今回も、前回に引き続きAdobe Premiere Pro初心者の方に向けて、YouTube用動画編集とアップロードまでを説明します。今回のブログで本シリーズは最後になります。
私は、仕事柄、Adobeソフトの講習を行っています。その経験を活かして、Adobeソフトの操作方法について説明します。
キーフレーム
前回のブログでは、タイトルの作成まで行いました。今回のブログでは、そのタイトルと動画が切り替わるタイミングで、徐々にタイトルと背景が消えて、動画が始まるように編集します。この徐々に消えるという効果をアニメーションと呼び、アニメーション設定を行う際に「キーフレーム」を使用します。
「キーフレーム」とは、時間上のあるポイントを指定したもので、キーフレームAからキーフレームBまで、不透明度等の設定を変えることでアニメーションを作成します。
例えば、1秒目にキーフレームAを設定して不透明度を100%にします。2秒目にキーフレームBを設定して不透明度を0%にすると、1秒目から2秒目にかけて、徐々に動画が消えるアニメーションを作成することができます。
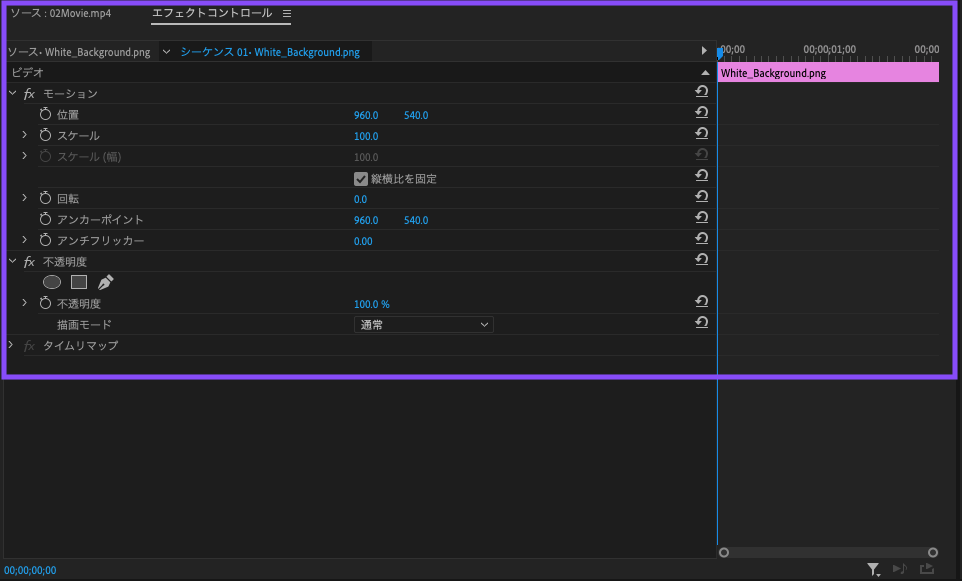
アニメーション設定は、「エフェクトコントロールパネル」で行い、アニメーションで使用できる項目は、
- 位置
- スケール
- 回転
- アンカーポイント
- アンチフリッカー
- 不透明度
- タイムリマップ
等の設定があります。
今回は、不透明度の設定を使用して徐々にタイトルと背景が消える設定を行います。
1.背景とタイトルのリンク設定
今回、背景とタイトルを1つのクリップとして扱います。その場合、リンク設定を使用します。
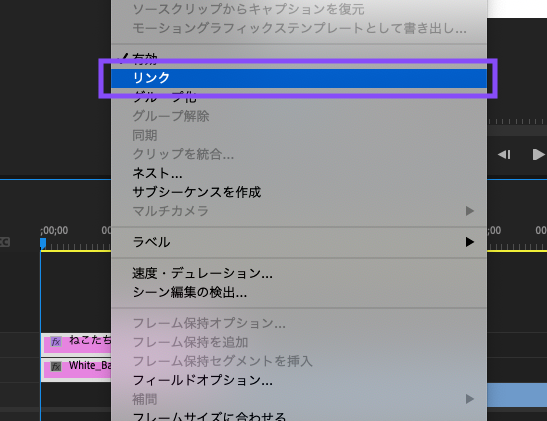
リンク設定は、タイムラインパネルでV2トラックの「White_Background.png」とV3トラックの「ねこたちのにちじょう(タイトル)」をキーボードのshiftキーを押しながら選択します。選択後、右クリック(又はMacの場合、controlキーを押しながらクリック)しプロパティメニューを表示し、その中にある「リンク」を選択します。

すると、2つのクリップがリンクし、エフェクトコントロールパネルで1つのクリップとして編集することができます。

2.キーフレームA設定
まずは、アニメーション開始位置の設定を行います。今回、開始位置のキーフレームを「キーフレームA」と呼びます。
最初のタイトルクリップは、2秒間なので、1秒目から2秒目にかけて、徐々にタイトルクリップが消える設定を行います。
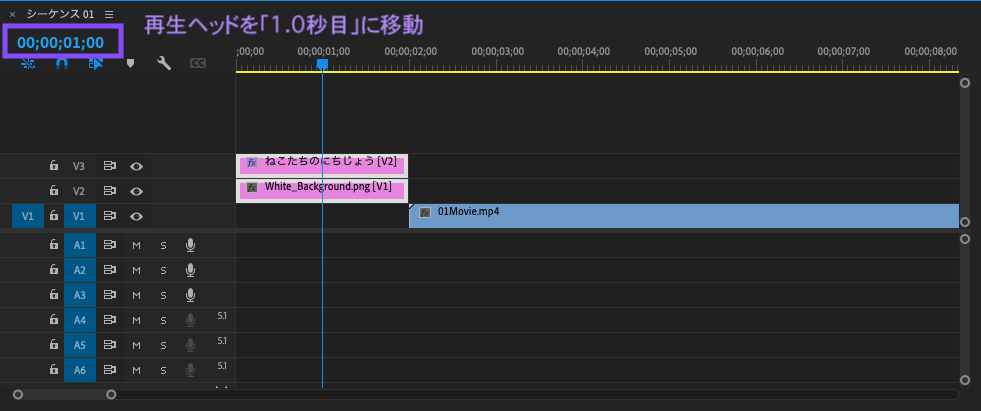
タイムラインパネルの再生ヘッドの位置に1.0秒目に移動します。

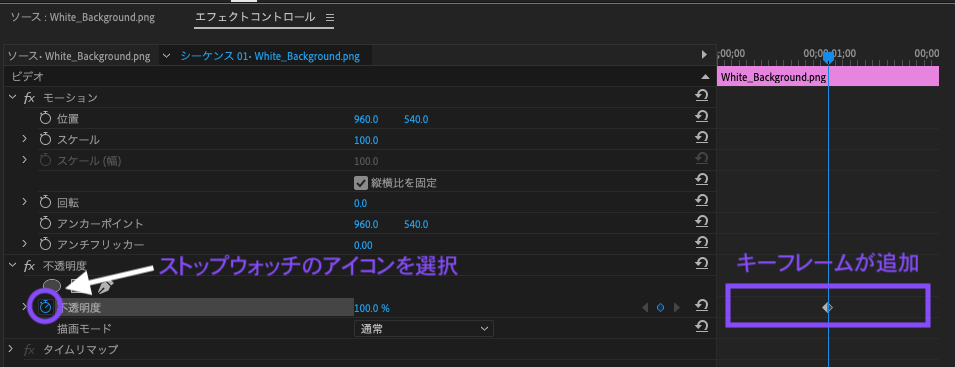
次に、キーフレームを追加します。エフェクトコントロールパネルの「不透明度」の左側にあるストップウォッチのアイコンを選択すると青く色が変わります。タイムラインビューに「キーフレーム」が追加されます。

このように、キーフレームを追加する場合、各設定項目左側にある「ストップウォッチ」アイコンを選択するとキーフレームが追加されます。他のキーフレーム追加方法は、「2.音声のアニメーション設定」で説明します。
補足1:キーフレームの削除方法
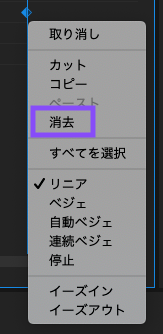
キーフレームを削除したい場合、キーフレームを選択後、右クリックしプロパティメニューの「消去」を選択します。

補足2:アニメーション解除方法
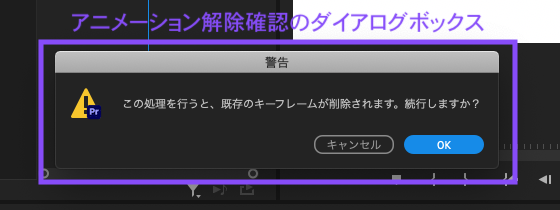
アニメーションを解除する場合、エフェクトコントロールパネルのストップウォッチアイコンを選択すると解除することができます。解除の際、確認のポップアップウィンドウが表示されます。「OK」を選択するとアニメーションを解除することができます。

3.キーフレームB設定
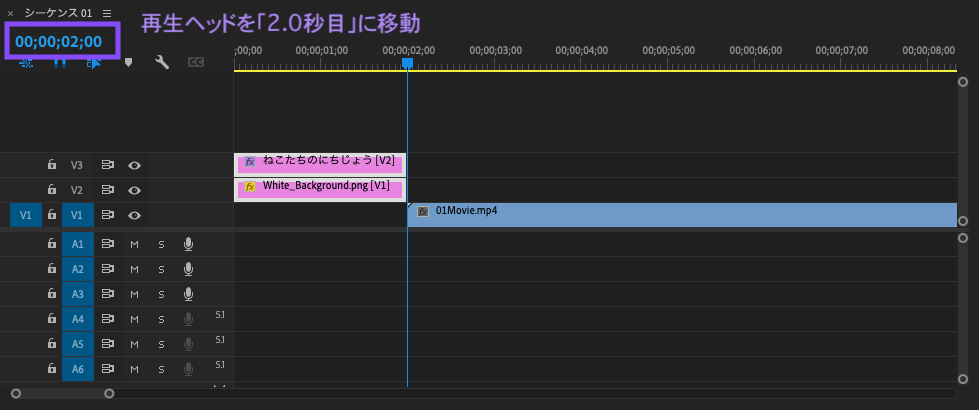
次は、キーフレームBの設定を行います。タイムラインパネルで再生ヘッドを「2.0秒目」に移動します。

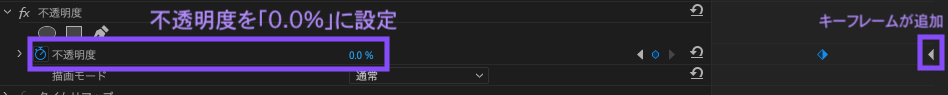
不透明度設定を「0%」に設定します。すると、キーフレームが追加されます。

4.アニメーション確認
設定したアニメーションの確認を行います。
プログラムパネルで確認しますが、ウィンドウが小さいので大きくします。Premiere Proの各パネルは、パネル名が表示されている部分をダブルクリックすると拡大表示に切り替えることができます。もとに戻す場合も、同様に、パネル名をダブルクリックします。動画でご確認ください。
再生ヘッドを0秒目に移動してアニメーションを再生します。
このように、キーフレームを使用するとPremiere Proでアニメーションの設定を行うことができます。
アニメーション確認後、「エッセンシャルグラフィックス」パネルは閉じておきます。
音声配置
次は、動画に音声を追加します。
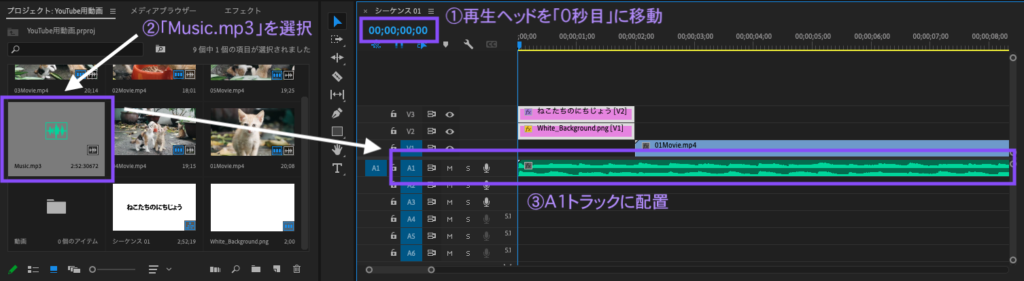
タイムラインパネルで再生ヘッドを0秒目に移動します。その後、プロジェクトパネルから「Music.mp3」を選択し、ドラッグ&ドロップでタイムラインパネルの「A1トラック」に配置します。

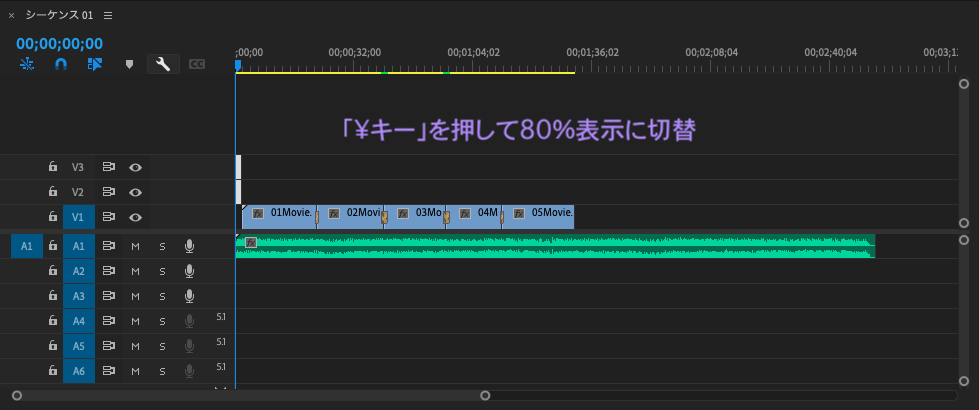
タイムラインパネルの表示を「¥キー」(半角英数モードで)を使用して80%表示に切り替えます。

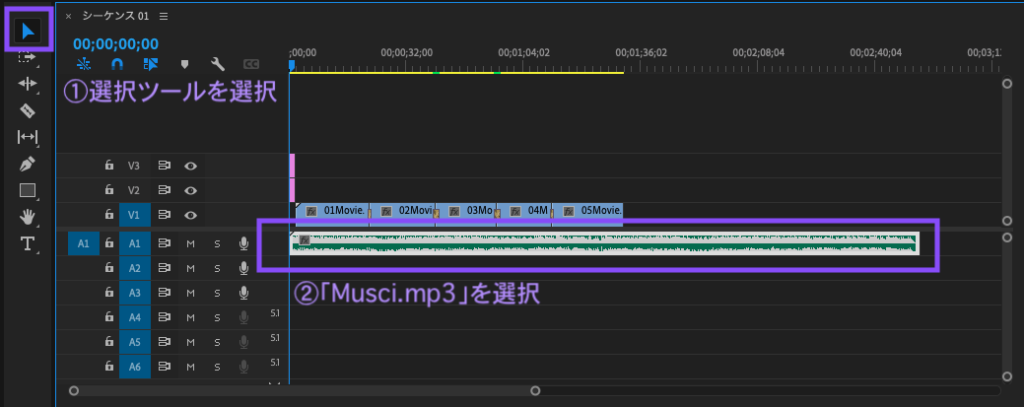
音声ファイルが動画より長いので、長さの調整を行います。ツールパネルから「選択ツール」に切替、「Music.mp3」を選択します。

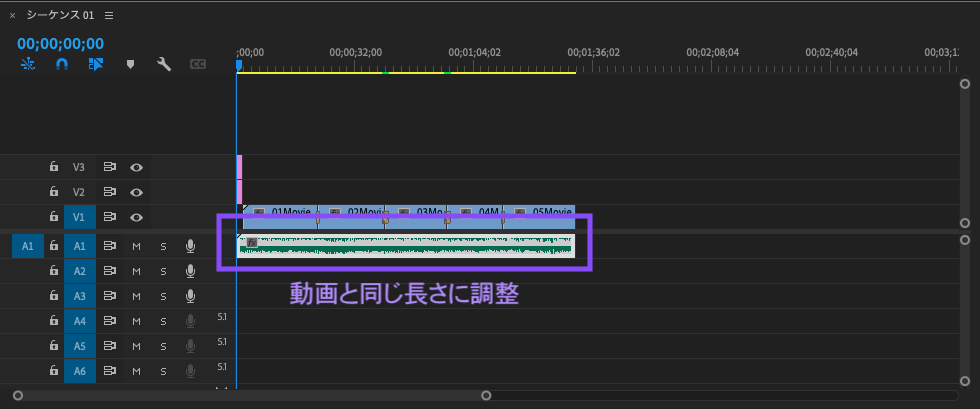
「Music.mp3」の最後の部分にカーソルを合わせ、矢印カーソルに切り替わったら、動画と同じ長さに調整します。

再生ヘッドは0秒目(最初)に移動し、動画を再生します。
動画の最後の部分、映像と音声が突然終わるので、アニメーション設定で、動画は徐々に暗くなる設定を行い、音声も徐々に小さくなる設定を行います。
アニメーション(キーフレーム2)
動画全体の長さが、「1分31秒25フレーム」なので、「1分30秒」からアニメーションを開始します。
1.映像のアニメーション設定
映像のアニメーションは、タイトルの時と同じように、不透明度の設定を使用します。
①キーフレームA追加
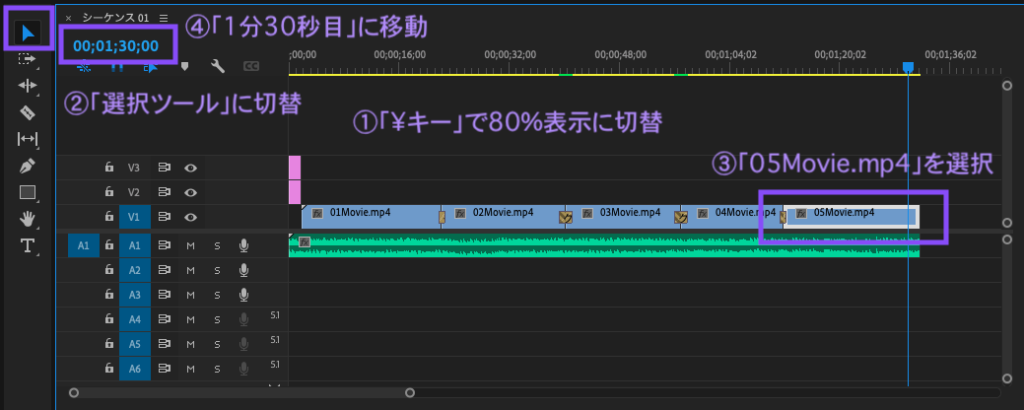
タイムラインの表示を「¥キー」で80%表示にします。ツールパネルから選択ツールが選択されていることを確認し、「05Movie.mp4」を選択します。
タイムラインの再生ヘッドに「1.30.0」と入力し「1分30秒目」に移動します。

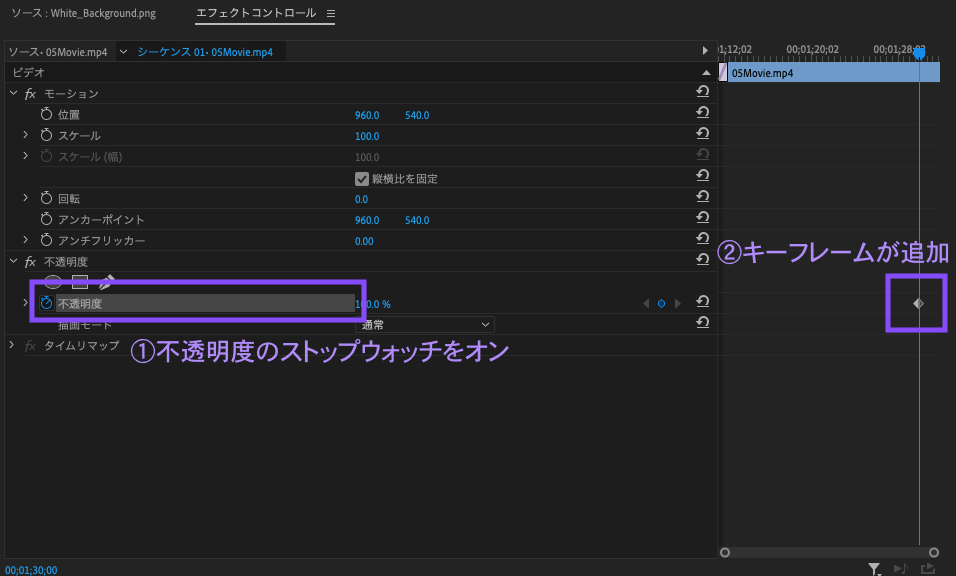
「エフェクトコントロール」パネルで不透明度左側のストップウォッチをオンにし、キーフレームを追加します。

②キーフレームB追加
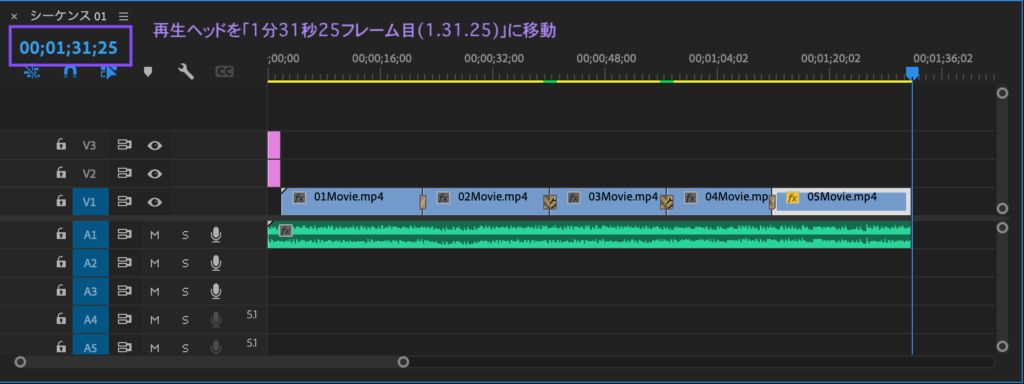
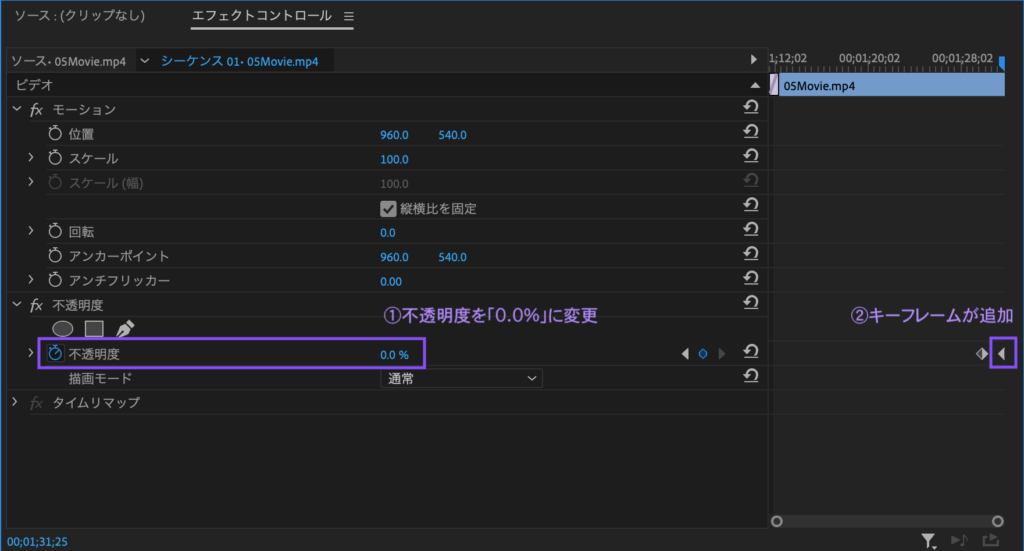
タイムラインパネルの再生ヘッドに「1.31.25」と入力し、「1分31秒25フレーム目」に移動します。

エフェクトコントロールパネルで不透明度の設定を「0.0%」に変更すると、キーフレームが追加されます。

③アニメーション確認
タイムラインパネルで再生ヘッドを「1分29秒」に変更してアニメーションを確認してください。
2.音声のアニメーション設定
音声は、映像に合わせて少しずつ音量が小さくなる設定を行います。
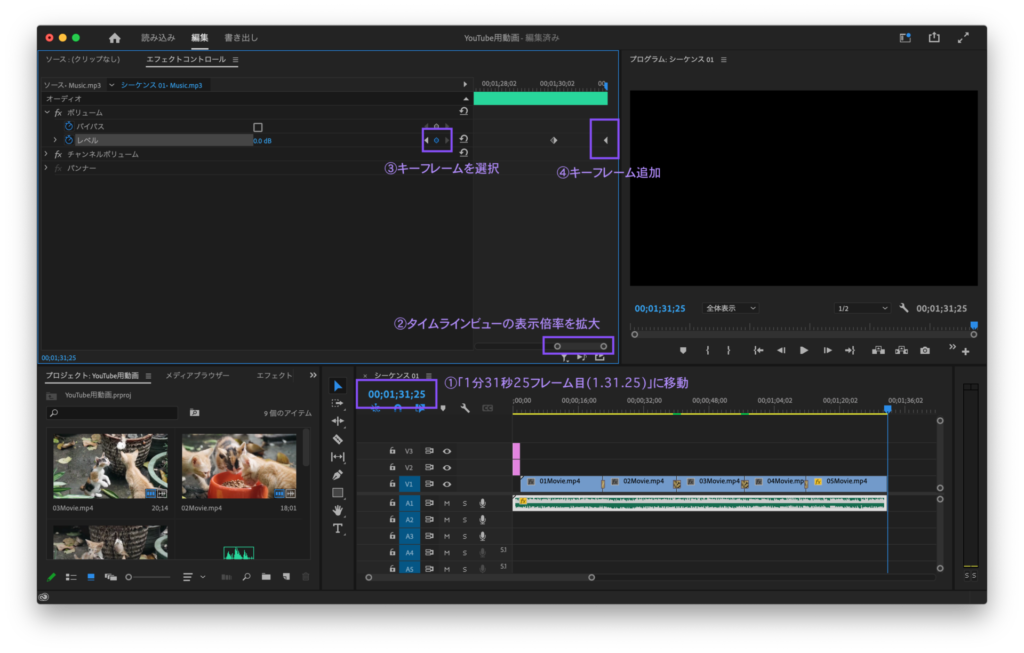
①キーフレームA追加
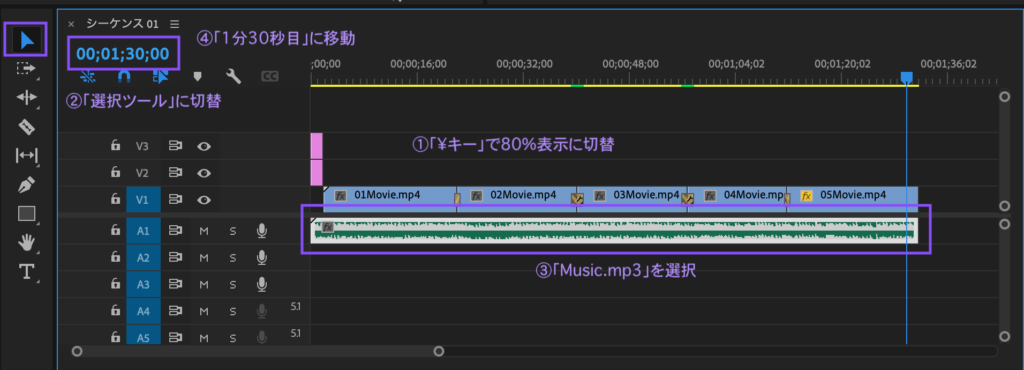
タイムラインの表示を「¥キー」で80%表示にします。ツールパネルから選択ツールが選択されていることを確認し、「Music.mp3」を選択します。
タイムラインの再生ヘッドに「1.30.0」と入力して「1分30秒目」に移動します。

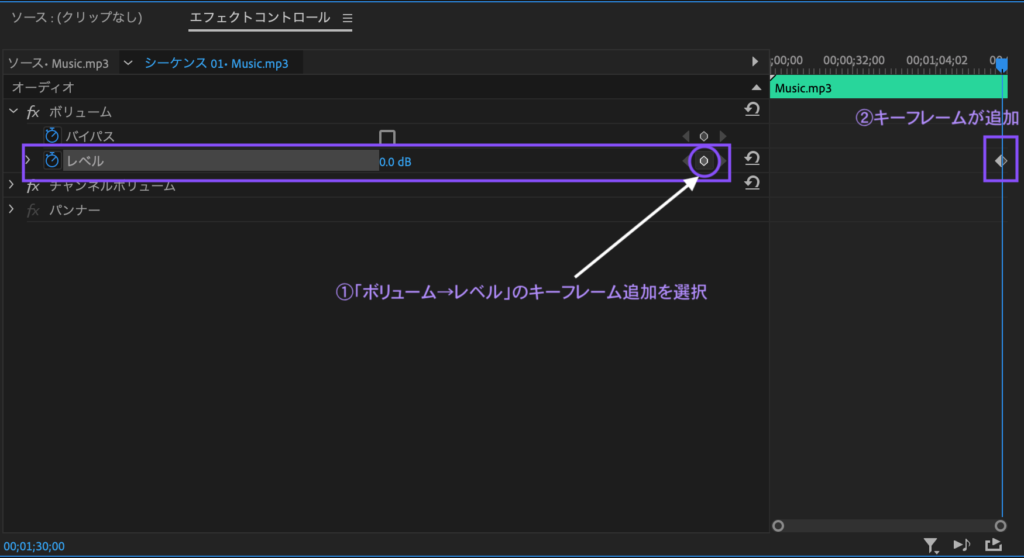
「エフェクトコントロール」パネルで「ボリューム→レベル」のキーフレームを追加します。キーフレームを追加する2つ目の方法です。

①キーフレームB追加
タイムラインパネルの再生ヘッドに「1.31.25」と入力し、「1分31秒25フレーム目」に移動します。
エフェクトコントロールパネルのタイムラインビューの表示倍率を拡大し、「ボリューム→レベル」のキーフレームを追加します。

3.音声のフェードアウト
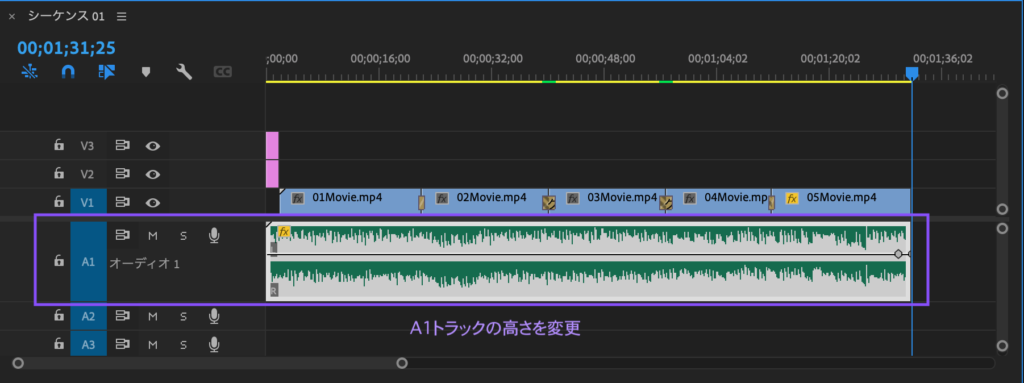
タイムラインパネル左側のA1トラックとA2トラックの間にカーソルを合わせ上下の矢印が表示されたら、A1トラックを下方向にドラッグしA1トラックの高さを変更します。

タイムラインの表示倍率を変更し、1分30秒から1分31秒25フレーム目が大きく表示されるよう変更します。
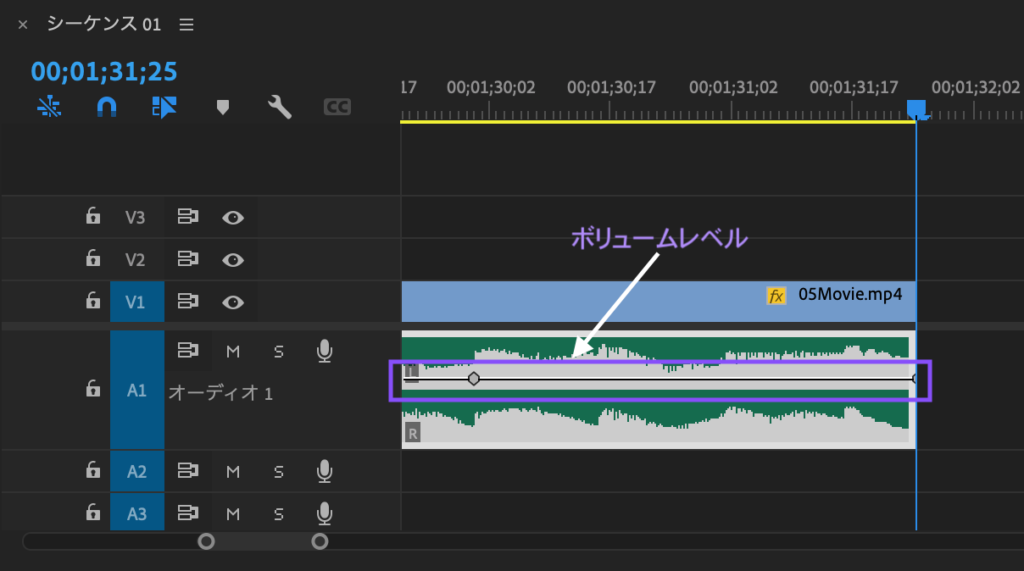
音声トラックの真ん中に表示されているラインは、「ボリュームレベル」を表しています。

今回、キーフレームを追加しているので、このキーフレームを基準に音声をフェードアウトします。キーフレームBを選択して下方向に下げると、ボリュームレベルが下がります。動画をご覧ください。
再生ヘッドを「1分29秒」に合わせ、音声がフェードアウトすることを確認します。
このように、音声トラックにキーフレームを追加することで、フェードアウト効果を与えることができます。
書き出し
今回の動画編集はここまでになります。
最後に編集した動画をYouTube用に「書き出し」を行います。Premiere Proで作成したプロジェクトファイルは、Premiere Proでしか確認できません。動画編集完了後、必ず、「書き出し」を行う必要があります。
それでは、実際の手順について説明を行います。
1.シーケンスの選択
動画の書き出しを行う際、必ず行うことがあります。それは、「シーケンスを選択する」ということです。シーケンスを選択しない状態では、書き出しを行うことができません。
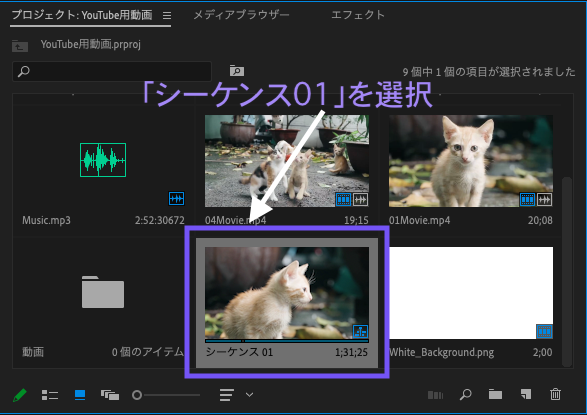
プロジェクトパネルから、「シーケンス01」を選択します。

2.書き出し
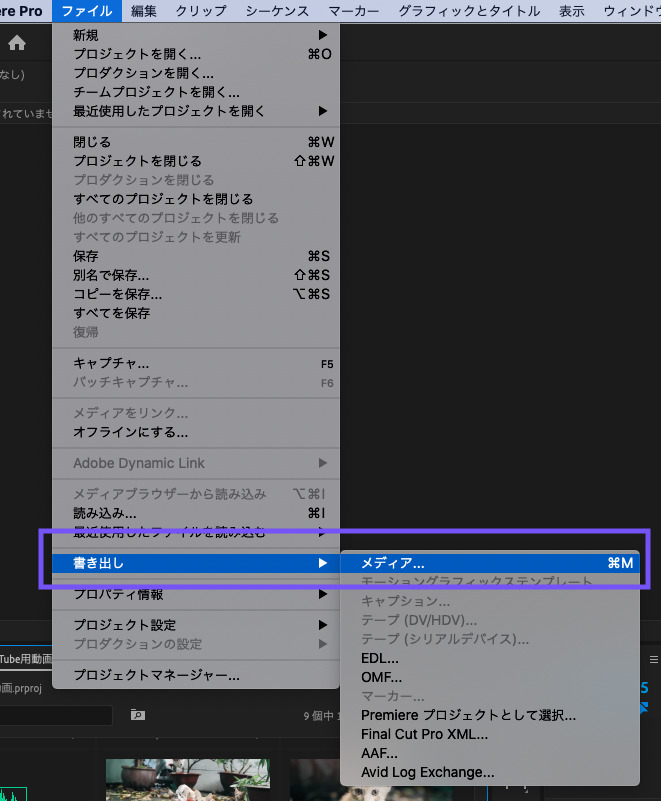
書き出しを行います。書き出しは、「ファイル」メニュー→「書き出し」から行います。
「ファイル」メニュー→「書き出し」→「メディア」を選択します。

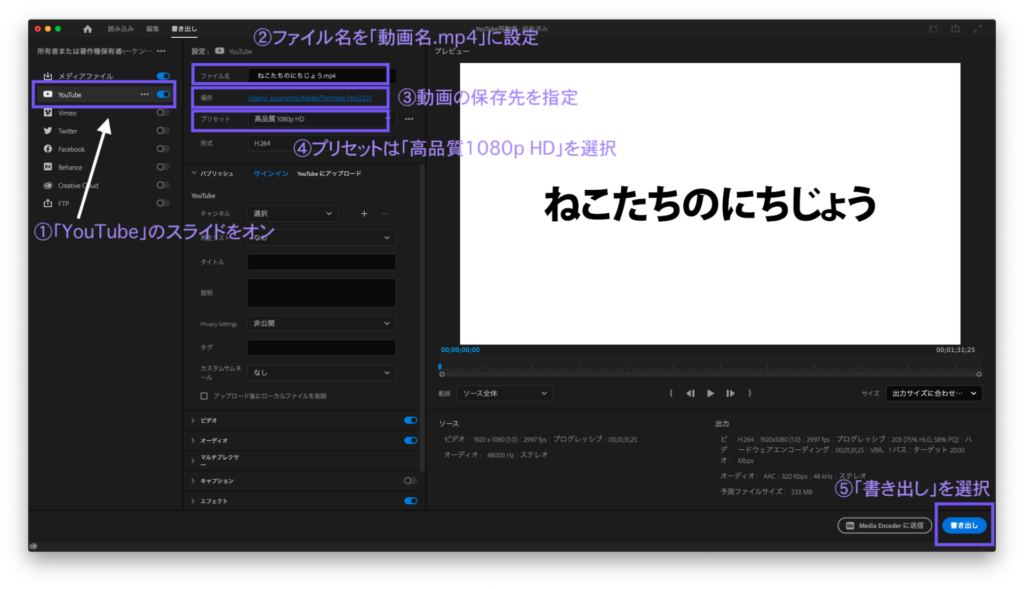
書き出しの設定画面が開きます。
手順は、
①「YouTube」のスライドをオンにし、選択した状態にします
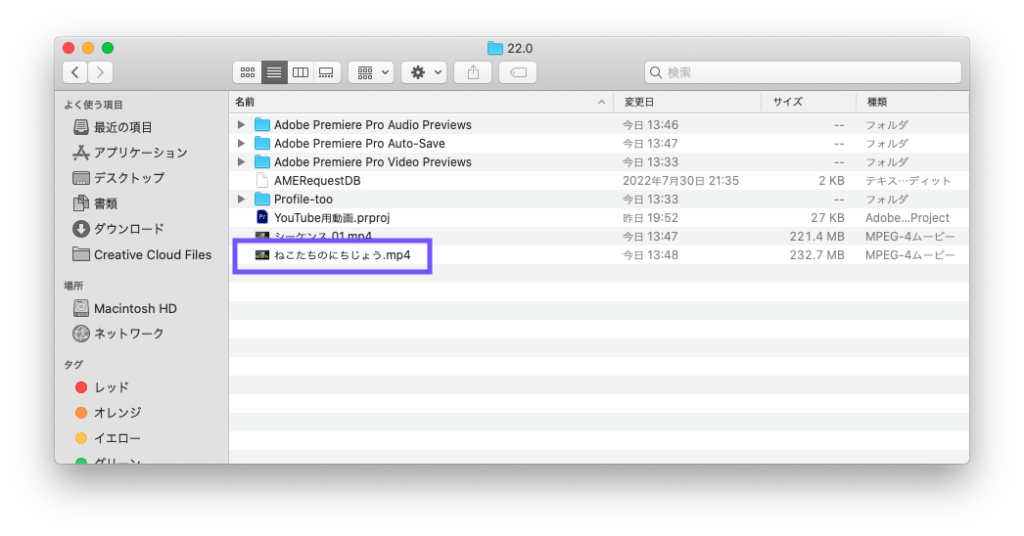
②ファイル名を指定します。「動画名.mp4」という形にします(例:ねこたちのにちじょう.mp4)
③動画の保存先を指定します。クリックすると保存場所を指定するダイアログボックスが表示されます。
④プリセットは「高品質1080p HD」を選択します
⑤「書き出し」を選択します

書き出しが始まると、進行中を表すダイアログボックスが表示されます。

書き出し完了後、Premiere Proの画面に「YouTubeにログインしていません」とのメッセージが表示されますが、無視してください。

動画の保存先に書き出した動画が保存されます。

YouTubeへのアップロード
それでは、最後にYouTubeへ動画をアップロードします。
YouTubeへ動画をアップロードする際、Googleアカウントが必要になります。事前に下記サイトを参照してGoogleアカウントを作成してください。
1.YouTube Studioにログイン
YouTubeに動画をアップロードする際、YouTube Studioから行います。
下記YouTube Studioにアクセスしてください。
Googleアカウントを入力後、「次へ」を選択します。

パスワード入力後、「次へ」を選択します。

「後で行う」を選択します。

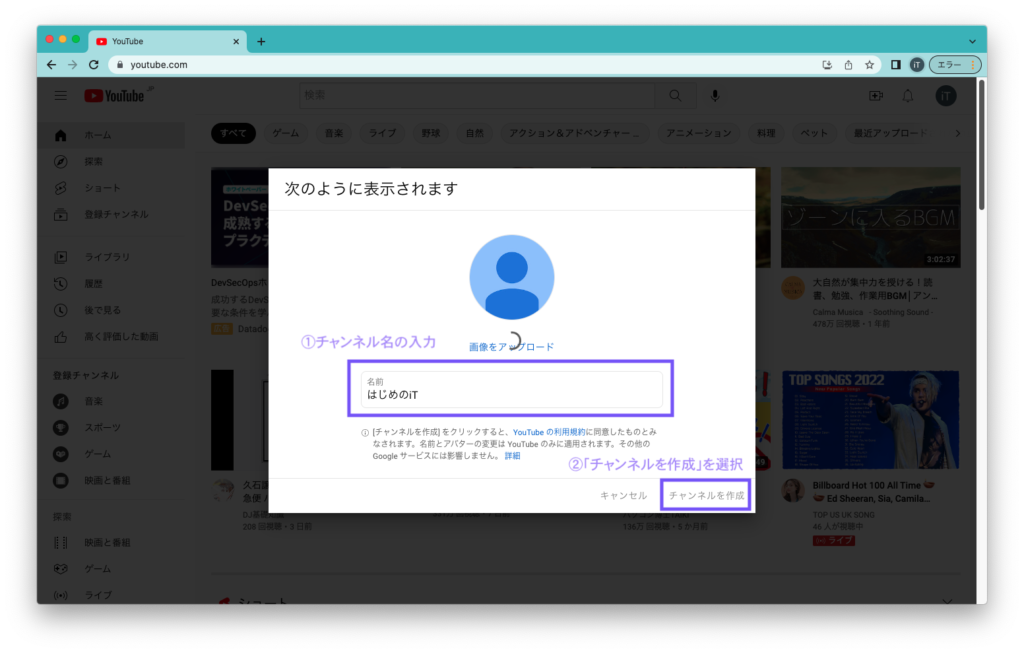
すると、チェンネル作成の画面が表示されます。「チャンネル名」を入力後、「チャンネルの作成」を選択します。

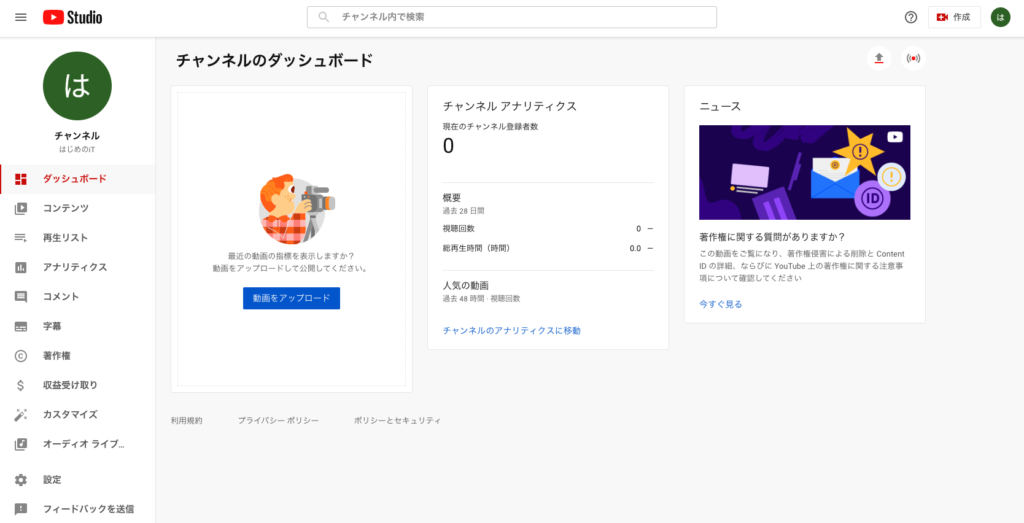
すると、YouTube Studioにログインします。

2.動画のアップロード
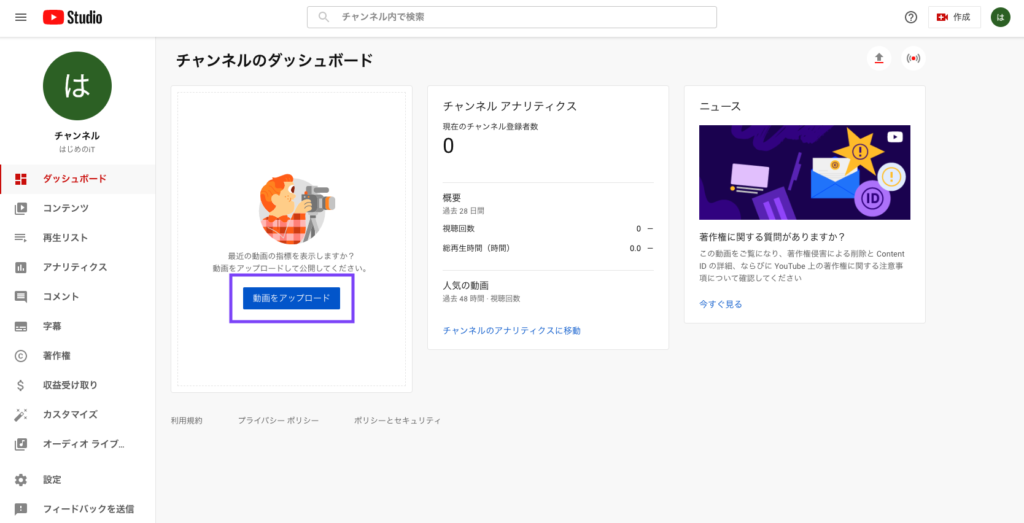
動画をアップロードします。「動画をアップロード」を選択します。

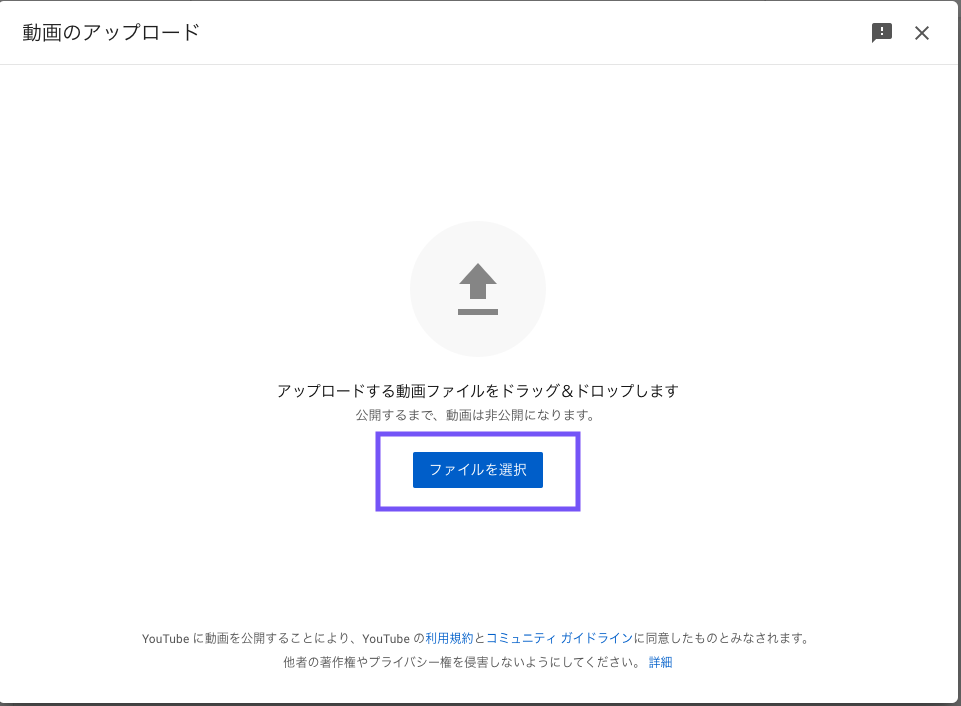
「動画のアップロード」ウィンドウに動画をドラッグ&ドロップするか、「ファイルを選択」を選択します。今回は、「ファイルを選択」から行います。

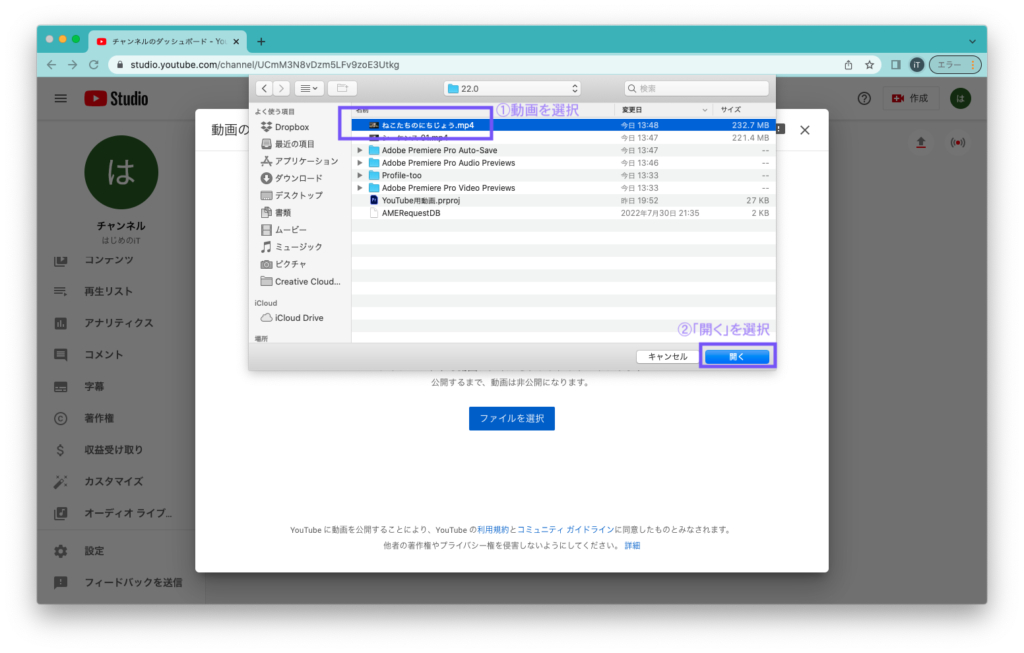
先程書き出した動画を選択し、「開く」を選択します。

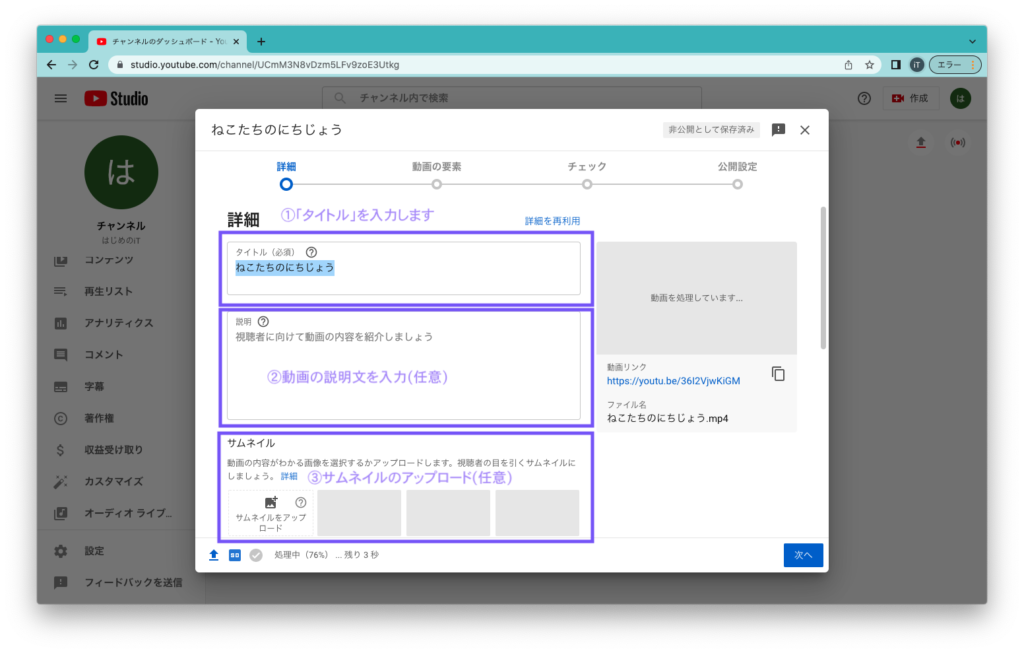
タイトルの入力
タイトルを入力します。
「説明」と「サムネイル」については任意です。「サムネイル」がない場合、自動に作成されます。

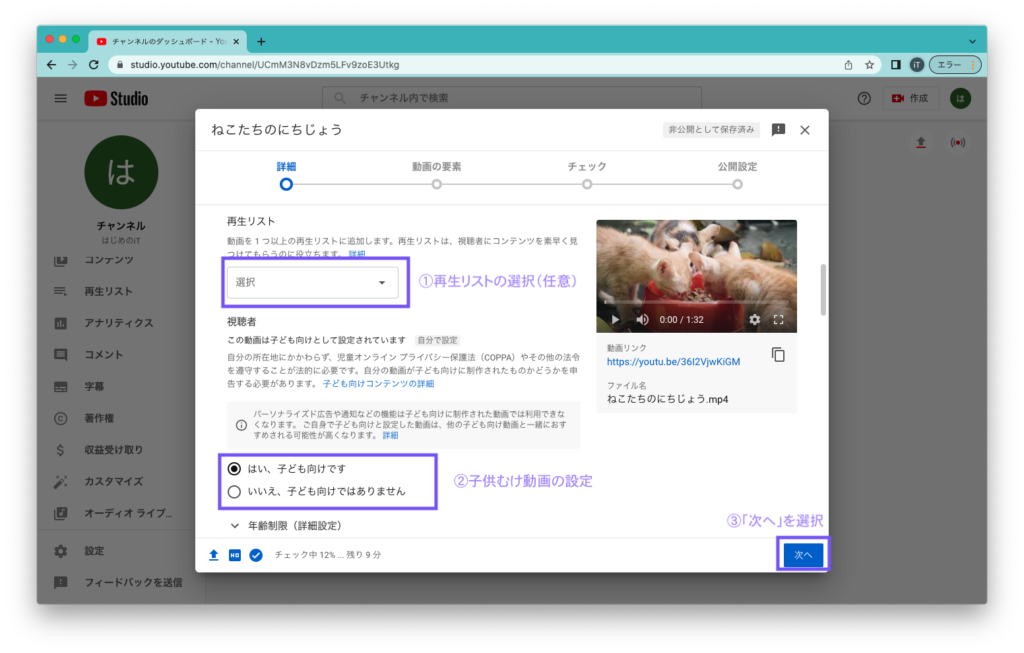
子供向け動画
再生リストがある場合は、再生リストを選択します。ない場合は、そのまま進めます。動画が子供向けがどうかを選択します。こちらは、必須設定です。最後に「次へ」を選択します。

著作権のチェック
著作権のチェックが自動で実行されます。問題なければ。「次へ」を選択します。

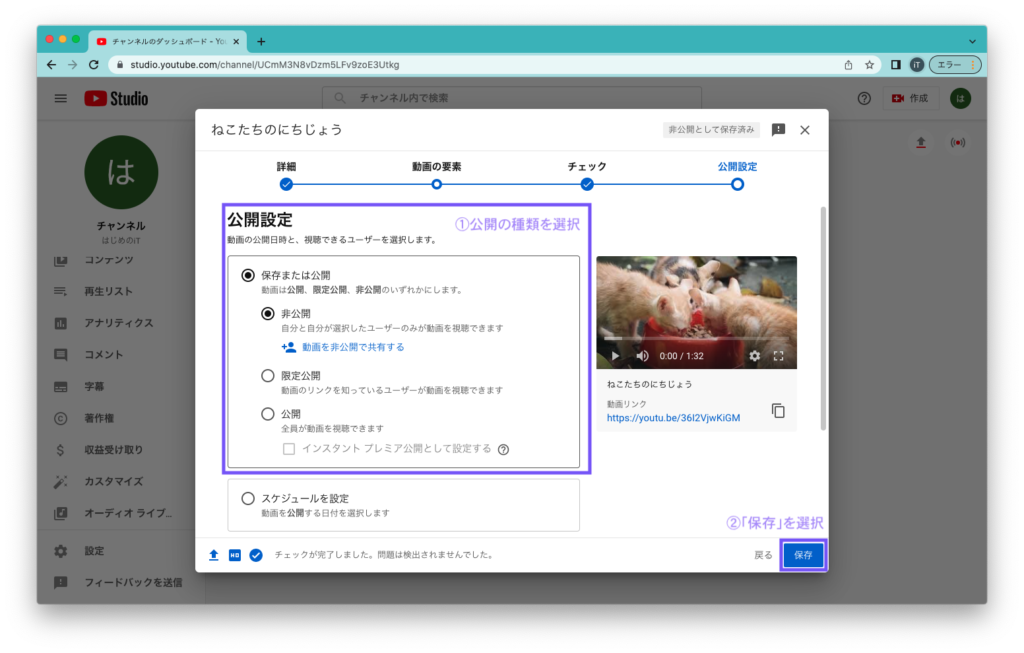
公開設定
公開設定を行います。画像は「非公開」を選択していますが、実際に公開する場合は「公開」を選択します。選択後、「保存」を選択して完了です。

動画が正常にアップロードされると、サイドバーの「コンテンツ」に動画が表示されます。

以上で、YouTubeへの動画アップロード作業は終了となります。
このように、YouTubeへの動画アップロードは、かんたんステップで行うことができます。
まとめ
今回説明した内容は下記5点です。
- キーフレーム
- 音声配置
- アニメーション
- 書き出し
- YouTubeへのアップロード
アニメーションは、動画編集の際、よく使用するので是非覚えておくと、動画のクオリティが高くなります。YouTube用動画の書き出しは、かんたんステップで作成できます。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!