今回は、Adobe Photoshopを初めて使用される方に向けて、Photoshopで画像編集をするにあたり必要な知識と基本的な操作方法を説明します。また、画像サイズの調整方法も教えます。
「はじめのiT」では、Adobeアプリの使用方法についても説明していきます。
私は、Macを主に販売する会社で15年システムエンジニアとして働いているので、その観点で書いていきます。
今回説明する内容は、下記6点です。
- 初期画面の説明
- 画像を開く
- ファイルを別名保存する
- 画像の傾きを調整する
- 画像サイズを調整する
- 最終ファイルを作成する
※私のブログでは、Mac版Adobe Photoshop 2022を使用しています。
初期画面の説明
①Photoshopを起動すると、下記画面が開きます。

今回は、パネルの説明を行うので、画面の見た目を変更します。
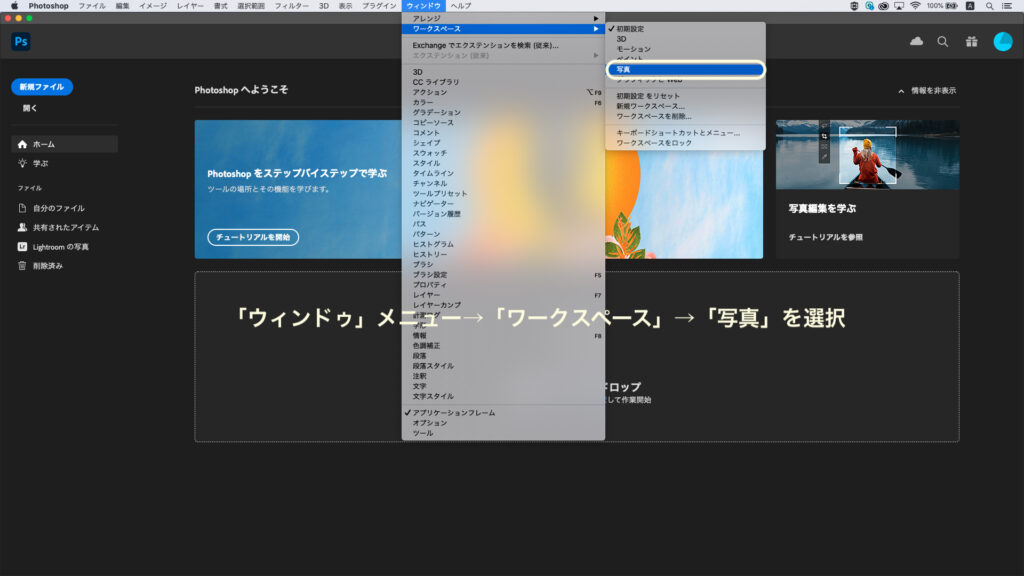
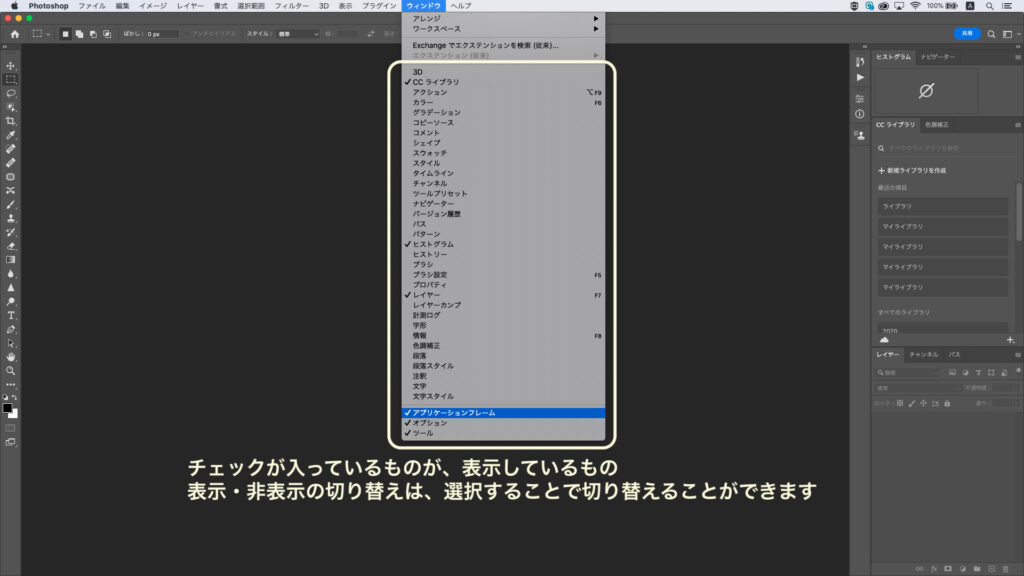
②「ウィンドウ」メニュー→「ワークスペース」→「写真」を選択します。

ワークスペースとは、直訳すると「作業場」という意味です。Photoshopで作業を行う際のパネル設定をカテゴリー別に最適な形に変更することができます。ワークスペースは、自分専用にカスタマイズし保存することもできます。
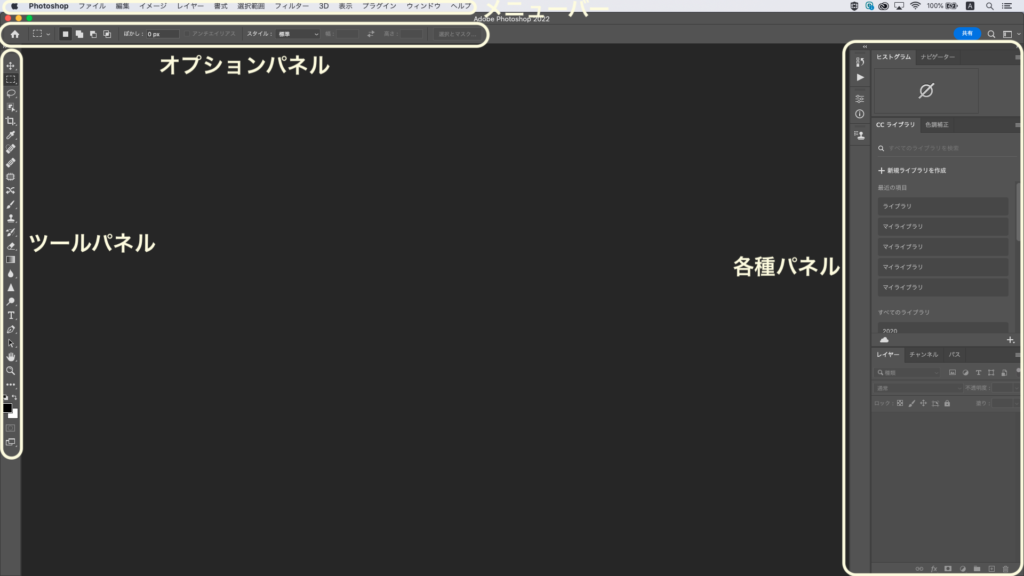
③下記画面が開きます。

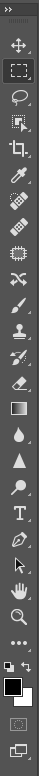
ツールパネル

「ツールパネル」とは、ツール(道具)のパネルです。ここには様々ツールがあります。ブラシで色を塗ったり、画像を選択するツールや文字を入力するツール等様々なツールがあります。ツールの切り替えは、該当のツールを選択するか、各ツールに割当られたキーボードのショートカットキーを使用することで切り変えることができます。ショートカットキーは、ツールの上で長押しするか、ツールにカーソルを重ね合わせると表示されます。

また、一部のツールの右下に小さい三角マークが表示されているツールがあります。これは、他にもツールが隠れていることを表しています。隠れているツールを使用する場合、ツールの上でマウスを長押しすると隠れているツールが表示します。
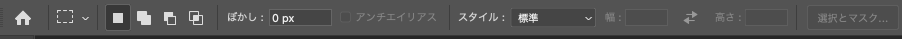
オプションパネル

次は、「オプションパネル」です。オプションパネルは、ツールパネルのオプション設定を行うためのパネルです。ツールを切り替えると、オプションパネルの項目も切り替わります。ここで、各ツールの詳細設定を行います。
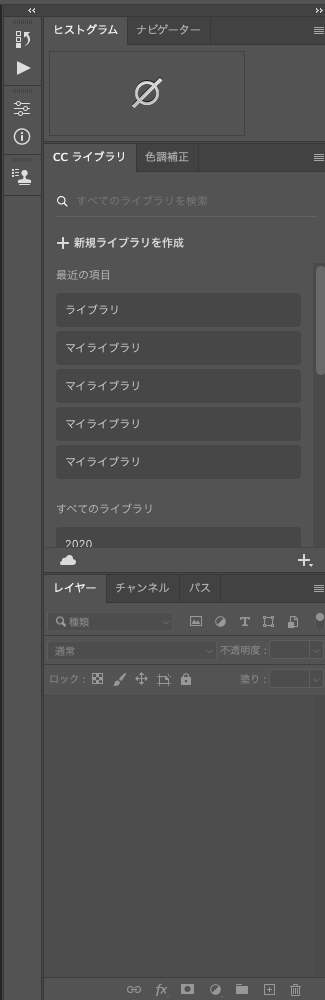
各種パネル

次は、「各種パネル」です。各種パネルでは、ブラシで色を塗る際の色の設定を行ったり、文字を入力する際の詳細設定を行ったりします。各種パネルは、「ウィンドゥ」メニューから表示・非表示を行うことができます。アイコン表示されているパネルは、選択するとパネルが開きます。開いているパネルは、右上にある2つの三角を選択すると閉じます。
メニューバー

最後に、「メニューバー」です。メニューバーの各項目の中には、様々なコマンド(処理)があります。ここから、画像のサイズを変更したり、特殊効果を与えたりすることができます。
上記のように、Photoshopは、3つのパネルと1つのバーで構成されています。

画像を開く
【事前準備】
下記画像をダウンロードし、任意の場所に保存してください。上手くダウンロードできない場合、画像を表示しドラッグ&ドロップでデスクトップに移動し保存してください。
操作手順
画像を開きます。
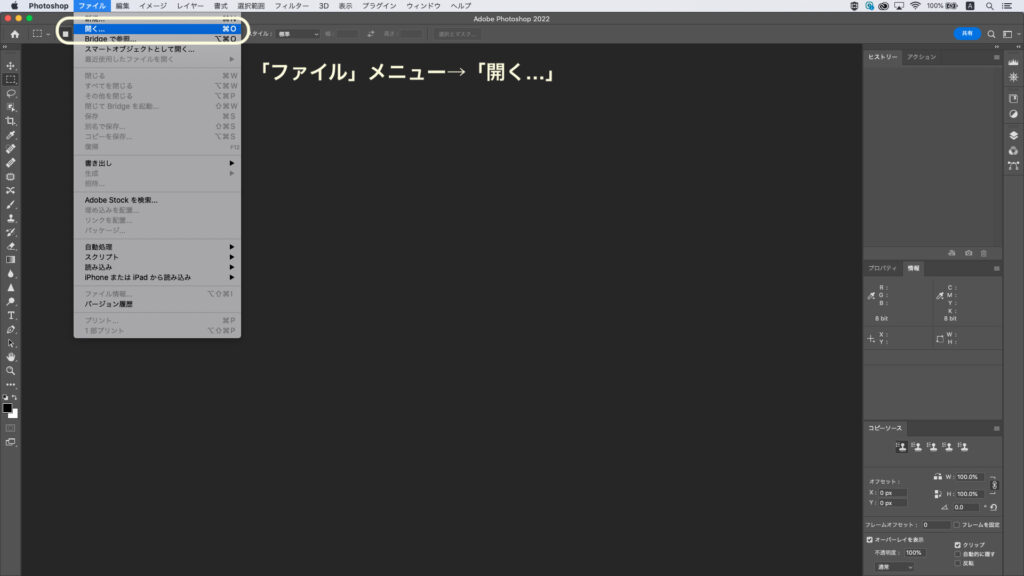
①「ファイル」メニュー→「開く…」を選択します。

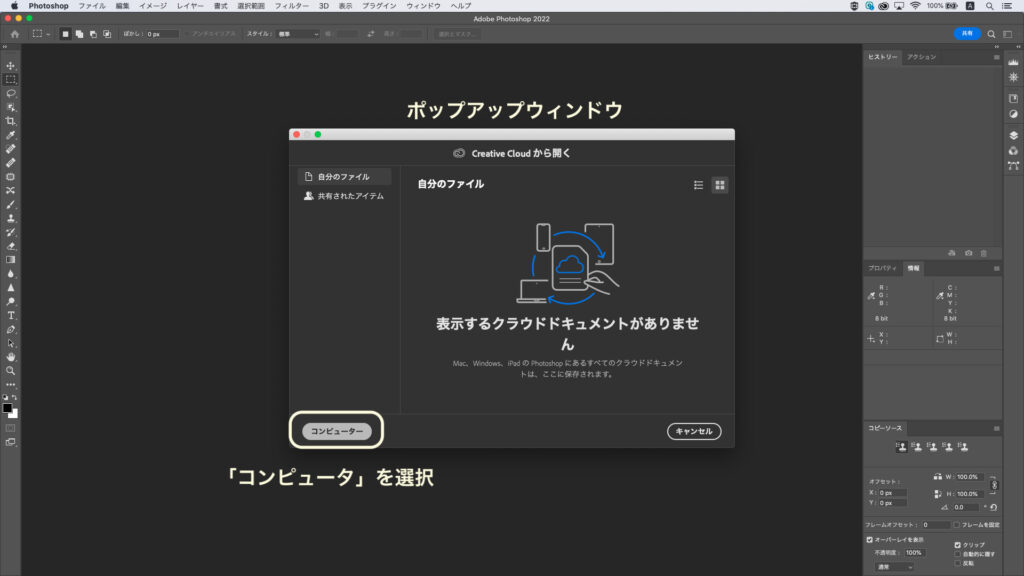
②「ポップアップウィンドウ」が開いたら、画面左下の「コンピュータ」を選択します。

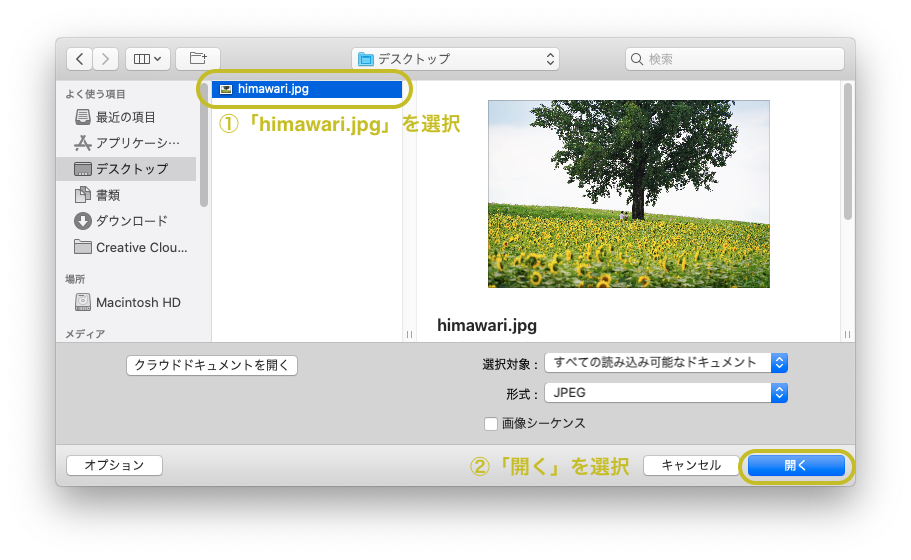
③任意の場所から「himawari.jpg」を選択し、「開く」を選択します。

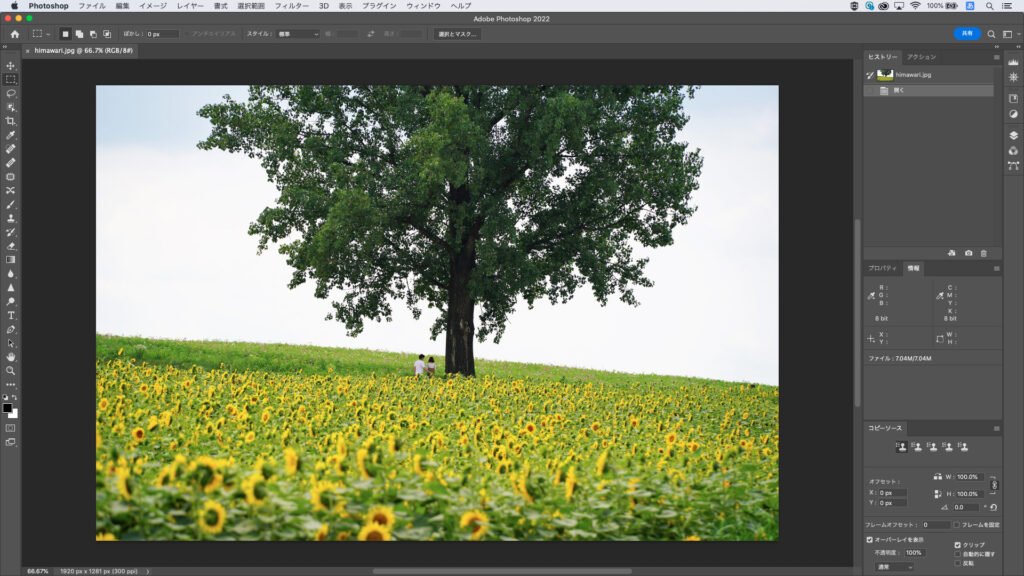
③画像が開きます。

ファイルを別名保存する
ポイント!!
画像を編集する場合、オリジナルの画像は編集せず、必ず、psd形式のファイルを編集します。理由は、画像を編集した後、仕様変更等で再度画像を編集する必要が生じた場合、オリジナルの画像が残っていればそれから編集を行えるからです。画像は、サイズ変更等を一度行うと劣化するので、最小限の劣化に抑える為、オリジナルの画像はそのままの状態で残しておきます。
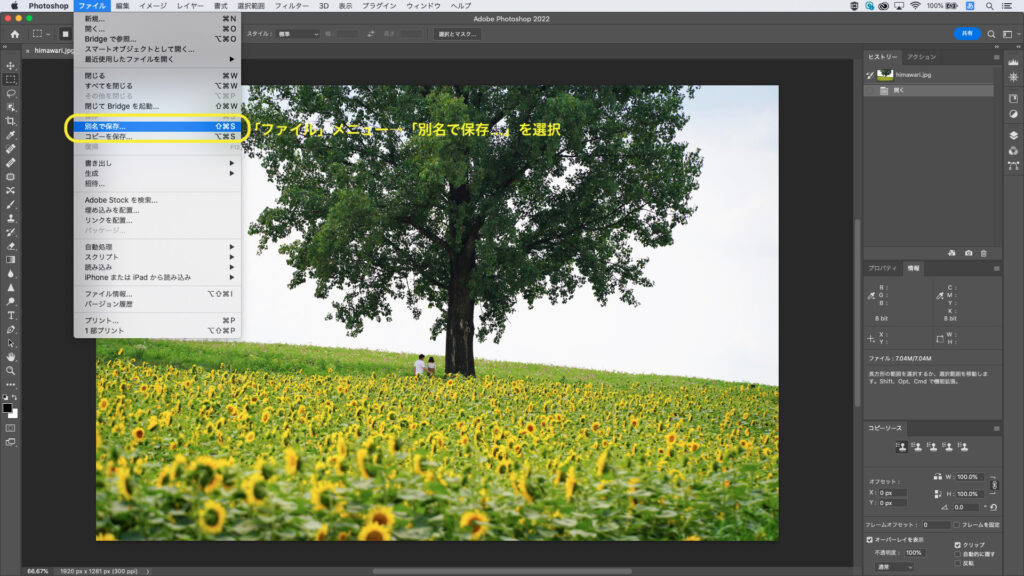
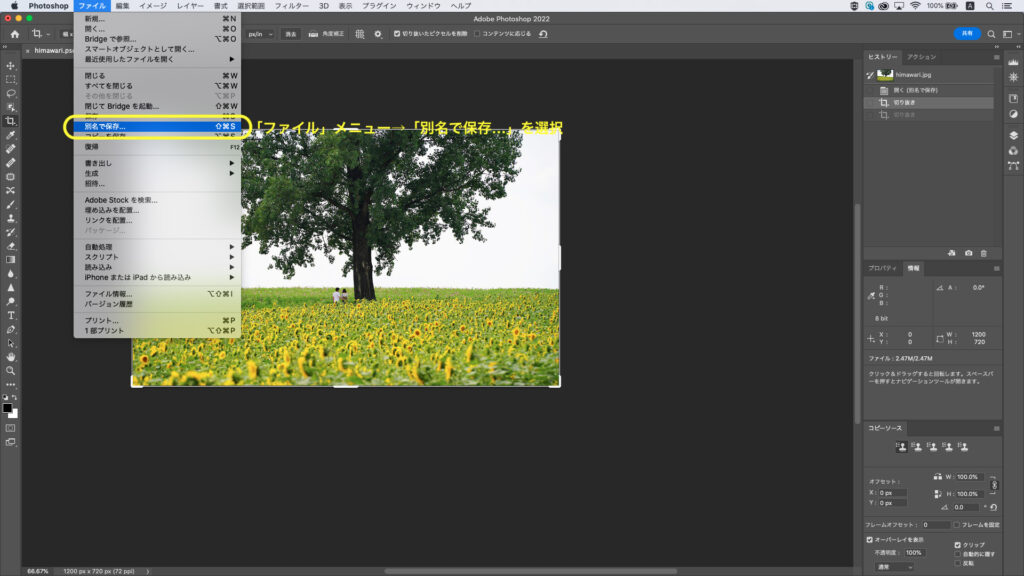
①「ファイル」メニューを選択し、「別名で保存…」を選択します。

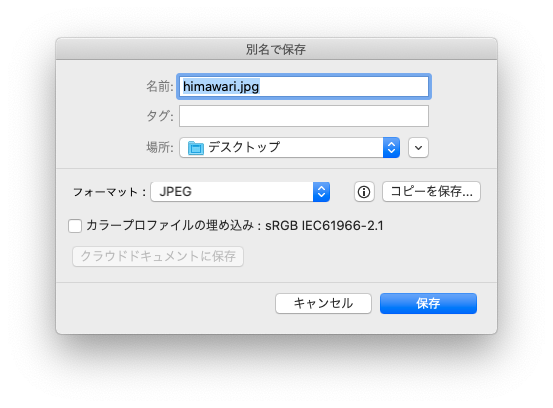
②「別名で保存」ダイアログボックスが開きます。

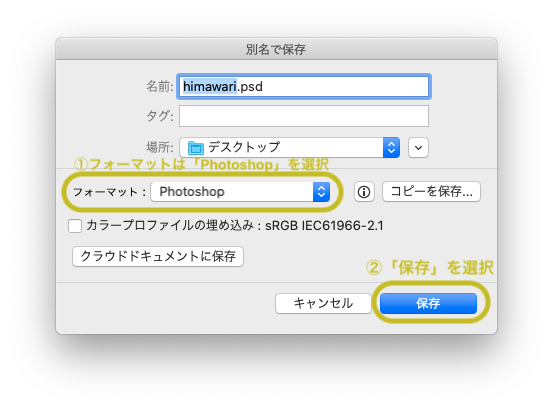
③フォーマットは、「Photoshop」を選択し、「保存」を選択します。

ポイント!!
画像を編集する場合、必ずフォーマットは「Photoshop」にします。理由は、Photoshop形式にすると、Adobe Photoshopの全ての機能を使用することができるからです。JPEG形式の画像を編集することもできますが、一部使用できない機能があります。よって、Photoshopで画像を編集する場合、Photoshop形式を使用します。
画像の傾きを調整する
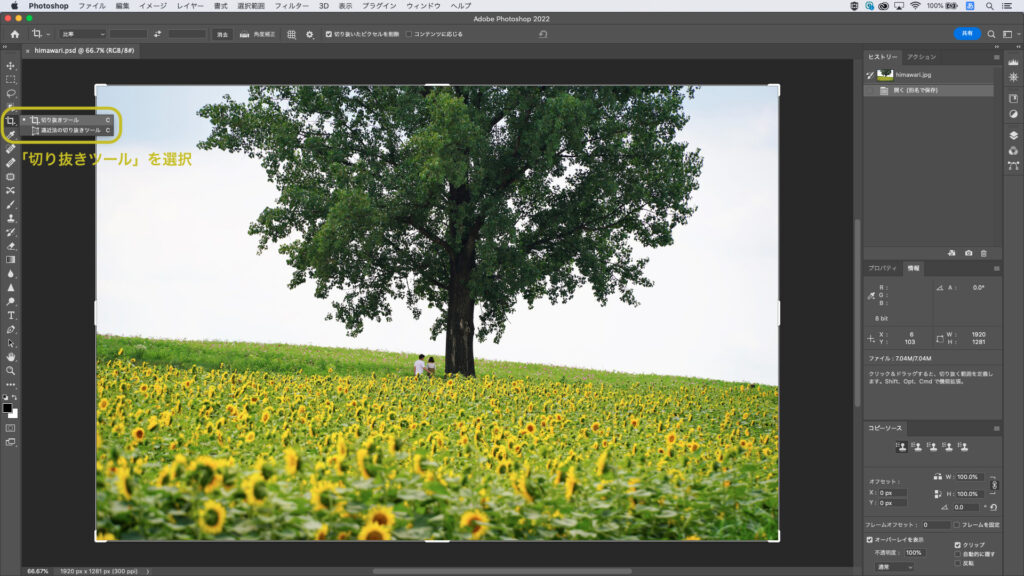
①ツールパネルから「切り抜きツール」を選択します。

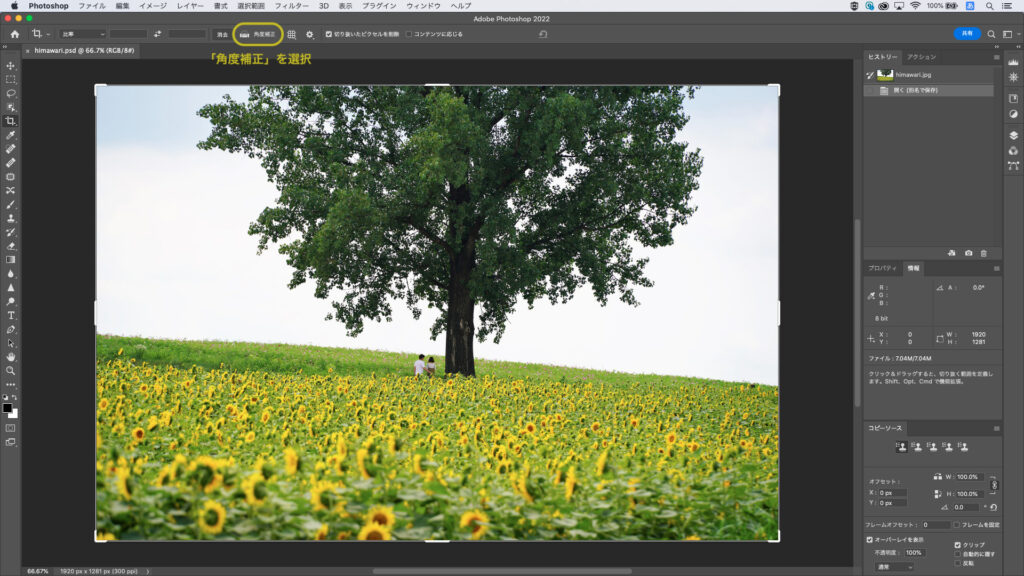
②オプションパネルにある「角度補正」を選択します。

カーソルが下記「角度補正」のアイコンに変わります。

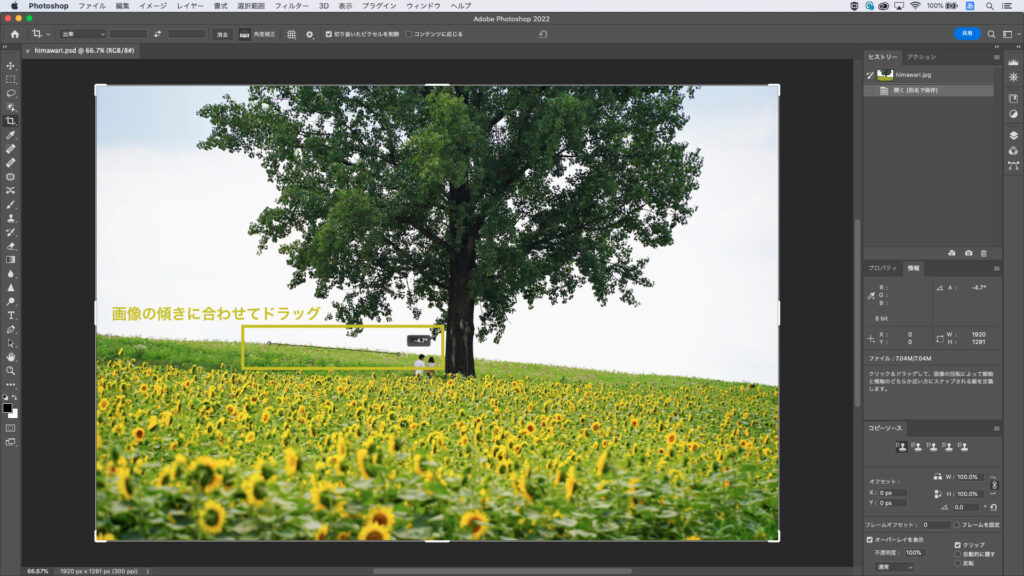
③画像の傾きが分かる部分でドラッグします。

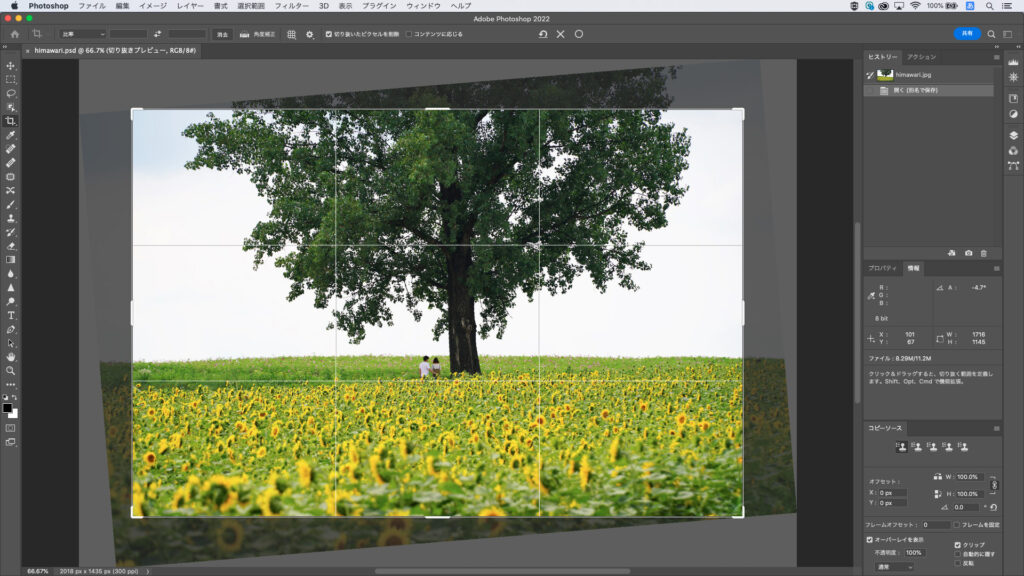
④Photoshopが画像の傾きを認識し補正します。

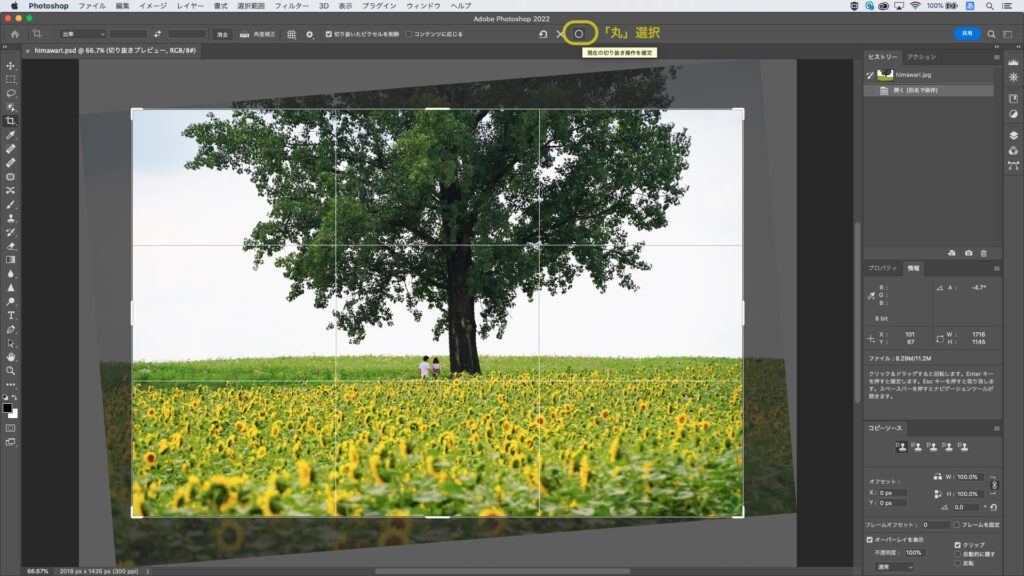
⑤オプションパネルにある「丸」を選択し確定します。

切り抜きツールの角度補正は、傾きの補正に合わせて画像を切り抜きます。
画像サイズを調整する
画像のサイズを調整します。サイズは、画像の使用用途に合わせて調整方法が異なります。今回は、ホームページで使用することを目的として、画像サイズを調整します。
画像サイズの単位でよく使用するものは、「px」と「mm」です。
- pxは、ディスプレイを使用して画像を表示する際に使用する単位です。例えば、ホームページの画像や動画の画像等を編集する際は、pxを使用します。
- mmは、印刷物で画像を表示する際に使用する単位です。例えば、カタログやリーフレット、チラシ等の画像を編集する際は、mmを使用します。
解像度
また、画像編集する際に抑えておきたい用語が、「解像度」です。
解像度とは、画像の密度を表す数値です。画像は、ピクセルという色の情報を持った要素で構成されています。解像度が高くなると、一つ一つのピクセルが小さくなって、より高微細に画像が表示されます。逆に解像度が低くなると、一つ一つのピクセルが大きくなって、低微細になります。低微細の画像は、ぼけたような画像になります。
例えて言うと、高解像度の画像は、芯が細い鉛筆で、風景を描画するようなものです。風景の細かい部分まで表現することができます。逆に、低解像度の画像は、マッキーのような太いペンで風景を描画するので、風景の細かい部分を表現することができません。
このように、解像度の高さによって、画像の見た目が変わります。
次に、適正な画像解像度はいくつかということです。これは、制作物によって変わります。また、印刷物用かディスプレイ用(HP、動画)でも変わってきます。
まず、印刷物の場合、基本は「350ppi」が適正画像解像度です。厳密に言うと、印刷する印刷機によって変わってくるものですが、画像を編集する場合は、そこまで気にする必要はありません。よって、印刷物の場合、画像の解像度は、「350ppi」を使用すると覚えてください。
次に、ディスプレイ用は、基本は「72ppi」です。iPhoneのディスプレイのような高解像のディスプレイを対象とする場合、「96ppi」になります。
ポイント!!
画像のファイル容量は、画像サイズと解像度によって変わります。サイズや解像度が高くなると、それに比例してファイル容量は大きくなります。大きすぎる画像をホームページで使用すると、そのページを表示するのに時間がかかってしまい、ユーザがページを見なくなる可能性があります。よって、画像サイズと解像度は適正な値に設定する必要があります。
解像度設定まとめ
- 印刷物は350ppi
- 通常のディスプレイは72ppi
- 高微細なディスプレイは96ppi
操作手順
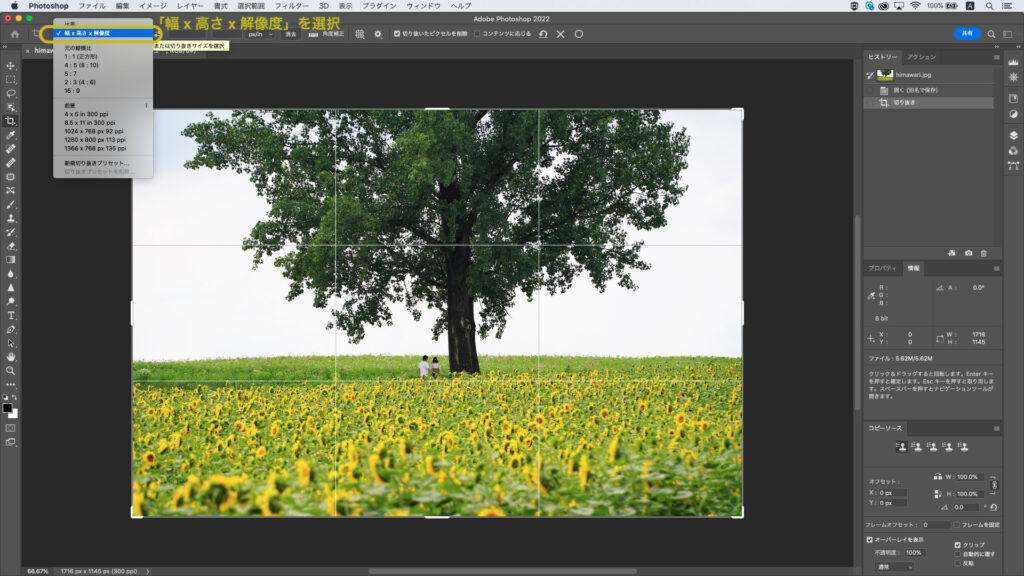
①「比率」から「幅 x 高さ x 解像度」に変更します。

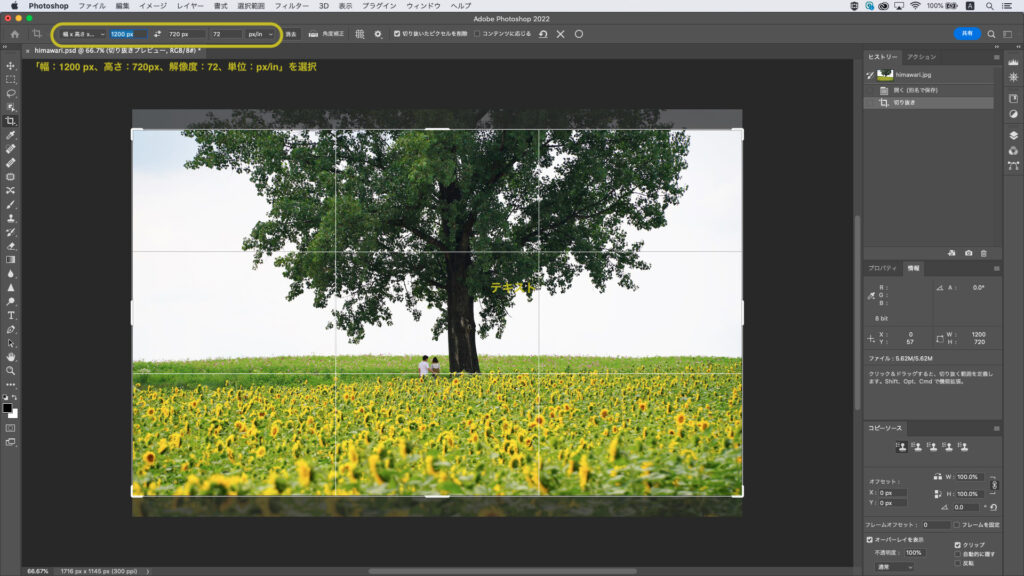
②下記設定を行います。
【サイズ設定】
幅:1200px
高さ:720px
解像度:72
単位:px/in

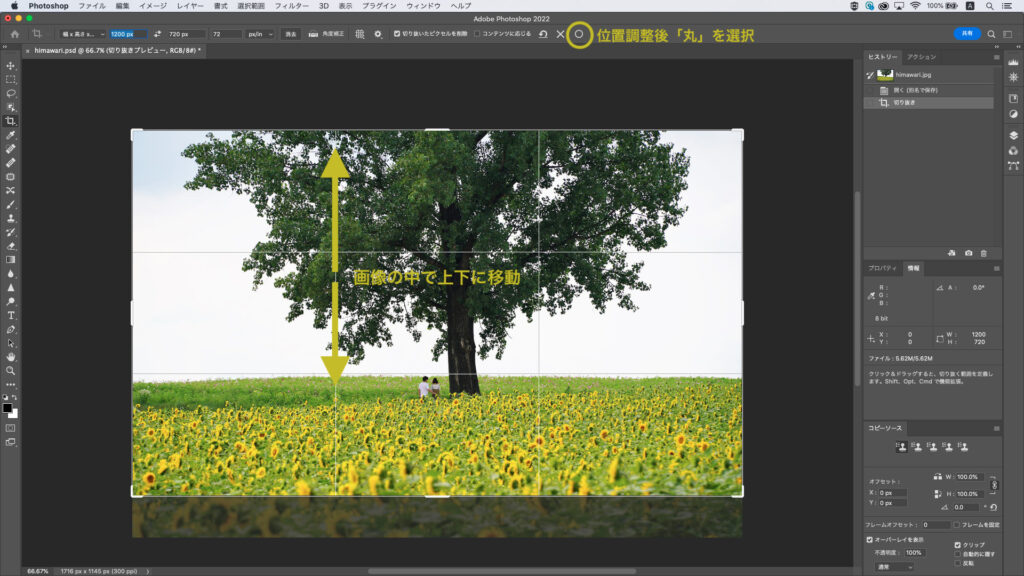
③画像の中でドラッグして位置調整を行います。その後、「丸」で確定します。

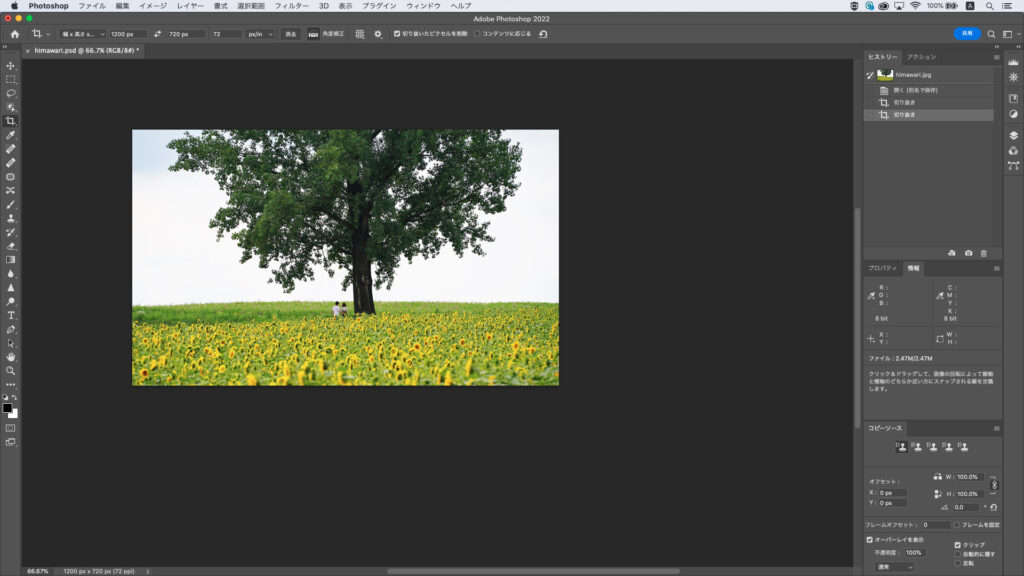
④画像サイズが確定します。

最終ファイルを作成する
最後に画像を指定の形式で保存して終了します。今回は、ホームページ用の画像なので、JPEG形式かPNG形式を選択します。
①「ファイル」メニューを選択し、「別名で保存…」を選択します。

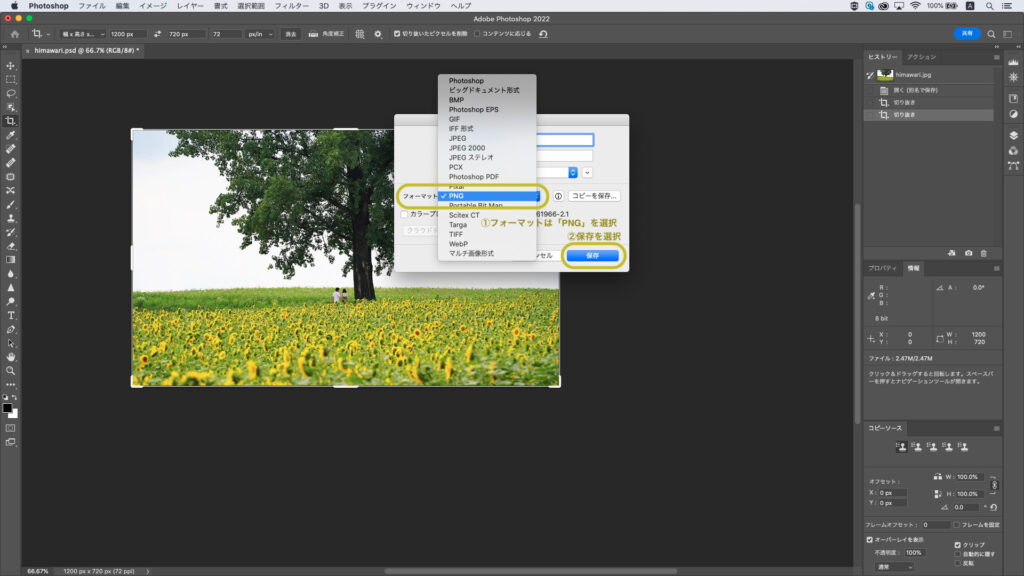
②フォーマットは、「PNG」を選択し、任意の場所を選択し「保存」します。

以上で、画像のサイズ調整と保存は終わりとなります。
画像のサイズ調整を行う場合、使用用途に合わせて画像調整を行います。
ポイント!!
ホームページ用の画像の場合、ファイル形式は「JPEG」か「PNG」を使用します。理由は、FirefoxやGoogle ChromeといったWEBブラウザが上記ファイル形式の画像を表示することができるからです。例えば、ホームページの画像をPSD形式にした場合、WEBブラウザがPSDに対応していなければ、その画像を表示することはできません。よって、WEB用の画像の場合は、「JPEG」か「PNG」を使用します。「JPEG」と「PNG」は、どのWEBブラウザ(Safari、FIrefox、Edge、Chrome、Opera等)でも表示することができます。どちらの画像形式を使用するかのポイントは、「ファイル容量」と「画像の綺麗さ」です。こちらの説明は、また別のブログで説明します。
まとめ
今回は、Photoshopの基本操作と画像サイズの調整方法について説明しました。
画像サイズの調整は、ホームページやSNSなど様々な場面で使用するので、是非ブックマークして頂いて見返してください!
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!


