今回のブログでは、Adobe After Effects初心者の方に向けて、アニメーションの調整方法と書き出しについて説明します。今回は2回のシリーズものの2回目です。
私は、仕事柄、Adobeソフトの講習を行っています。その経験を活かして、Adobeソフトの操作方法について説明します。
アニメーションの調整
前回のブログでは、「circle.png」を左端から右端に移動するアニメーションを作成しました。今回は、もう少し動きを追加します。
モーションパスの調整
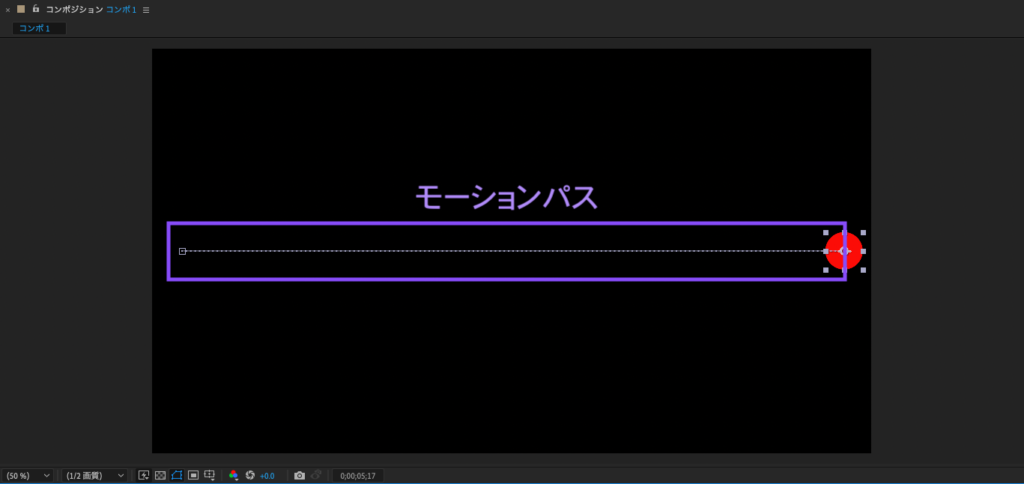
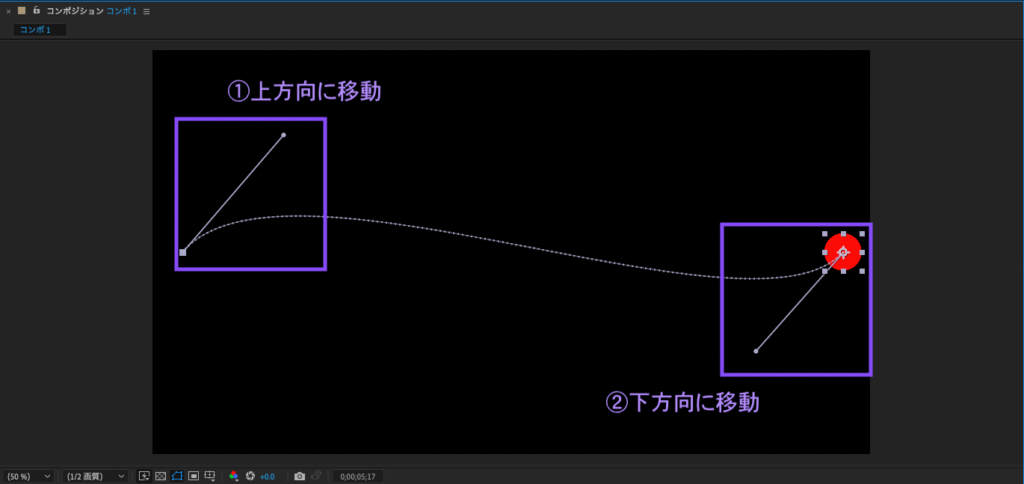
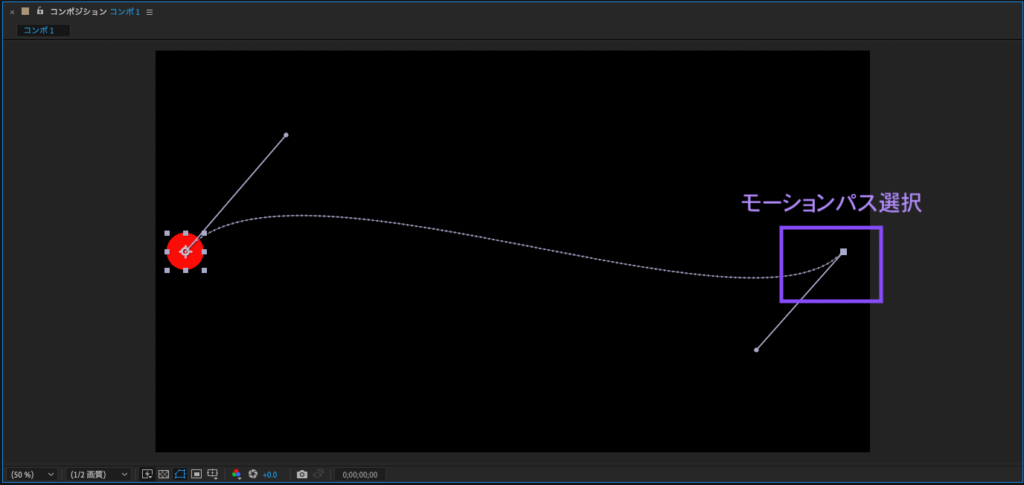
コンポジションパネルにある、「circle.png」を選択ツールで選択すると、「circle.png」に繋がる線が表示されます。この線を「モーションパス」と呼びます。

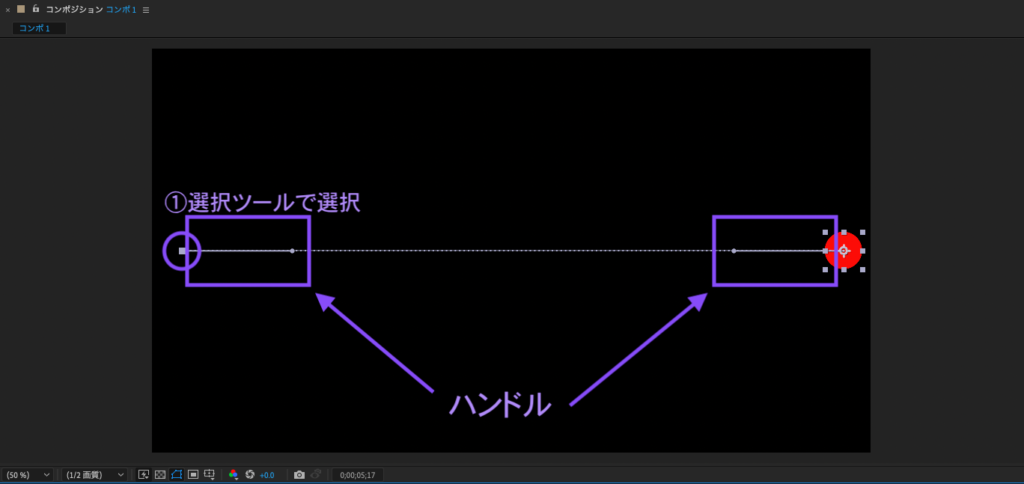
モーションパスを使用すると、オブジェクトの動きを調整することができます。選択ツールで左端のポイントを選択するとモーションパスに小さい点と実線部分が表示されます。これをハンドルと呼びます。

ハンドルの端の点の部分をドラッグすると、モーションパスの形状が変わります。今回、左のハンドルは上方向に、右のハンドルは下方向に移動します。

ここで、1度アニメーションを再生します。再生ヘッドをドラッグして最初に移動するか、タイムラインパネルのタイムコードに「0」と入力して再生ヘッドを最初に移動します。その後、キーボードの「space」キーでアニメーションを再生してください。アニメーションが終了したら、「spaceキー」でアニメーションを停止します。動画をご覧ください。
このように、モーションパスを編集することで、オブジェクトの動きを調整することができます。
スケールプロパティ
今までは、位置プロパティを使用してアニメーションを作成しましたが、次は「スケールプロパティ」を使用して拡大・縮小のアニメーションを追加します。
今回編集するサイズの倍率と何秒目かを記載します。
0秒目:100%
1秒目:200%
2秒目:300%
3秒目:300%
4秒目:200%
5秒目:100%
それでは、実際に編集します。
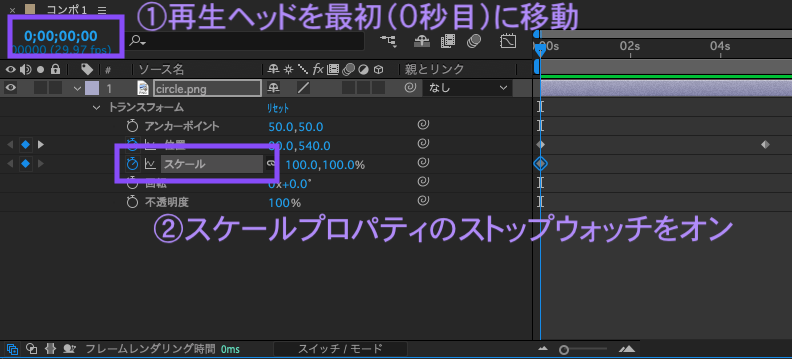
0秒目:100%
タイムラインパネルで再生ヘッドを最初に移動し、「スケールプロパティ」のストップウォッチをオンにします。

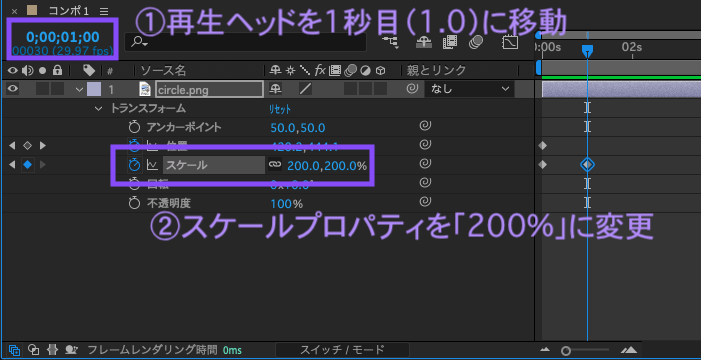
1.0秒目:200%
タイムラインパネルのタイムコードに「1.0」と入力し、1秒目に移動します。「スケールプロパティ」を「200%」に変更します。初期設定では、縦横比率がリンク(鎖アイコンオン)しているので、片方の値を変更するともう片方の値も変更されます。

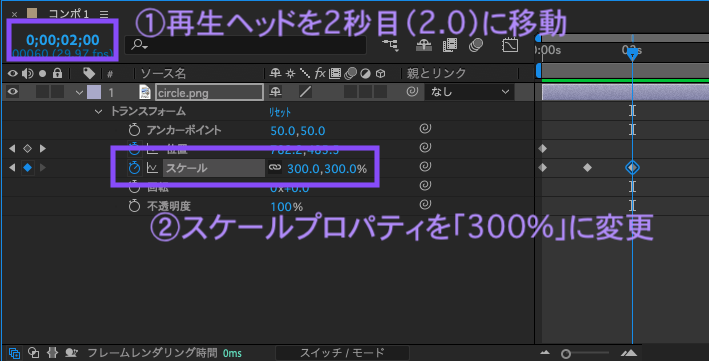
2.0秒目:300%
タイムラインパネルのタイムコードに「2.0」と入力し、2秒目に移動します。「スケールプロパティ」を「300%」に変更します。

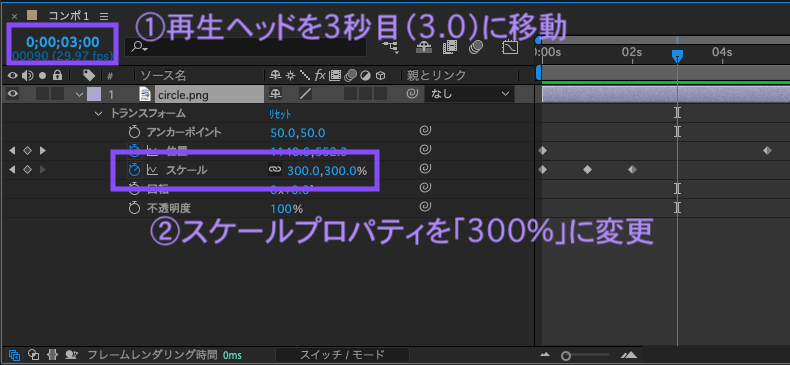
3.0秒目:300%
タイムラインパネルのタイムコードに「3.0」と入力し、3秒目に移動します。「スケールプロパティ」を「300%」に変更します。

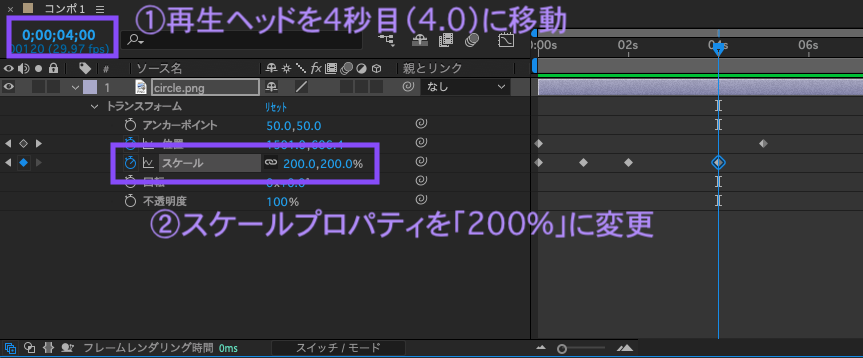
4.0秒目:200%
タイムラインパネルのタイムコードに「4.0」と入力し、4秒目に移動します。「スケールプロパティ」を「200%」に変更します。

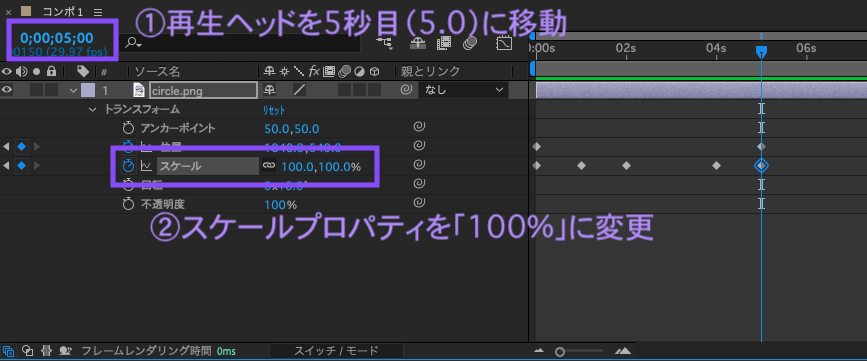
5.0秒目:100%
タイムラインパネルのタイムコードに「5.0」と入力し、5秒目に移動します。「スケールプロパティ」を「100%」に変更します。

5.0秒目の設定が完了したら、一度アニメーションを確認します。
速度の調整
次は、アニメーションの速度を調整します。今のアニメーションは、最初から最後まで同じ速度で動いているので、もっさりとした動きになっています。緩急をつけて、アニメーションにメリハリをつけます。その時に使用するのが、「イージング」になります。
それでは、実際に編集します。
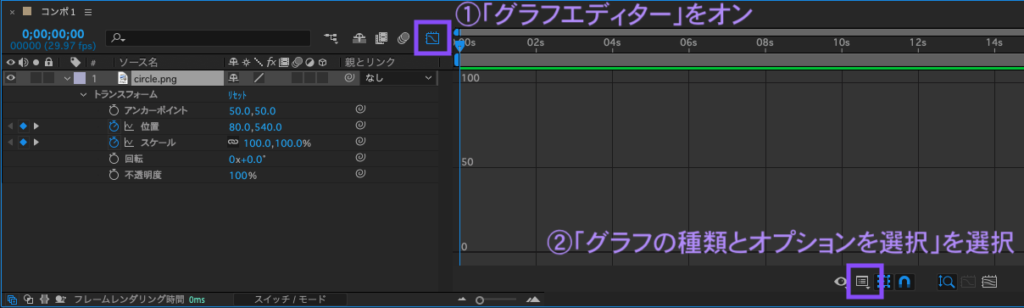
1.グラフエディター
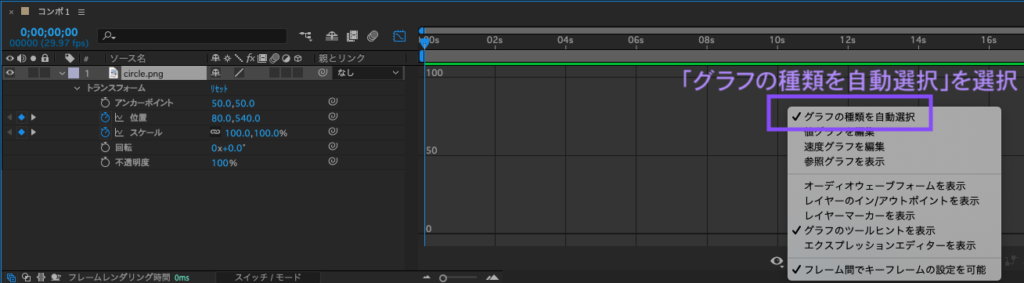
タイムラインパネルにある、「グラフエディター」をオンにします。その後、「グラフの種類とオプションを選択」から「グラフの種類を自動選択」を選択します。


イージーイーズ
選択ツールを選択し、コンポジションパネルからモーションパスを選択します。

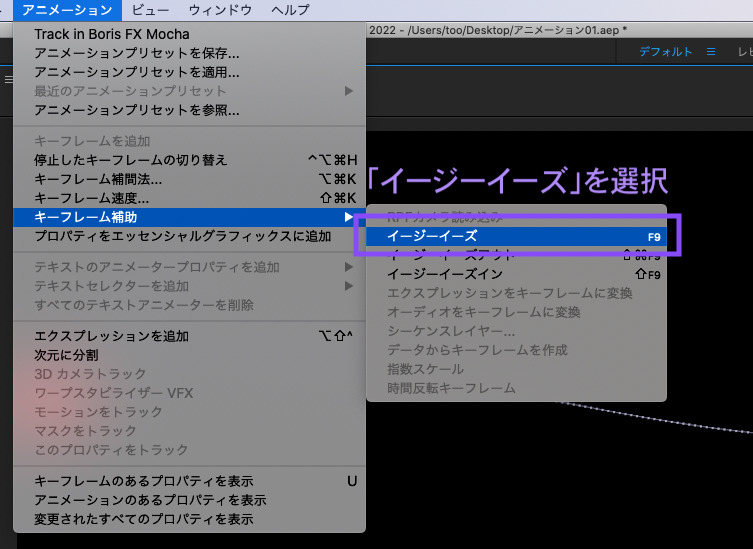
その後、「アニメーション」メニュー→「キーフレーム補助」→「イージーイーズ」を選択します。

イージーイーズの種類は3つあります。それぞれ下記の動作になります。
- イージーイーズ:最初早く、徐々に遅くなる
- イージーイーズアウト:徐々に早くなる
- イージーイーズイン:徐々に遅くなる
グラフエディーを確認すると、最初早くて徐々に遅くなるグラフになっています。

ここで一度アニメーションを確認します。
速度の調整(最初)
今回は、もう少し最初は早く、徐々にスピードが落ちるよう設定します。
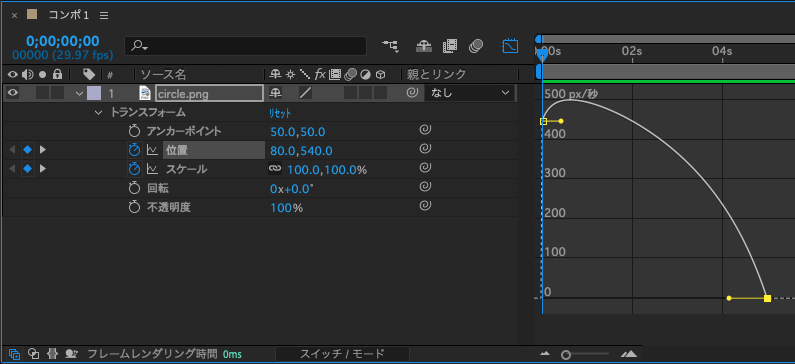
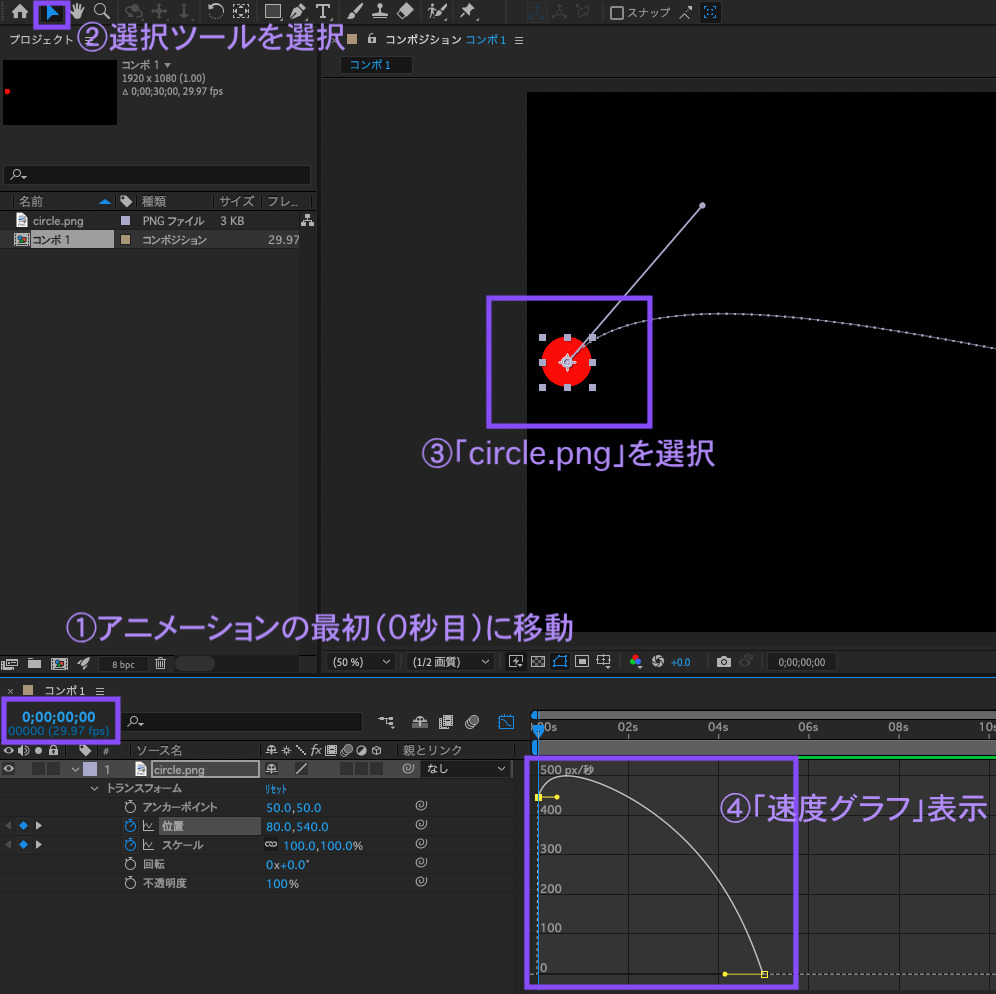
タイムラインパネルで、再生ヘッドを最初(0秒目)に移動します。選択ツールを選択し、コンポジションパネルで「circle.png」を選択すると、タイムラインパネルで「速度グラフ」が表示します。

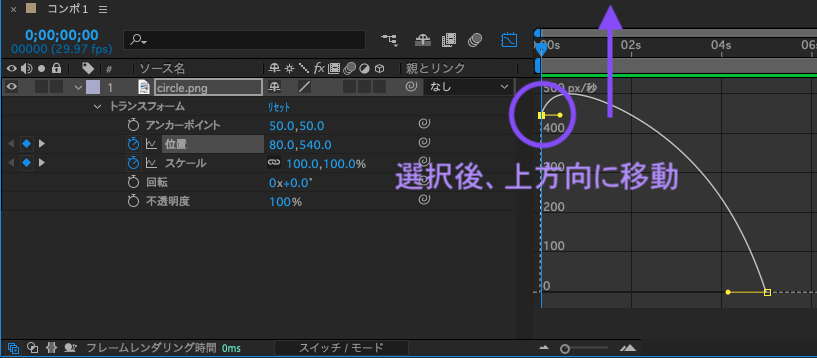
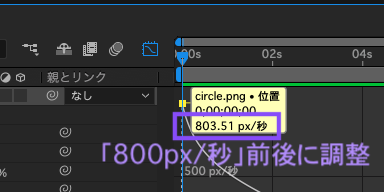
0秒目の速度点を選択し、上方向に移動します。速度を「800px/秒」辺りに変更します。正確に「800px/秒」にする必要はありません。「800px/秒」前後でOKです。


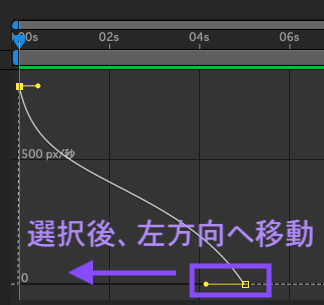
速度の調整(最後)
次は、最後の部分の速度を調整します。今回は、速度変化があるよう調整します。
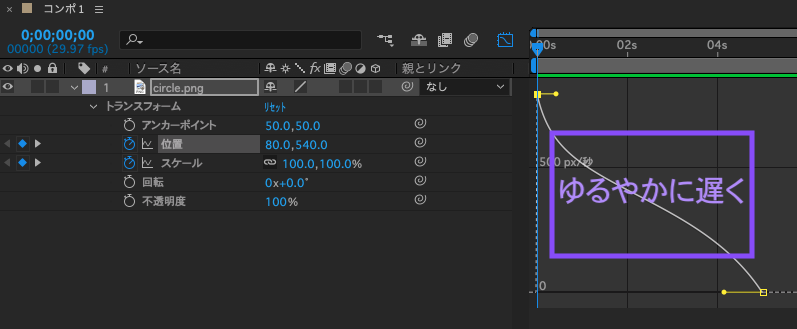
現在の設定は、ゆるやかに遅くなる設定です。

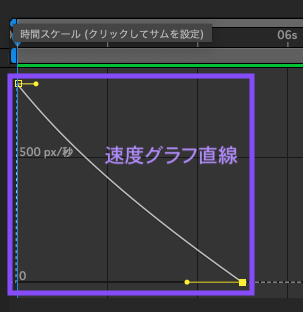
終了点のハンドルの先を左方向に移動し、「速度グラフ」が直線になるよう調整します。

調整後、速度グラフが下記のように直線になります。

このようにグラフエディターを使用すると、速度をカスタマイズすることができます。
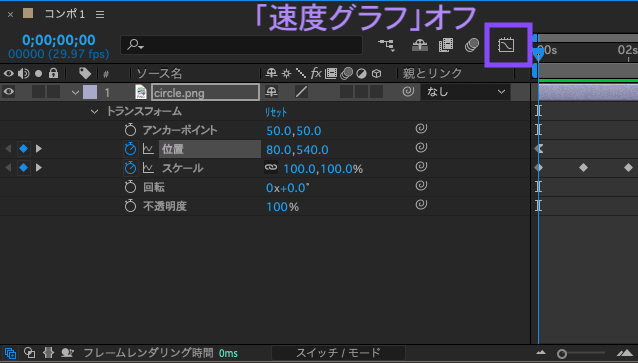
一度アニメーションを確認後、速度グラフはオフにします。

背景の作成
次は背景を作成します。初期設定は、背景がないので、黒い背景の上にオブジェクトが配置されます。この背景は透明なので、Premiere Proの素材として使用する場合は問題ないですが、アニメーションを作成する場合は、背景を作成したほうが、オブジェクトが見やすくなります。
今回は、白い背景を追加します。
それでは、実際に編集します。
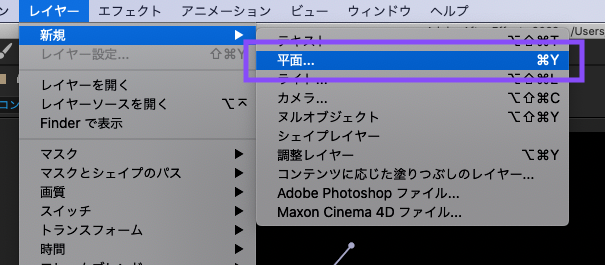
1.平面レイヤー追加
背景は、「平面レイヤー」で作成することができます。「レイヤ」メニュー→「新規」→「平面」を選択します。

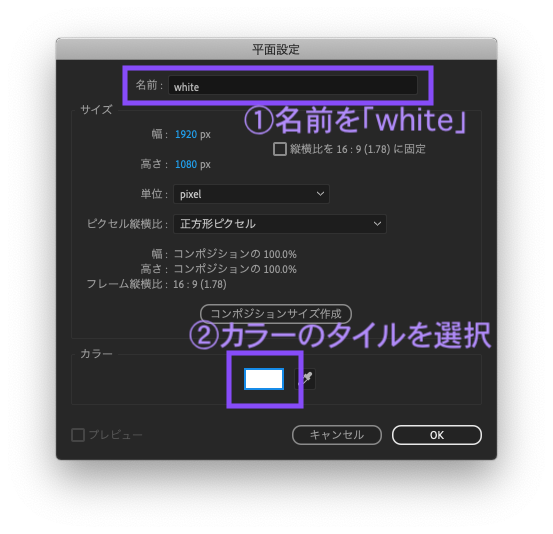
2.平面設定
名前を「white」にします。カラーのタイルを選択します。

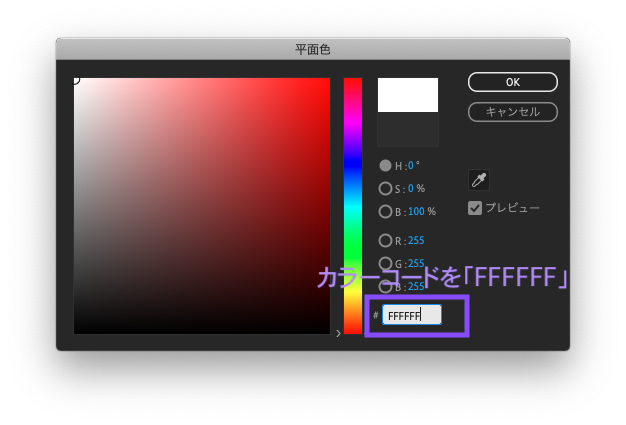
平面色を設定します。カラーコードに「FFFFFF」と入力します。「FFFFFF」は白色になります。

設定ができたら「OK」を選択します。
すると、コンポジションパネルに白い背景が表示される。
3.レイヤー階層調整
初期設定は、後に作成したオブジェクトが前面に表示されますので、レイヤーの階層を変更します。
タイムラインパネルで、「white」の平面レイヤーを選択し、「circle.png」の下に配置します。動画をご覧ください。
このように、「平面レイヤー」を追加することで背景を作成することができます。
ここで一度アニメーションを確認しておきます。
コンポジションの再設定
今回、最初のコンポジション作成時、デュレーションを「30秒」に設定しました。しかし、今回のアニメーションは「5秒」なので、デュレーションを変更します。
コンポジションの設定は、後から変更することができます。
それでは、実際に編集します。
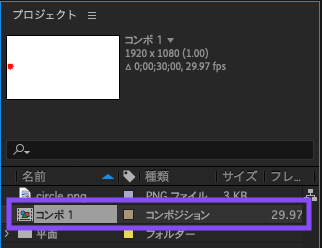
1.コンポジション選択
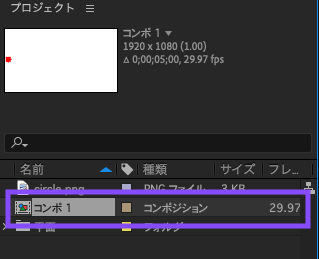
「プロジェクトパネル」から「コンポ1」を選択します。

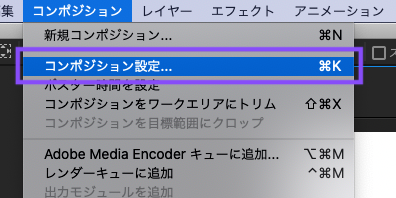
2.コンポジション設定
「コンポジション」メニュー→「コンポジション設定」を開きます。

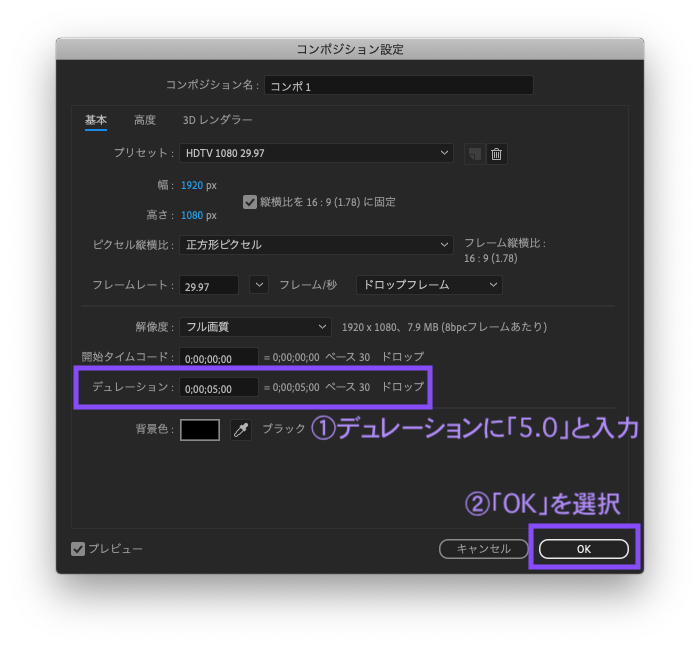
3.デュレーション変更
デュレーションを30秒から5.0秒(5.0)に変更し、「OK」を選択します。

このように、コンポジション設定は、後から変更することができるので、最初の設定で必ずしも作り込む必要はありません。しかし、コンポジションサイズの変更を行った場合、それに合わせてオブジェクトのサイズ調整も行う必要があるので、サイズ設定は最初に決めておきます。
書き出し
今回のアニメーション作成は以上になります。最後に、このアニメーションを動画形式で書き出しを行います。
After Effectsの動画の書き出しは、Premiere Proとは違い、Macの場合は、「QuickTime」形式、Windowsの場合は、「AVI」形式で書き出します。他の形式に書き出しを行いたい場合は、「Adobe Media Encorder」を使用すると、他の形式で書き出すことができます。
それでは、実際に編集します。
1.コンポジションの選択
プロジェクトパネルから「コンポ1」を選択します。

2.レンダーキューに追加
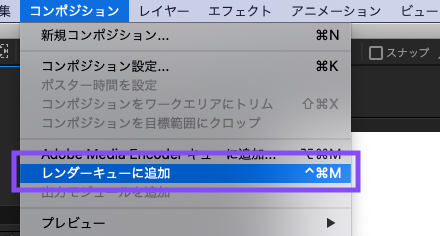
「コンポジション」メニュー→「レンダーキューに追加」を選択します。

3.書き出し設定
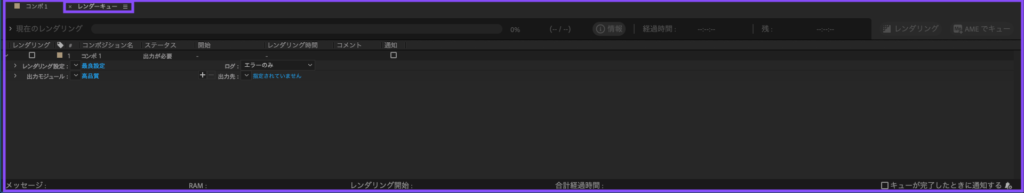
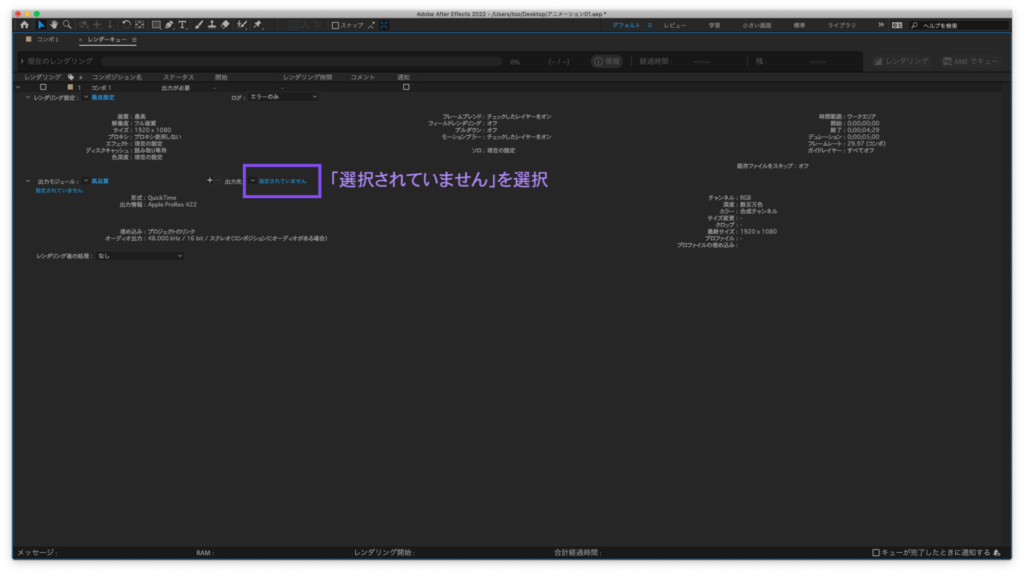
画面下部、タイムラインパネルの部分に「レンダーキュー」パネルが表示されます。

レンダーキューパネルを拡大表示した画面です。動画を書き出しする場合、基本的に初期設定のままで問題ありませんが、動画の「出力先」(保存先)を選択する必要があります。「選択されていません」を選択します。

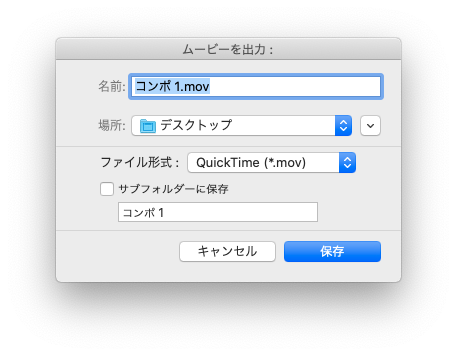
保存のダイアログボックスが表示されます。「ファイル形式」を確認すると「QuickTime」形式が選択されており、その他の形式は表示されません。今回は、初期設定のままデスクトップに動画を書き出します。

4.レンダリング
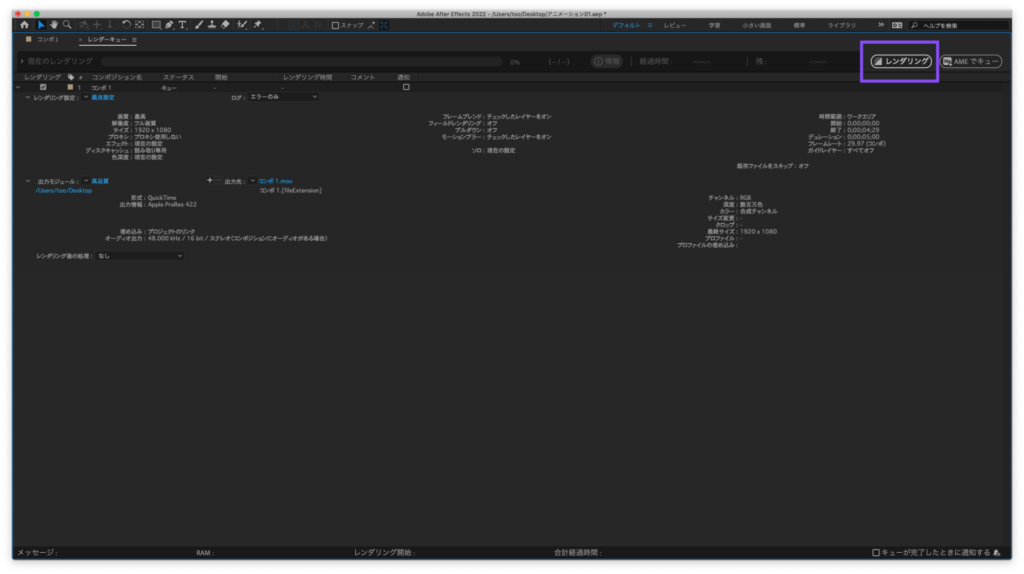
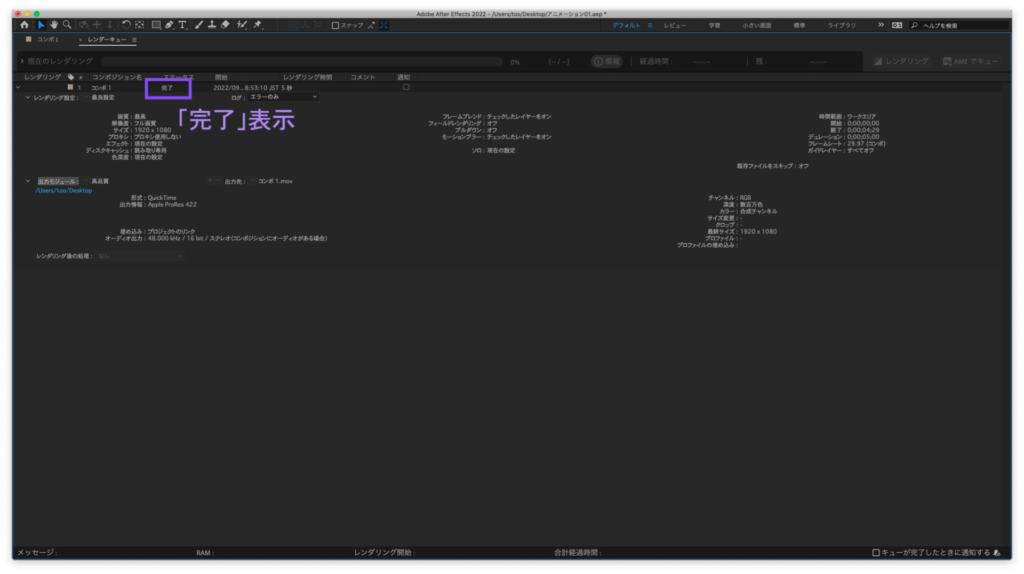
最後に書き出します。書き出しする際は、画面右上の端にある「レンダリング」を選択します。

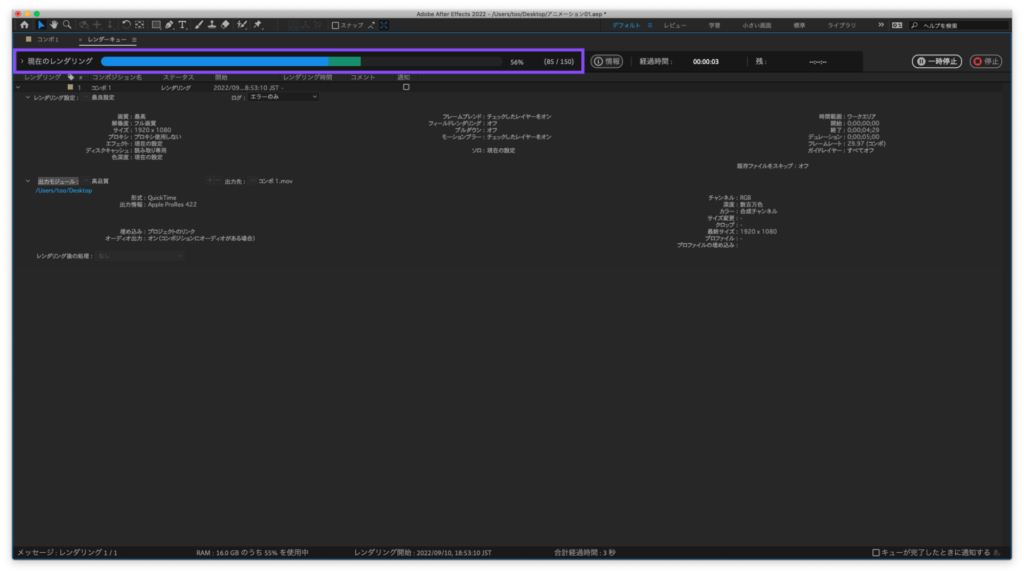
レンダリング中は、ステータスバーが表示されます。

レンダリングが完了すると、ステータスが「完了」に変わります。

先程、出力先で設定した場所に動画が保存されます。

今回作成したアニメーションは、下記になります。
これで、After Effectsのアニメーション作成は終わりになります。
まとめ
今回は、下記3点について説明を行いました。
- アニメーションの調整
- コンポジションの再設定
- 書き出し
After Effectsには、様々なアニメーションの調整ツールが備わっています。また、今回のブログでは紹介しておりませんが、様々なエフェクト(効果)も備わっているので、ダイナミックなアニメーションを作成することができます。そちらについては、また別のブログでご紹介します。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!