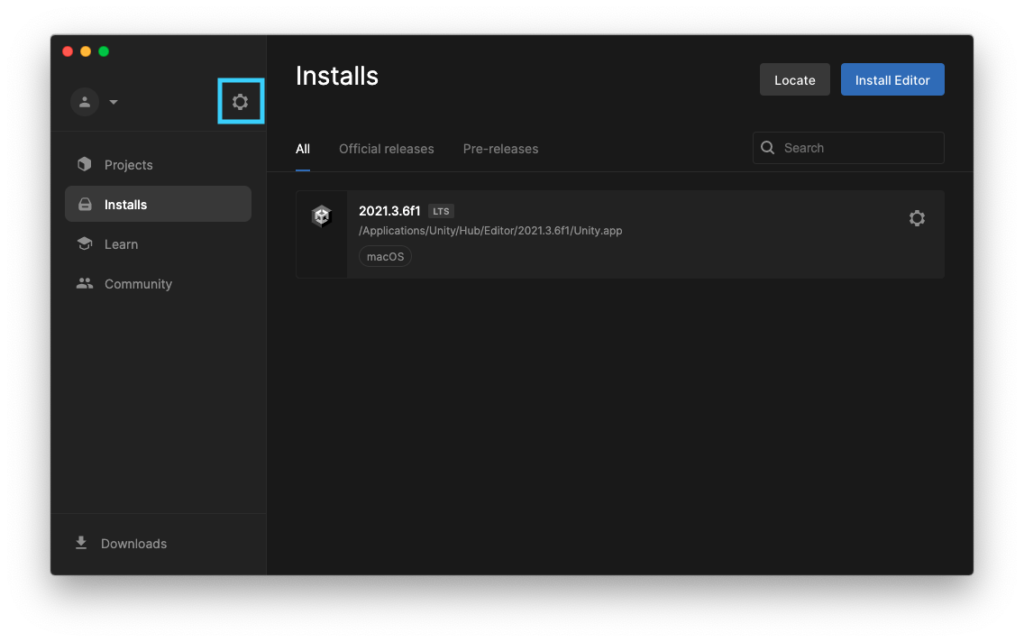
1.設定を開く
画面左上の「設定」アイコンを選択します。

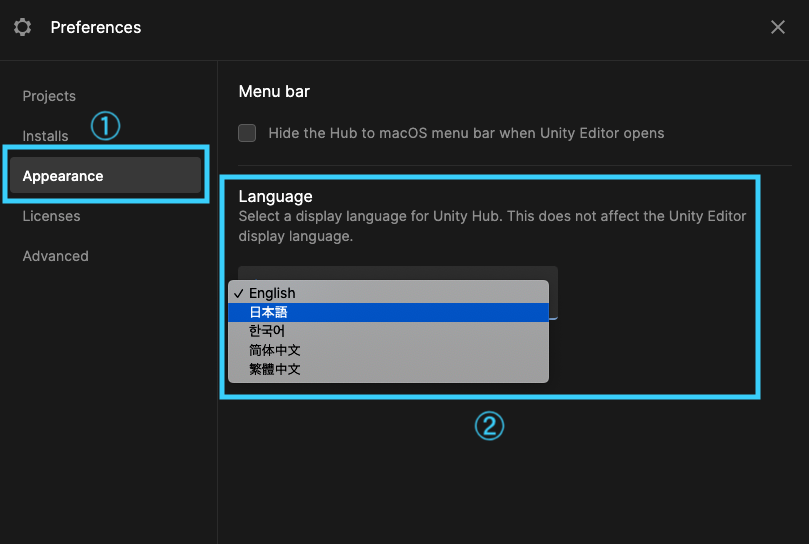
2.Unity Hub日本語化
サイドバーから「Appearance」を選択し、「Language」項目を「English」から「日本語」に変更します。

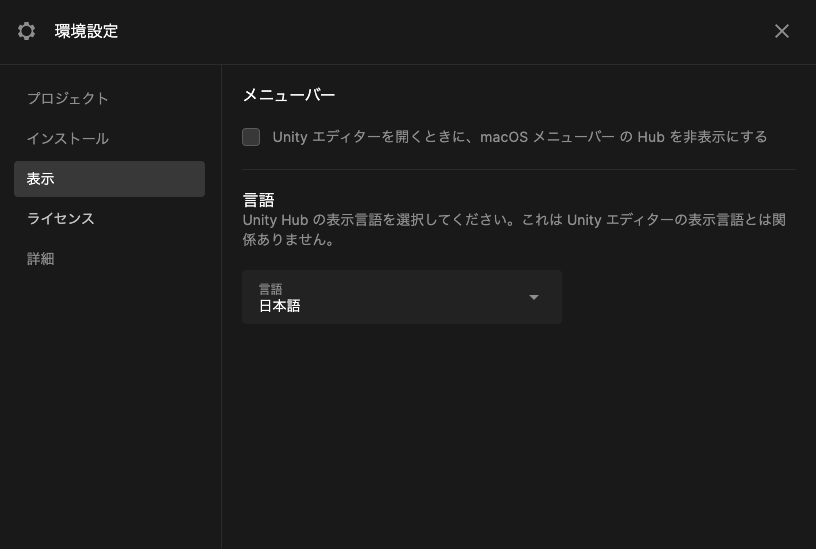
変更すると、画面のインターフェースが日本語に変わります。

画面右上の「X」で閉じます。
3.Unityの設定を開く
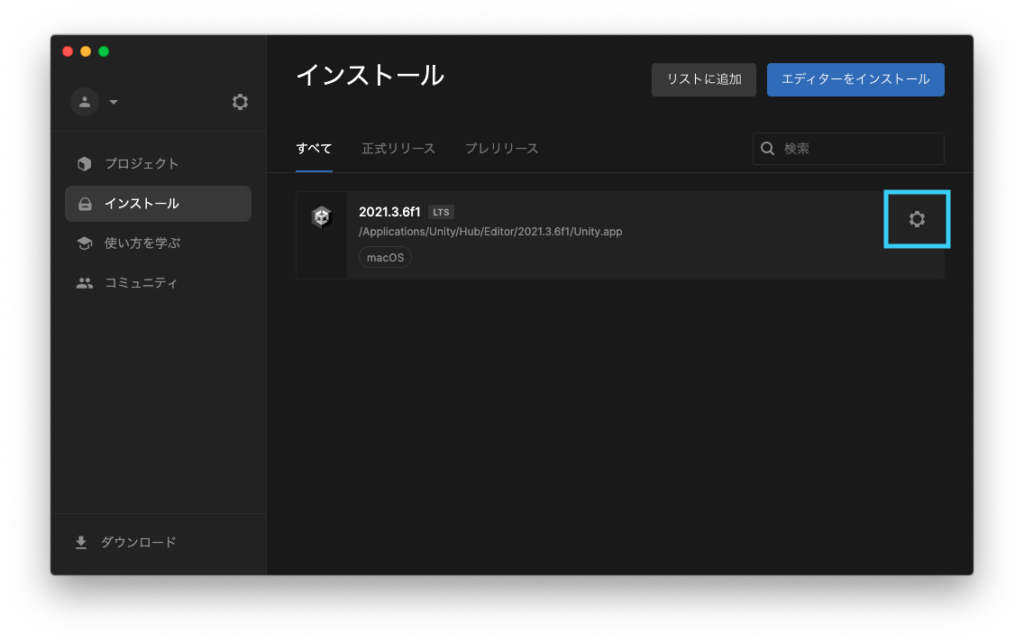
次は、Unityを日本語します。サイドバーで「インストール」が選択されていることを確認、バージョンが表示されている右端にある「設定」アイコンを選択します。

4.モジュール追加
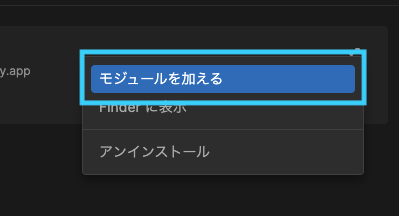
「モジュールを加える」を選択します。

5.Unity日本語パッケージ
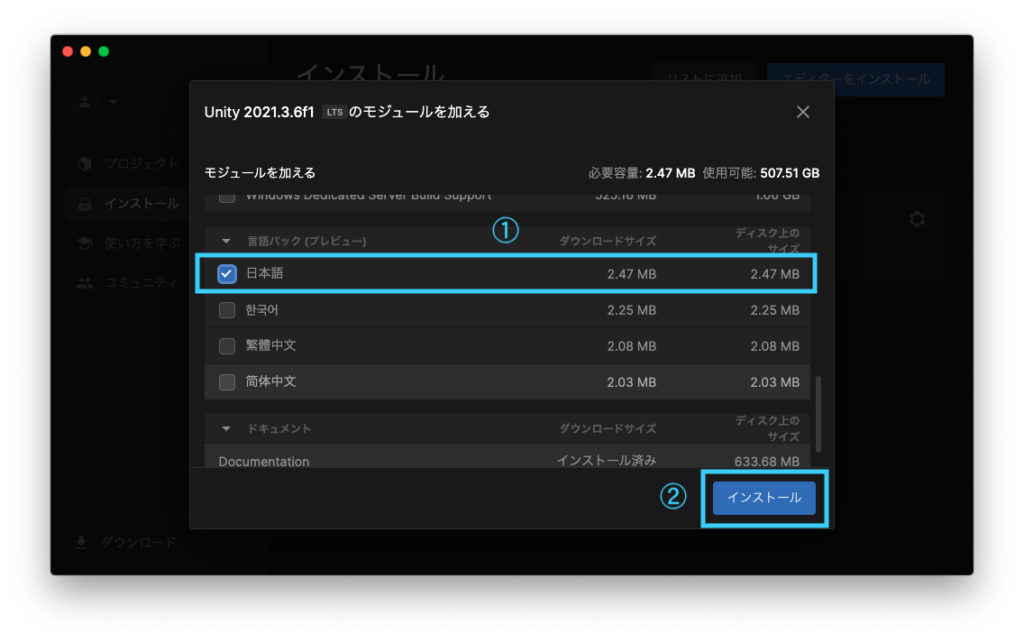
画面をスクロールして下にいき、「言語パック」のなかの「日本語」にチェックを入れ、「インストール」を選択します。

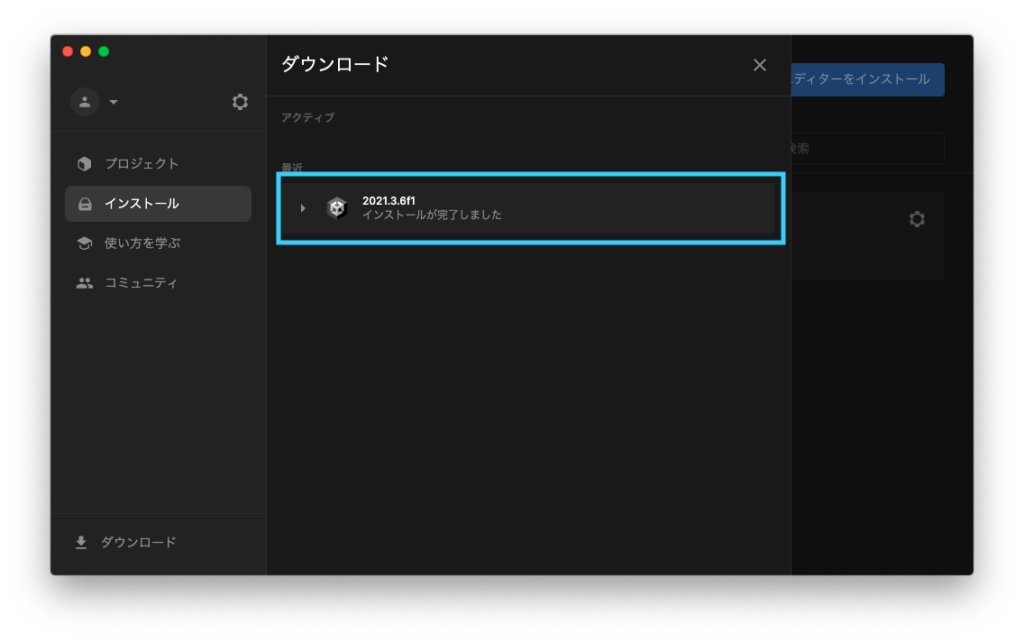
インストールが完了すると、画面に「インストールが完了しました」と表示されます。

これで、終了です。Unityの日本語化は、Unity起動後に行うので、後で説明します。
新規プロジェクト作成
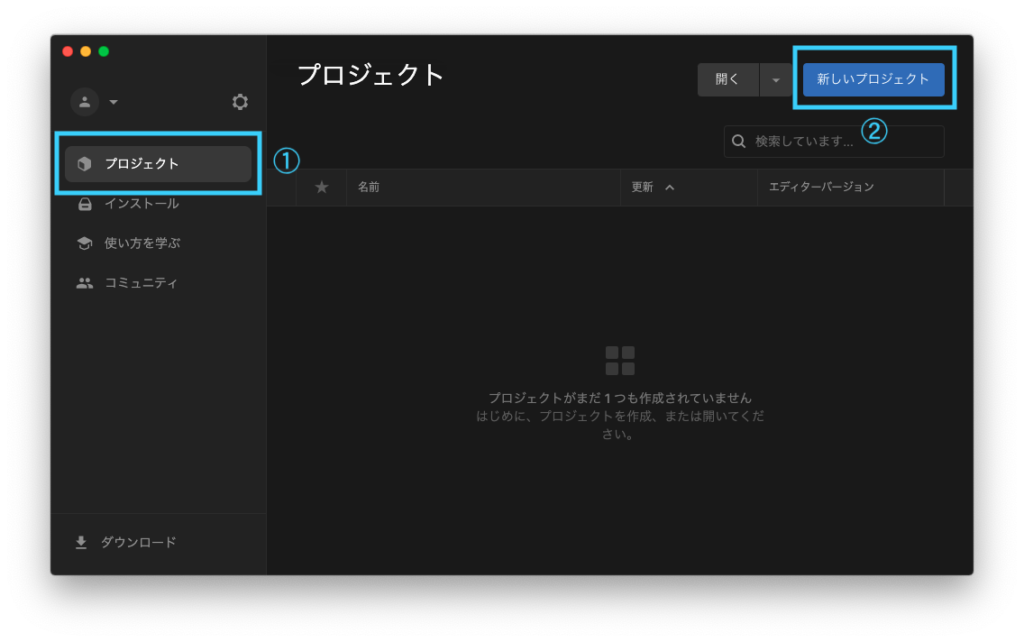
それでは、実際に新規プロジェクトを作成してみましょう。サイドバーから「プロジェクト」を選択し、画面右上の「新規プロジェクトを選択します。

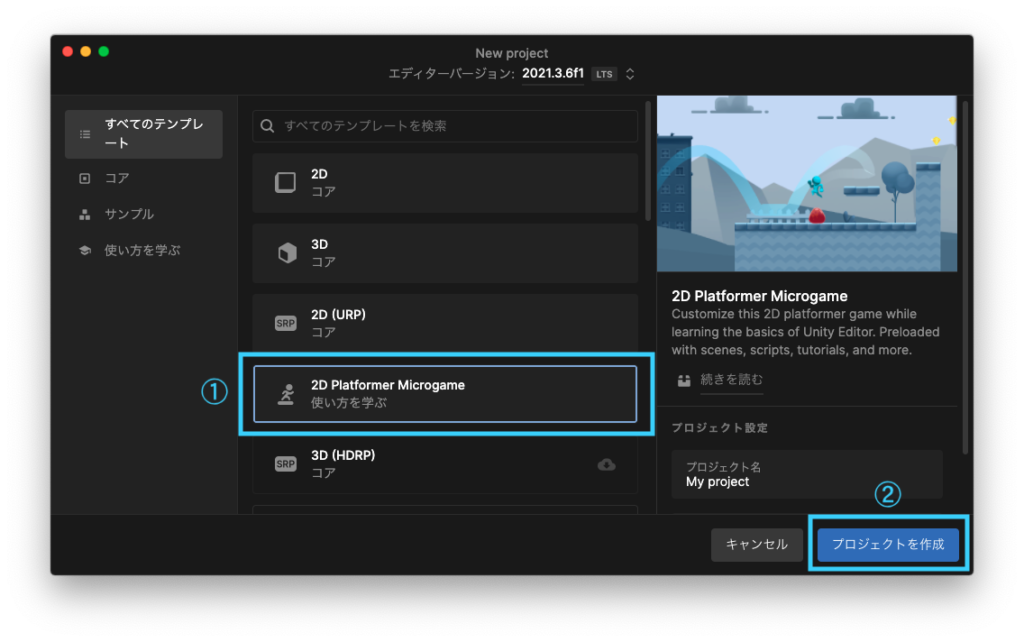
「2D Platformer Microgame」を選択し、「プロジェクトを作成」を選択します。

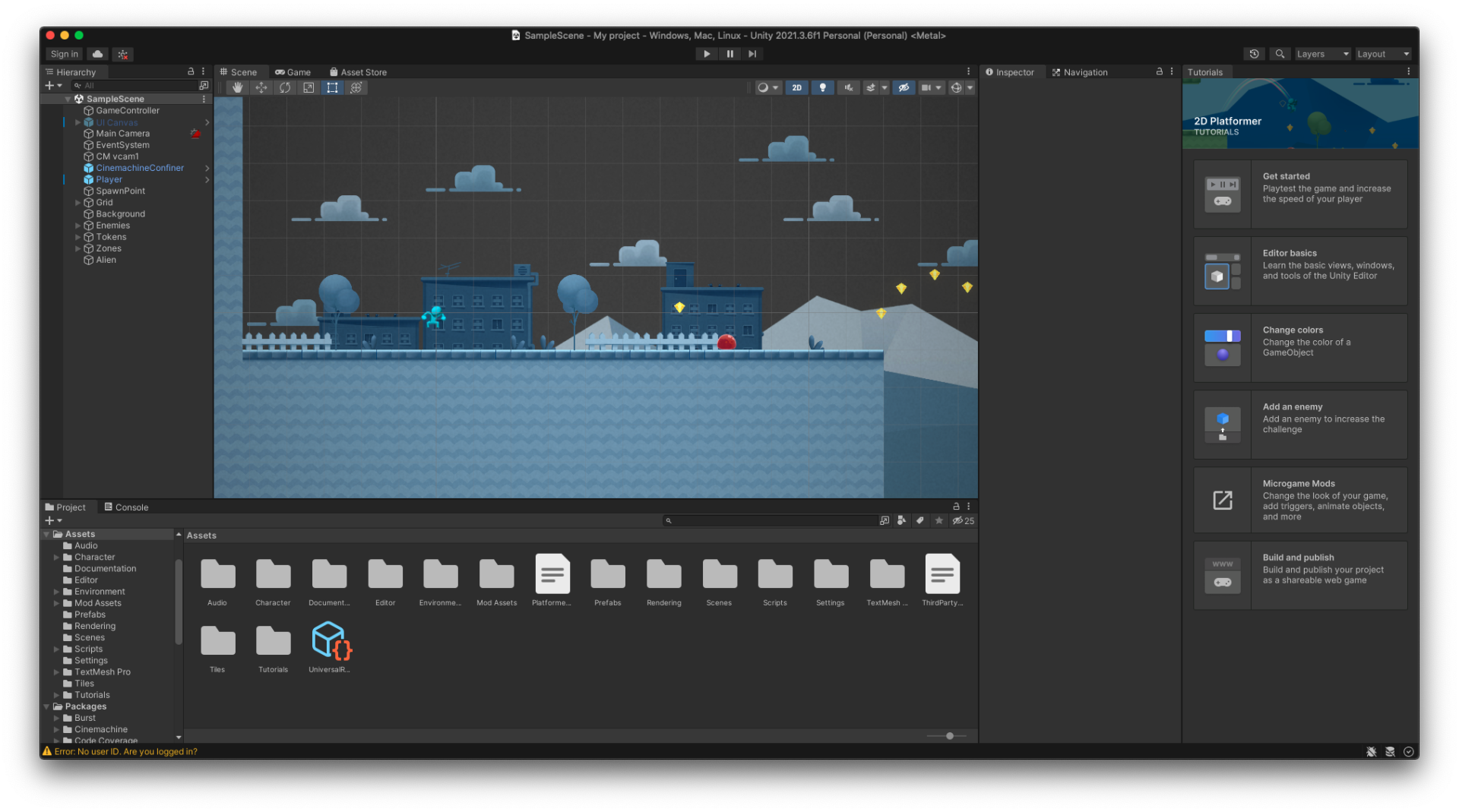
すると、初期画面がひらきます。

先程インストールした、日本語のインターフェースに変更します。
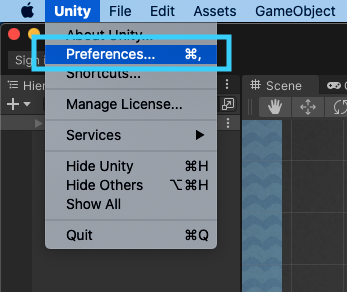
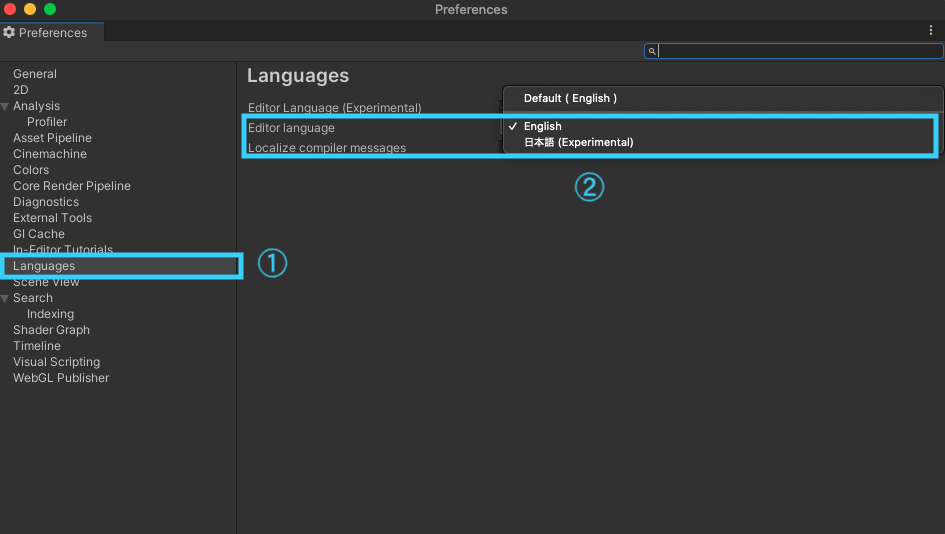
「Unity」メニューから「Preferences」を選択します。

サイドバーから「Languages」を選択し、「Editor Language」を「English」から「日本語(Experimental)」に変更します。

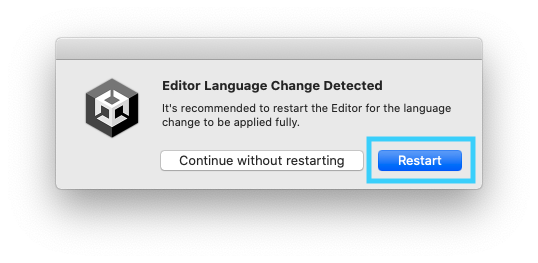
Unityを再起動するメッセージが表示されるので、「Restart」を選択します。

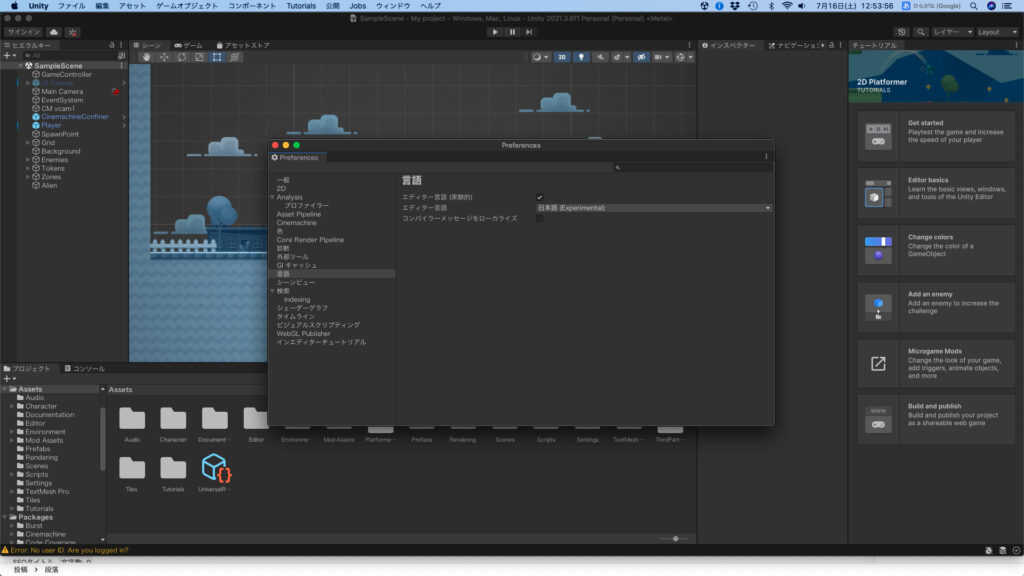
インターフェースが日本語化されました。一度変更すると、今後作成したプロジェクトも日本語化されています。

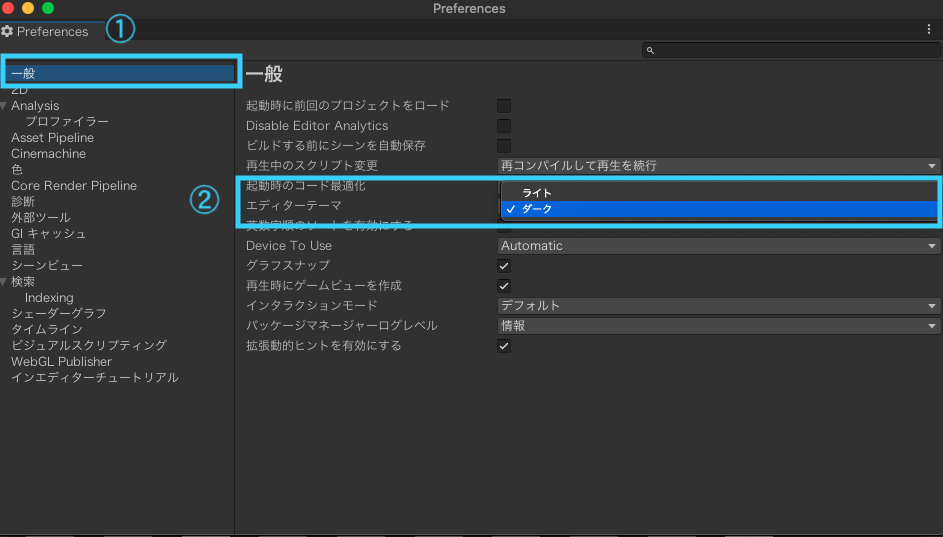
併せて、インターフェースのカラーを変更する方法も説明します。お好みで変更してください。私は黒基調より白基調のほうが好きなので変更します。
サイドバーより「一般」を選択し、「エディターテーマ」を「ダーク」から「ライト」に変更します。

すると、「ライト」テーマに変更します。

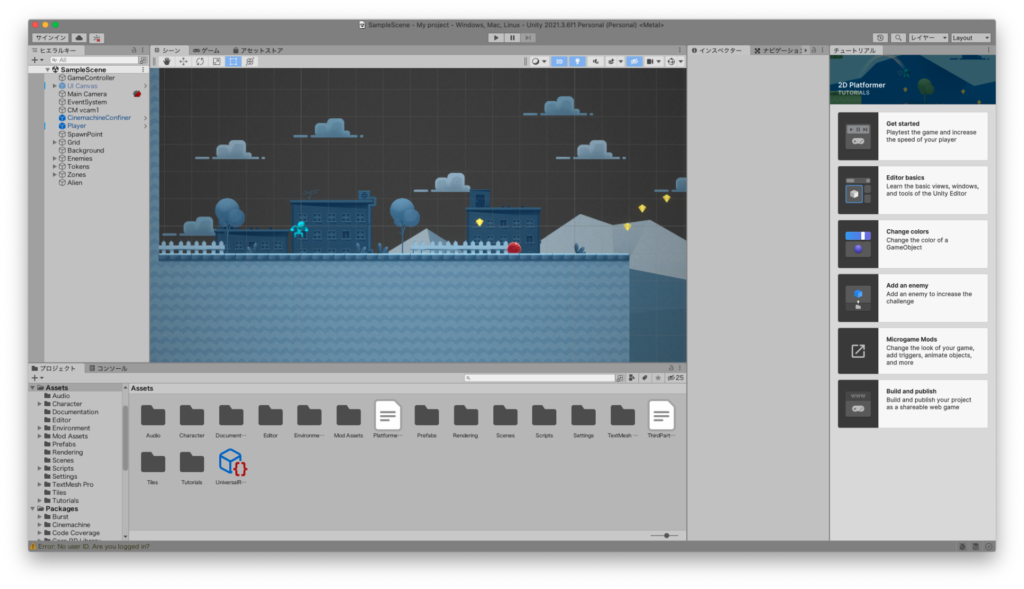
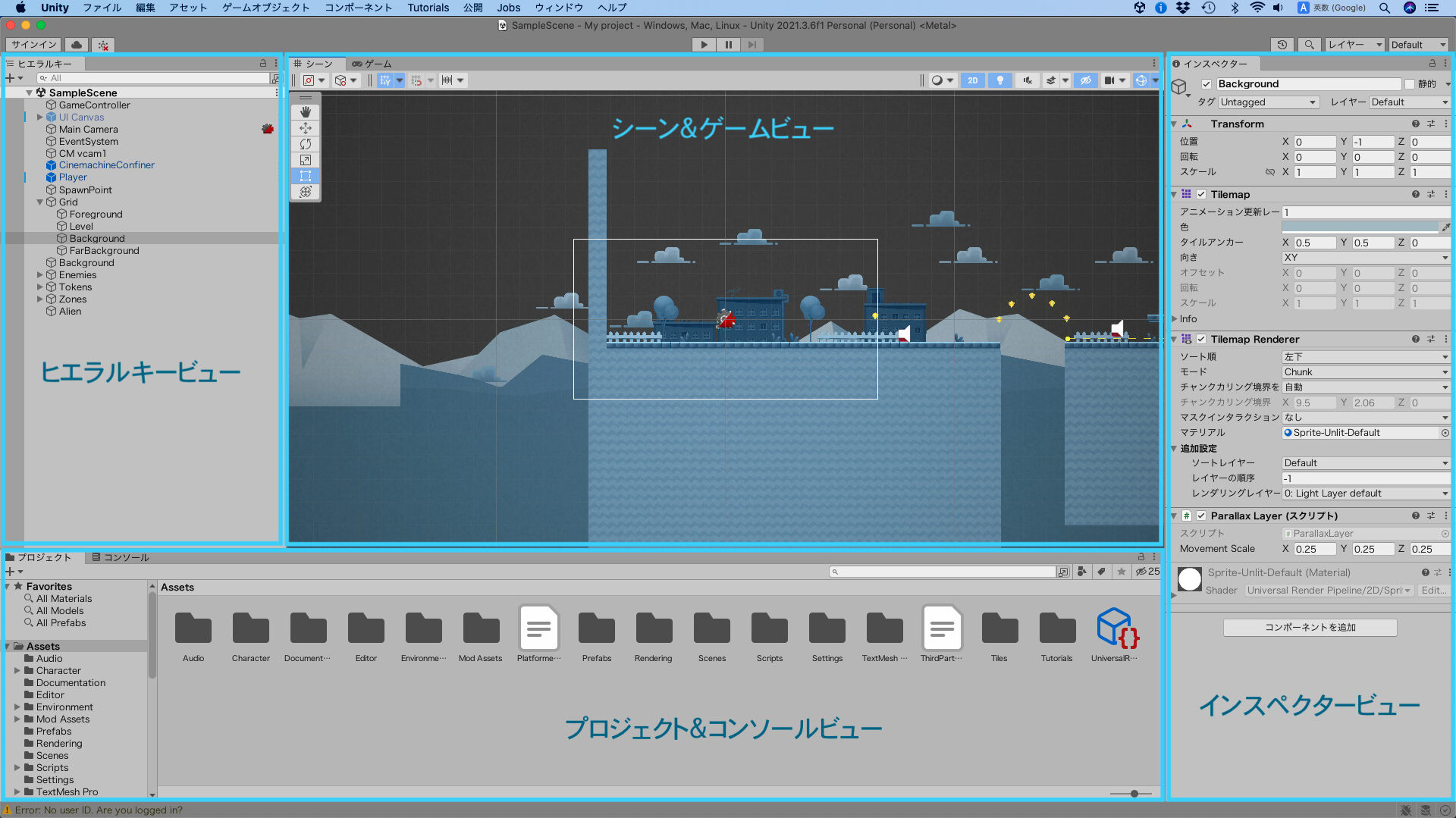
画面構成
Unityは複数のビューで構成されています。

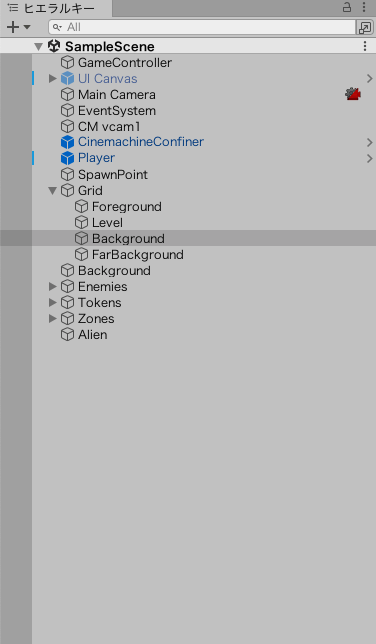
ヒエラルキービュー

ヒエラルキービューには、現在のシーンのすべてのオブジェクトが表示されます。
Illustratorでいう「レイヤーパネル」のようなものです。また、Unityでは、親子関係という考え方が取り入れられており、最上位のオブジェクトが「親オブジェクト」その下にあるオブジェクト「子オブジェクト」になります。左端三角マークを選択すると、子オブジェクトが表示されます。
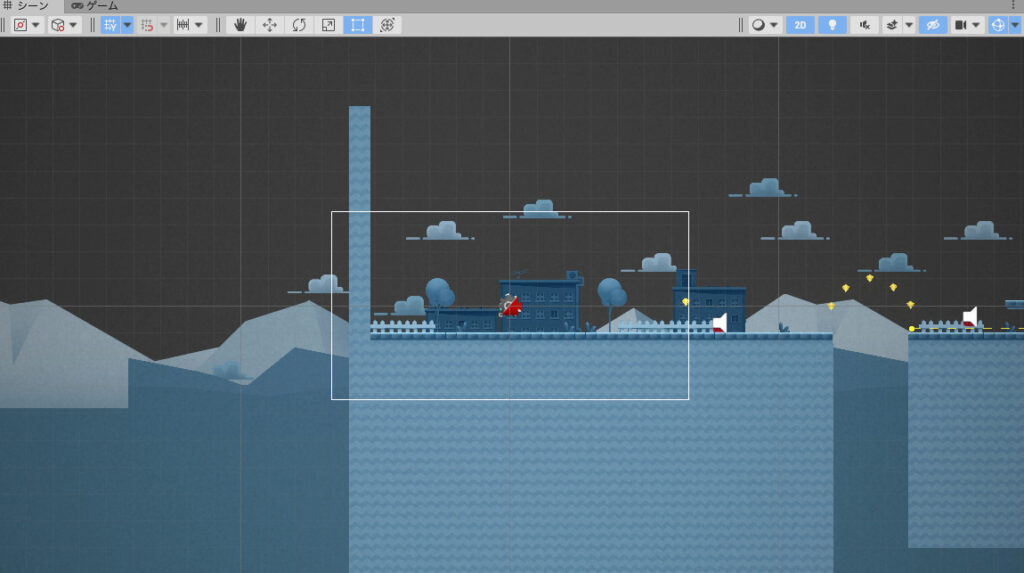
シーンビュー

シーンビューは、作成するゲーム内のオブジェクトが映っているビューになります。
オブジェクトとは、風景、キャラクター、カメラ、ライト、その他のすべての種類の要素のことをいいます。シーンビューでオブジェクトのサイズ調整やライトの当て方等を調整します。
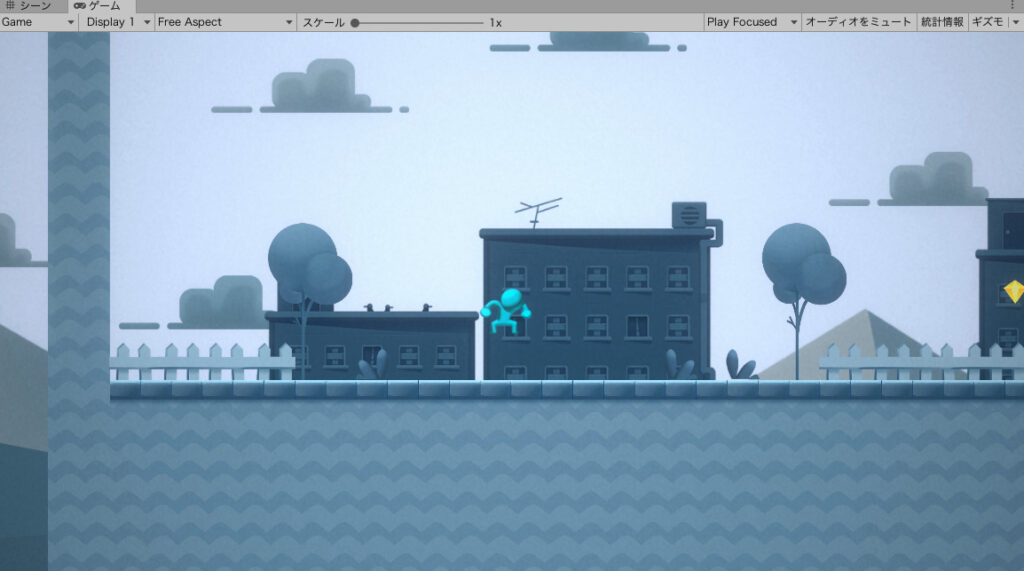
ゲームビュー

ゲームビューは、カメラを通して見えるゲーム画面が映っています。
実際にプレイヤーがゲームを行っているときに見える画面を映しています。実際にゲームをしながら、オブジェクトの調整を行うことができます。
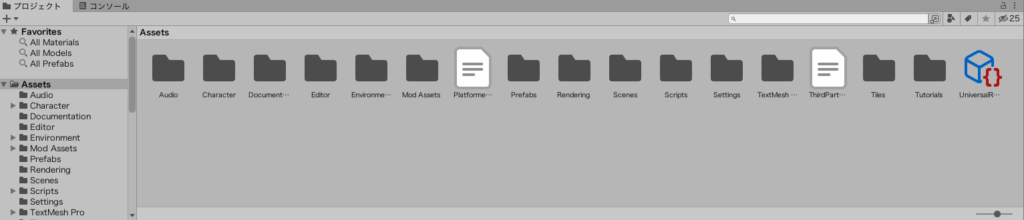
プロジェクトビュー

プロジェクトビューは、現在作成しているプロジェクトで使用する予定の、すべてのオブジェクトが保存されているパネルです。
オブジェクトには、音楽データやテクスチャ、スクリプト等があります。左側は、パソコンのフォルダ階層のように、開くとその中に保存しているオブジェクトが表示されます。カテゴリー別にフォルダを分けておくと管理がしやすいです。
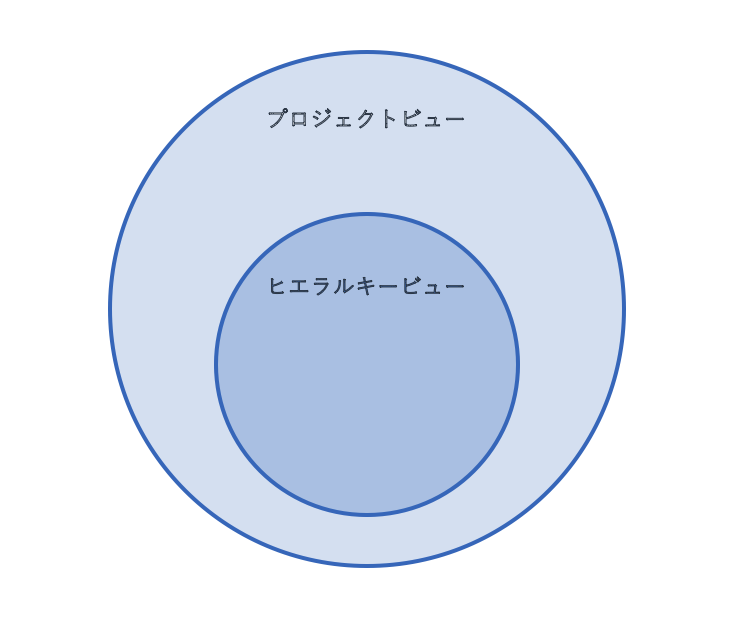
プロジェクトビューとヒエラルキービューの違い
プロジェクトビューは、プロジェクトで使用するオブジェクトすべてを保存しておくビューになります。ヒエラルキービューは、シーン毎で使用するオブジェクトを保存するビューです。

コンソールビュー

コンソールビューは、Unityによって生成されたメッセージ、警告、エラーなどの記録が表示されるビューです。
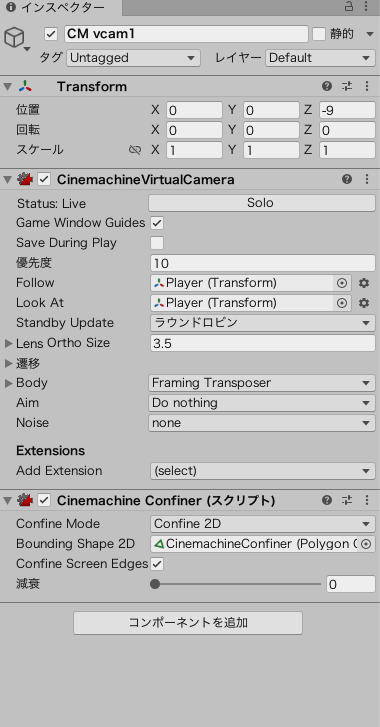
インスペクタービュー

インスペクタービューは、選択しているオブジェクトの細かな設定を行うパネルです。
Illustratorでいう各種パネルと同じ役割です。
操作ツール

操作ツールは、オブジェクトを移動、サイズ変更、回転等を行うツールです。
シーンビューで使用します。
実行ツール

実行ツールは、ゲームを実行するためのツールです。
ゲームビューで使用します。
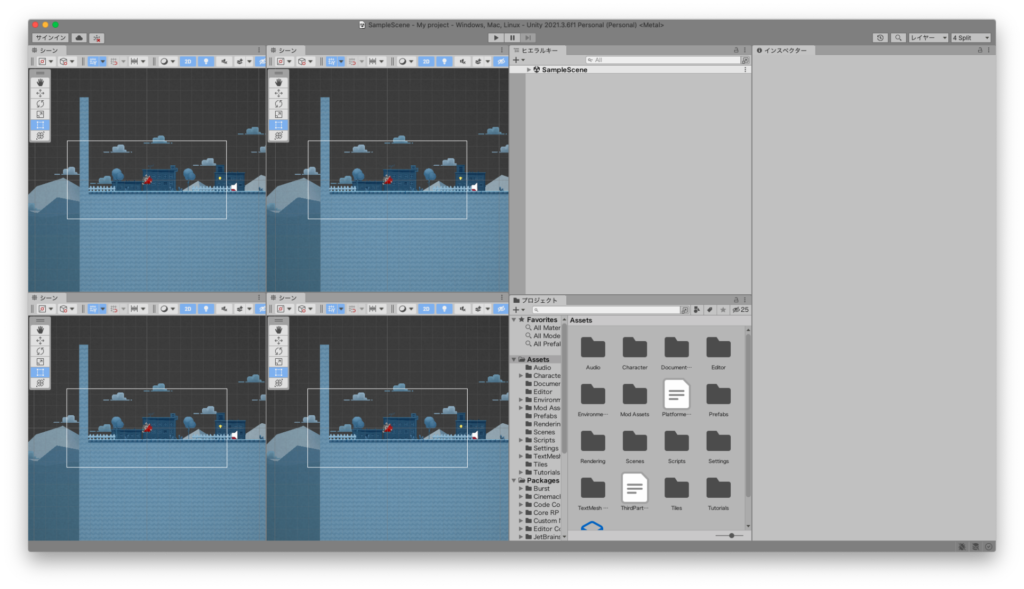
レイアウト変更

Unityのレイアウト変更する際は、画面右上の部分から変更できます。初期設定は、「デフォルト」です。自分が作成しやすいレイアウトを選択することができます。下の画像は、「4分割」にした場合のレイアウトです。

まとめ
今回は、Unityのインストールから画面構成、基本的なビューの説明を行いました。次からは、実際にシーンを作成しながら、Unityの操作に慣れていきたいとおもいます。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!


