今回は、Adobe Photoshop初心者の方に向けて、画像の中の特定部分を選択する方法とレイヤーマスクについて説明します。
私は、仕事柄、Adobeソフトの講習を行っています。その経験を活かして、Adobeソフトの操作方法について説明します。
先週選挙がありましたが、選挙ポスターの立候補者の部分だけがポスターに描かれています。これは、Photoshopの選択ツールを使用して立候補者の部分を選択し、レイヤーマスク等を使用してIllustratorに配置しています。
今回は、Photoshopに用意されている様々な選択ツールと選択した後の使い方について説明します。
事前準備
今回の講座で使用するファイルを下記からダウンロード(画像を右クリックで保存)し、Photoshopで開いてください。自分で撮影した写真を使用しても良いです。Photoshopで画像を開く際、「ファイル」メニュー→「開く」から開いてください。(※画像をダブルクリックした場合、OS標準の写真アプリで開きます。)

画像を選択する理由
まずは、画像の中の特定部分を選択する理由から説明します。
主な目的は2つあります。
- 画像の中の特定部分を調整したい
- 画像の中の特定部分を他の画像やIllustratorで使用したい
上記になります。
1.画像の中の特定部分を調整したい
SNS広告やリーフレットで画像を使用する際、その画像からどのようなイメージを持たせたいか、目的があります。そのイメージに合わせて画像を調整する必要があります。そういった場合、画像全体又は画像の中の特定部分を調整する必要があります。
以前、別のブログで記載しましたが、写真を撮影した際、光の加減で画像が明るくなったり、暗くなったりします。そういった時に、選択ツールを使用して特定の部分を選択し、補正を行います。
2.画像の中の特定部分を他の画像やIllustratorで使用したい
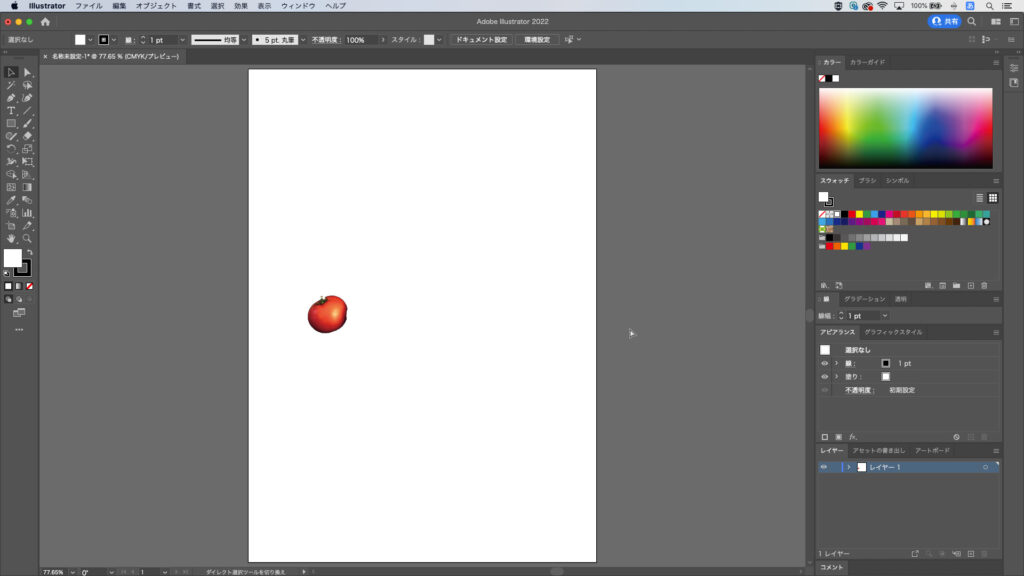
画像全体又は画像の中の特定部分を他の画像に合成したり、Illustratorに配置する場合、画像を選択する必要があります。Photoshopでは、レイヤーマスクを作成することで、Illustratorに画像の中の特定部分を配置することができます。
レイヤーマスクの作成方法については、一番最後に説明しています。
このように、Photoshopでは、画像の中の特定部分のみを選択することがよくあります。
これからは、Photoshopに用意されている様々な選択ツールについて説明します。
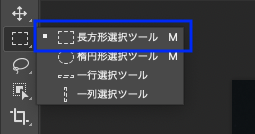
長方形選択ツール
長方形選択ツールは、長方形で選択するツールになります。使い方は、ドラッグ操作で画像の中の任意の部分を選択します。正方形で選択範囲を作成する場合、ドラッグ操作中にキーボードの「shiftキー」を押すと正方形の選択範囲を作成できます。
ツールは、下記になります。


このように、画像の中でドラッグすると長方形で特定部分を選択できます。
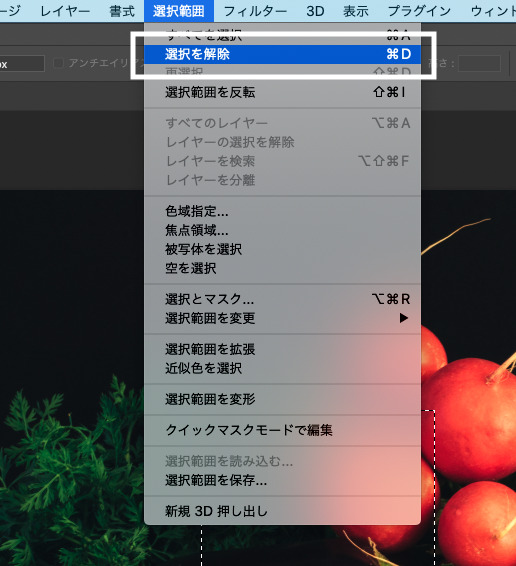
選択を解除
選択の解除を行う場合、「選択範囲」メニューの「選択を解除」を選択するか、キーボードのショートカットキー、⌘ + D(Windowsの場合、Ctrlキー + D)を使用します。

選択範囲オプション
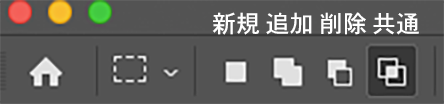
選択ツールを使用する際、必ず抑えておきたい4つのオプション設定について説明します。
各選択ツールを使用している際、オプションバーに4つのアイコンが表示されます。

左から、
- 新規選択
- 選択範囲に追加
- 選択範囲から一部削除
- 選択範囲との共通範囲
になります。
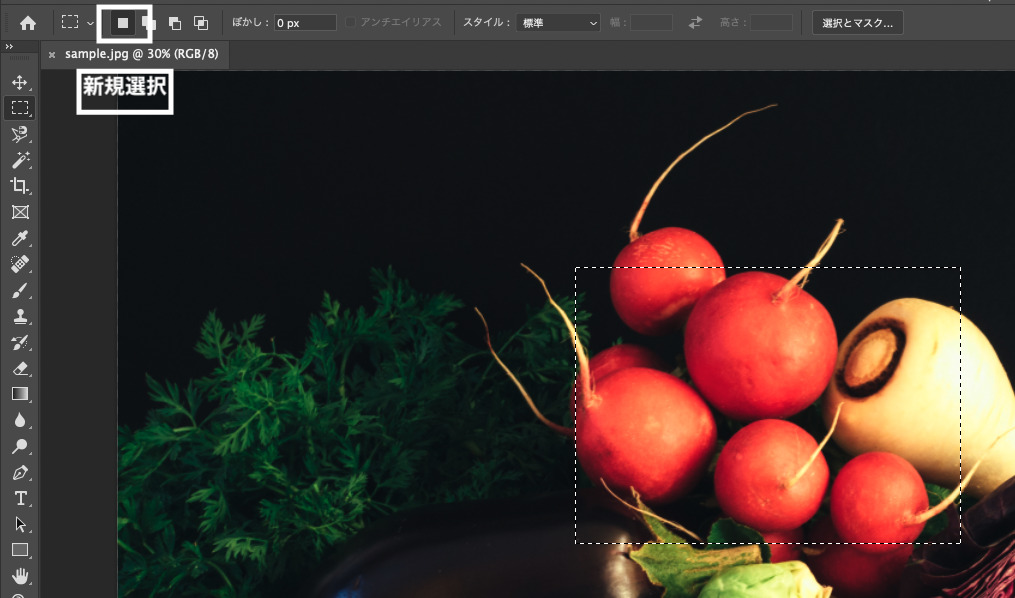
新規選択
「新規選択」は、名前の通り、新規に選択範囲を作成するものになります。選択範囲は、1つしか作成されません。

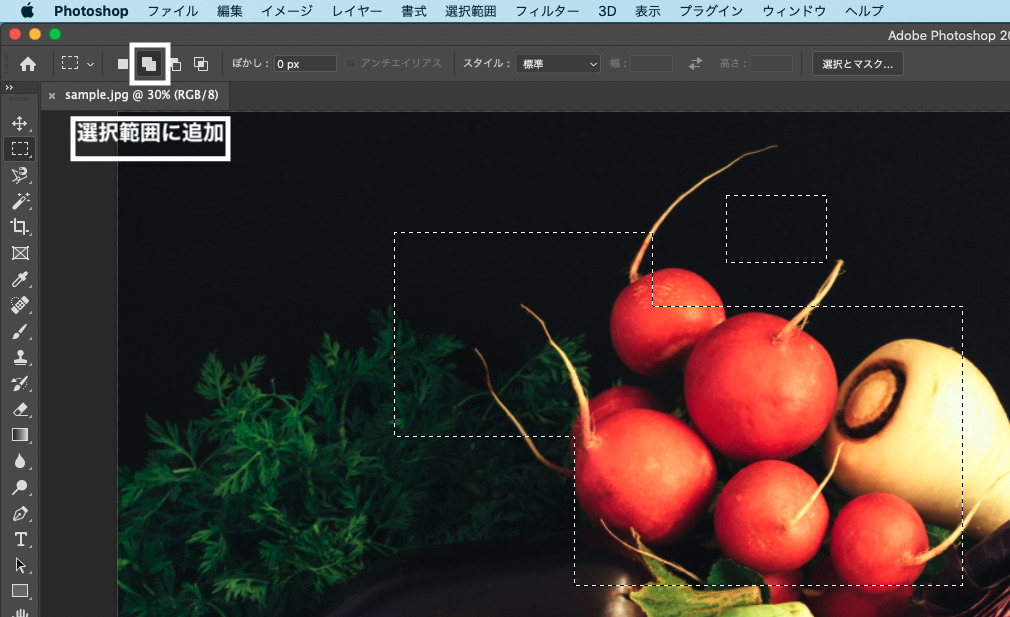
選択範囲に追加
「選択範囲に追加」は、予め作成した選択範囲を広げる際や、複数の選択範囲を作成する際に使用します。

「選択範囲に追加」は、上の画像のように、予め作成した選択範囲に重なる形で選択範囲を作成すると、選択範囲が合体します。選択範囲を少しずつ広げていきたい場合等に、よく使用します。また、複数の選択範囲を作成することもできます。
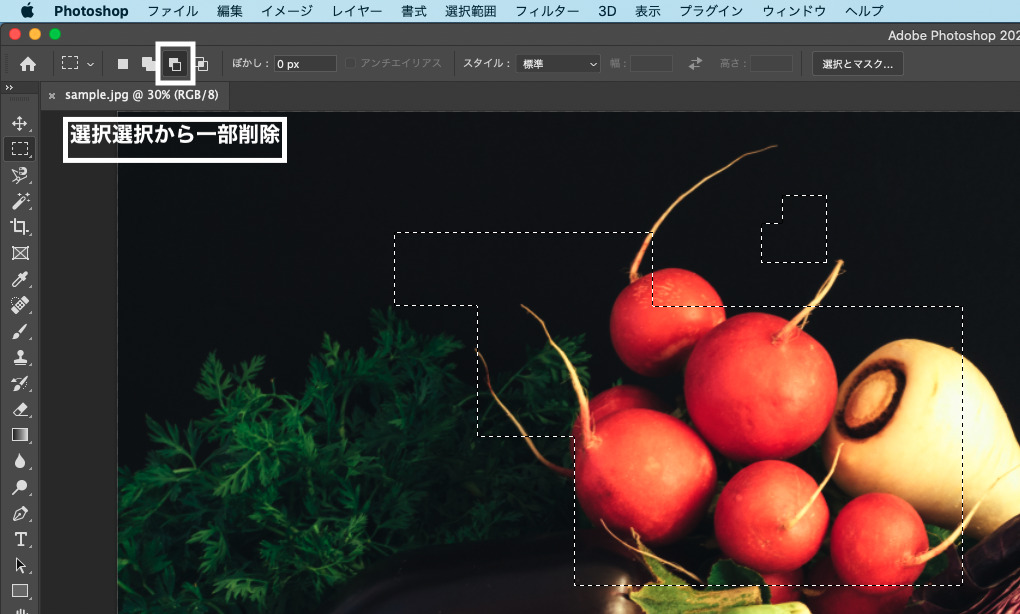
選択範囲から一部削除
「選択範囲から一部削除」は、作成した選択範囲を狭める時に作成します。
例えば、最初に選択範囲を広めに作成し、その後、選択範囲を狭めることによって、画像の中の特定部分をピンポイントに選択することができます。

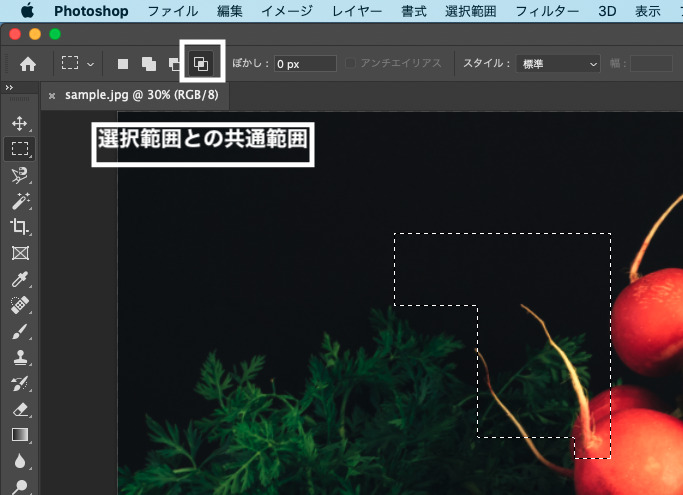
選択範囲との共通範囲
「選択範囲との共通範囲」は、重なり合う選択範囲だけを選択する場合に使用します。こちらも、選択範囲は1つしか作成されません。実際のところ、ほとんど使用することはないと思います。

このように、選択ツールを使用する際、オプション設定をよく使用しますので、是非、覚えておいてください。一部選択ツールは、自動的に「選択範囲を追加」が設定されています。
楕円形選択ツール
楕円形選択ツールは、楕円形で選択範囲を作成するツールです。ドラッグ操作で選択範囲を作成します。正円で選択範囲を作成する場合、ドラッグ操作中にキーボードの「shiftキー」を押すと正方形の選択範囲を作成できます。
ツールは、下記になります。


一行選択ツール
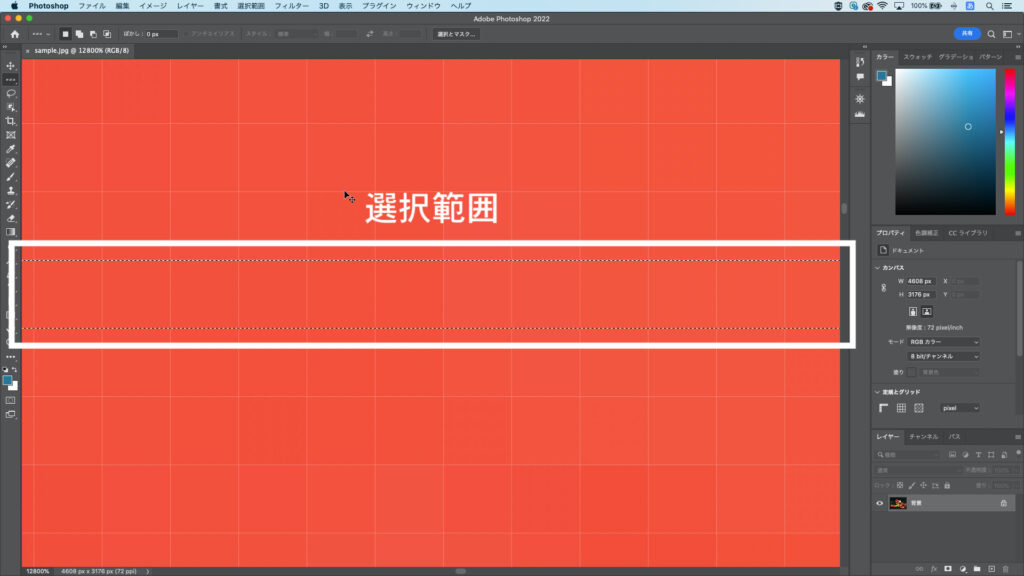
一行選択ツールは、画像の中の1ピクセルだけを選択するツールです。私は、今まで使ったことがないツールです。選択方法は、画像の上でクリックすると、クリックしたピクセル一行が選択されます。
ツールは、下記になります。

拡大した画像が下記になります。1行のピクセルだけ選択されます。

一列選択ツールについては、省きます。上記、一行選択ツールの一列版です。
なげなわツール
なげなわツールはフリーハンドで選択範囲を作成するツールです。ドラッグ操作で選択範囲を作成します。選択範囲を作成している最中に、マウスを離すと、マウスを離した部分が終点となり始点と繋がります。
まずは、大雑把に選択範囲を作成したい場合や、ペンタブレット等を使用して選択範囲を作成する際に使用します。
ツールは、下記になります。


多角形選択ツール
多角形選択ツールは、多角形で選択範囲を作成するツールです。マウスでクリックすると、その部分が角になり選択範囲を作成します。
選択範囲の最後は、始点にカーソルを合わせるか、途中でダブルクリックすると、その部分が終点となり選択範囲が作成されます。
本や家電製品等、多角形の画像を選択する際に使用します。
ツールは、下記になります。

使い方は、動画をご覧ください。
マグネット選択ツール
マグネット選択ツールは、カーソルの動きと、画像の色・コントラストを認識して選択範囲を作成するツールです。
選択範囲の最後は、始点にカーソルを合わせるか、途中でダブルクリックすると、その部分が終点となり選択範囲が作成されます。
ツールは、下記になります。

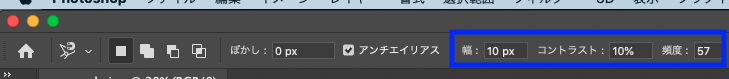
マグネット選択ツールを使用する際、下記オプションバーの設定を調整します。

- 幅:ポイントとコントラストまでの幅設定
- コントラスト:コントラスト設定。値を大きくすると、コントラストの弱い場所は除外される
- 頻度:自動的にパスを作成する頻度です。高くなればポイントもたくさんできます
使い方は、動画をご覧ください。
オブジェクト選択ツール
オブジェクト選択ツールは、画像の中の特定部分を簡単に選択することができるツールです。
このツールには、AdobeのAI(人工知能)機能、Adobe Senseiが使用されています。画像の中の色とコントラストを認識して画像の中の特定部分を選択することができるツールです。
ツールは、下記になります。

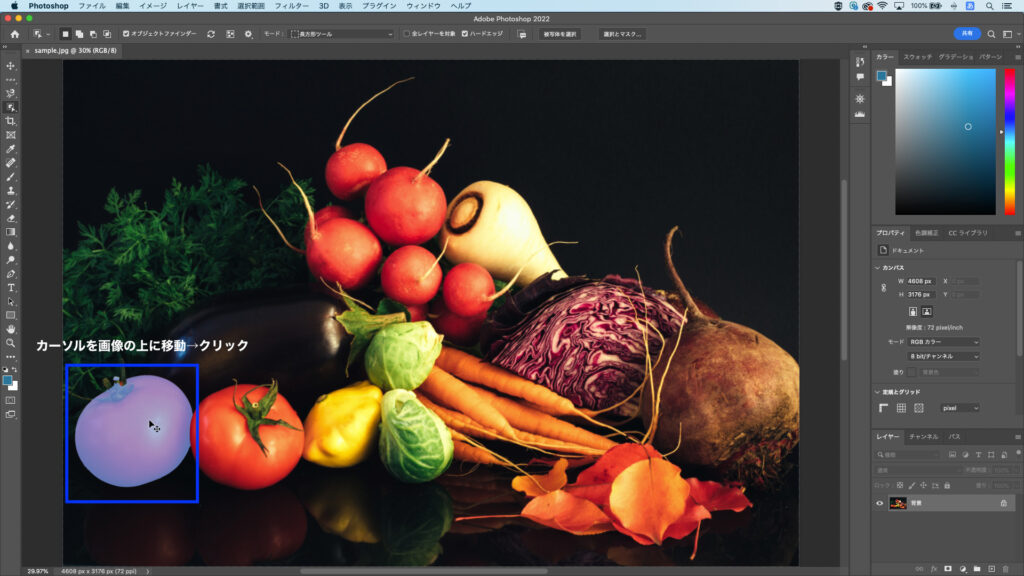
使い方は、画像の中の特定部分にカーソルを移動すると、同じ色・コントラストが使われている部分を認識します。クリックすると選択範囲が作成されます。


クイック選択ツール
クイック選択ツールも色で選択範囲を作成するツールです。選択したい部分をドラッグすると選択範囲を作成します。
クイック選択ツールは、選択範囲オプションの「選択範囲に追加」が有効になっているので、選択範囲が広がります。
選択範囲を削除したい場合、オプションバーから「選択範囲から一部削除」を選択し、同じように削除したい部分をドラッグすると選択範囲を削除することができます。または、キーボードの「option(Alt)キー」を押しながらドラッグすると、「選択範囲から一部削除」が有効になります。
ツールは、下記になります。

使い方は、動画をご覧ください。
自動選択ツール
自動選択ツールも色で選択範囲を作成するツールです。
ツールは下記になります。

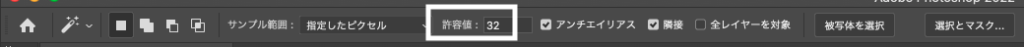
使用する際、オプションバーにある許容値を組み合わせて使用します。

許容値
許容値とは、クリックした部分を基準として、上下許容値の範囲に含まれる部分が選択される値です。
例えば、許容値を50として、クリックした部分のRGBの値が全て100だった場合、
R:50〜150
G:50〜150
B:50〜150
上記カラー範囲が選択されます。
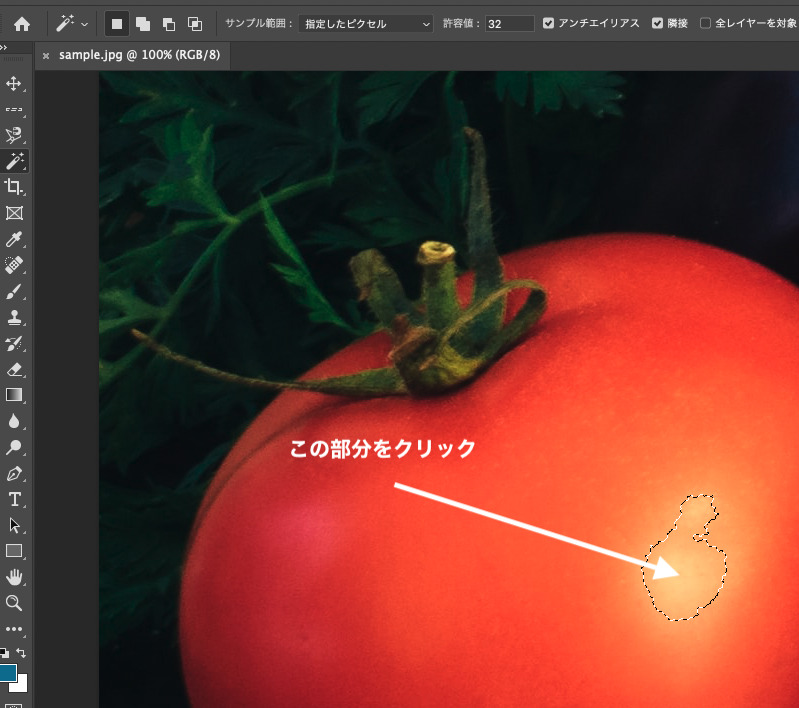
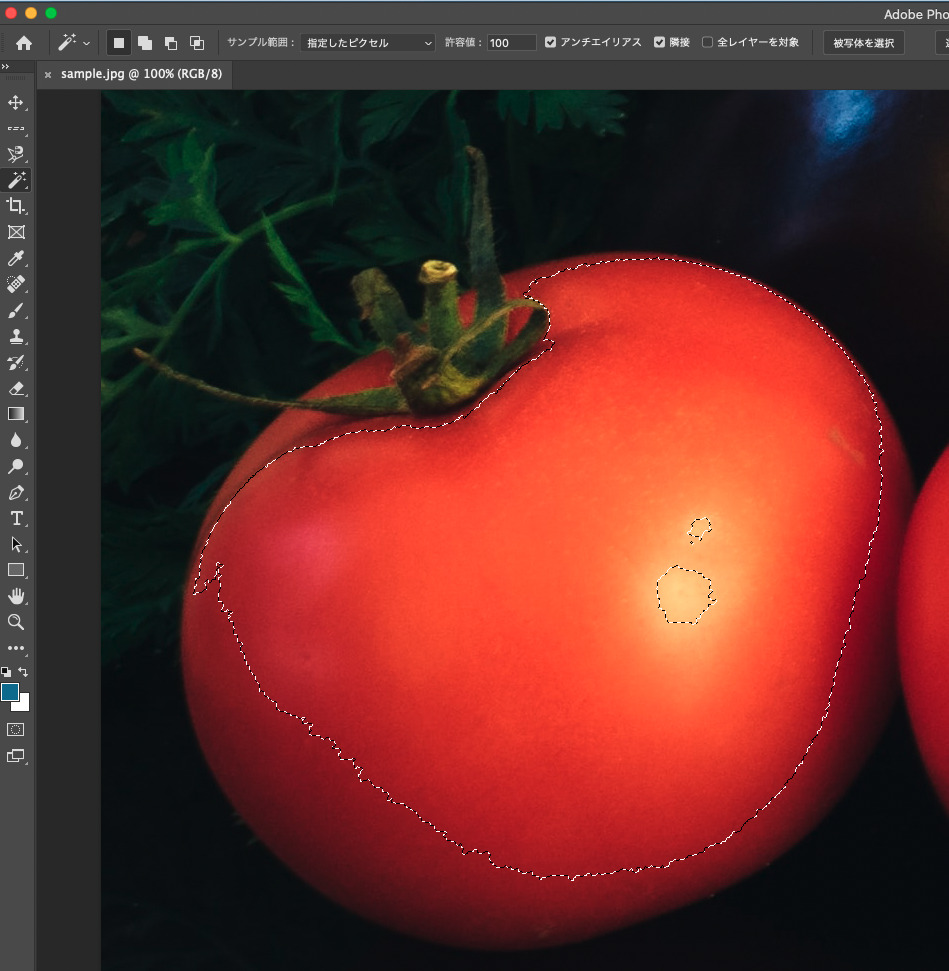
例えば、許容値を「32」で、画像の矢印のポイントクリックした際に作成される選択範囲は下記になります。

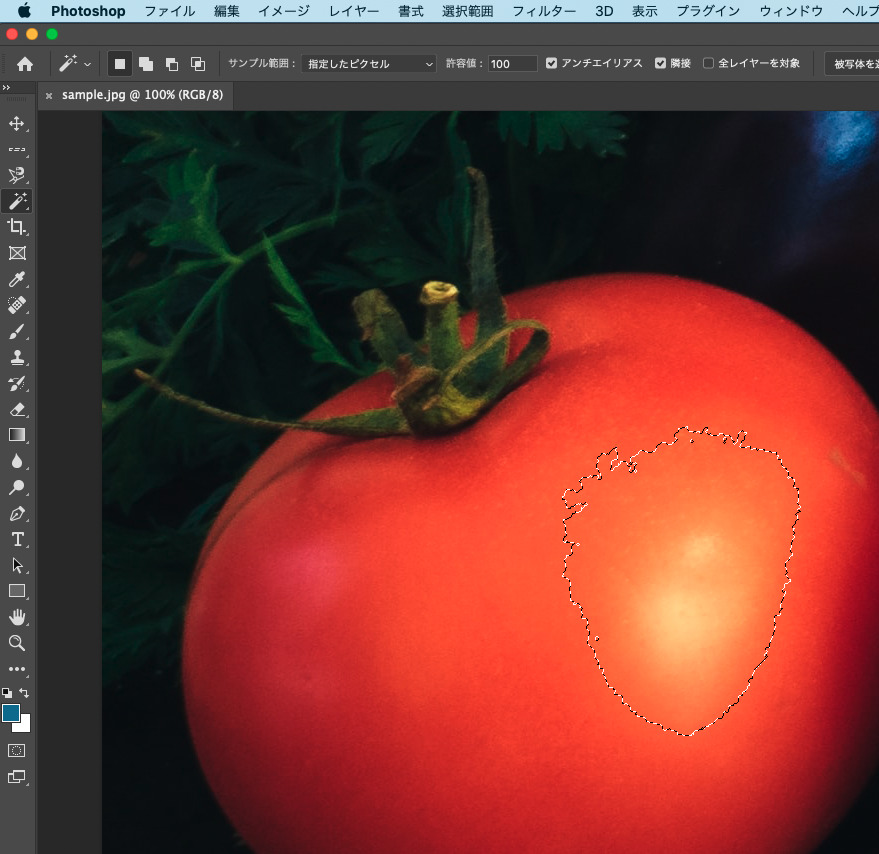
次に、許容値を「100」にして、上記画像と同じ部分を選択した際は、下記範囲が選択されます。

このように許容値を高くすると、それだけ広範囲の選択範囲が作成されます。
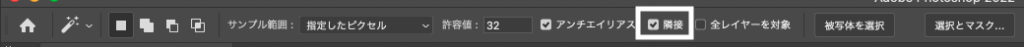
隣接
隣接は、名前の通り、隣合わさっている部分だけを選択するか、離れている部分も選択するかの設定です。

例えば、隣接:オン、許容値:100にした場合、選択範囲は下記画像になります。

次に、「隣接:オフ、許容値:100」にし同じ部分をクリックした場合、選択範囲は下記画像になります。(実際は、下記画像以外の部分も選択されています。)

このように、Photoshopには様々な選択ツールが用意されています。目的に合わせて、ツールを使い分けします。
選択範囲作成→色調補正
冒頭でも説明した通り、選択範囲を作成する目的として、画像の特定部分だけ調整したい場合などがあります。今回は、選択範囲を作成後、色調補正で画像のカラーを調整します。
手順1:選択範囲の作成
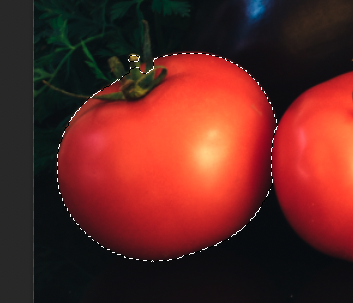
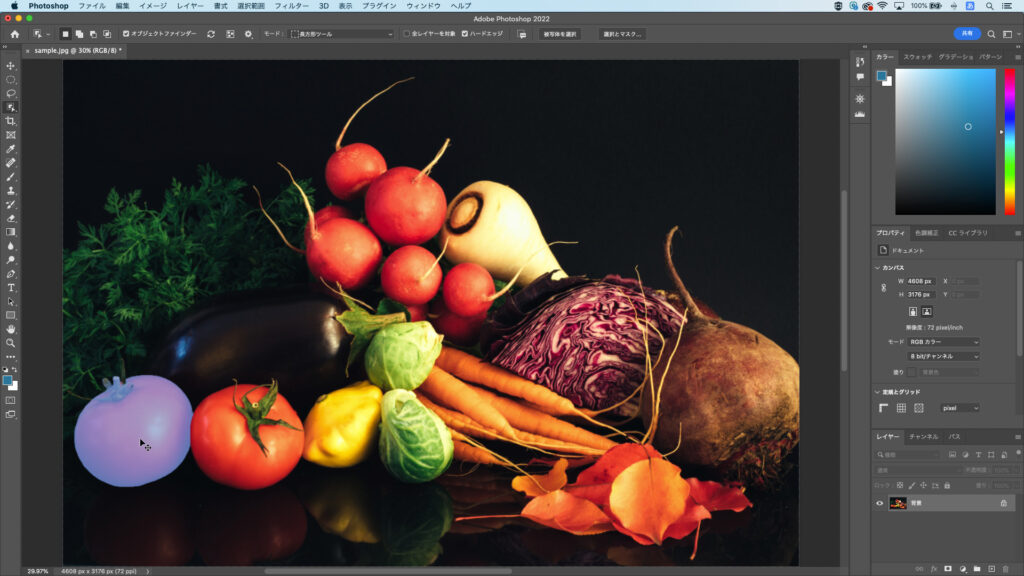
ツールパネルから「オブジェクト選択ツール」に切り替え、画像左下にあるトマトを選択します。


手順2:カラーバランスの調整レイヤー追加
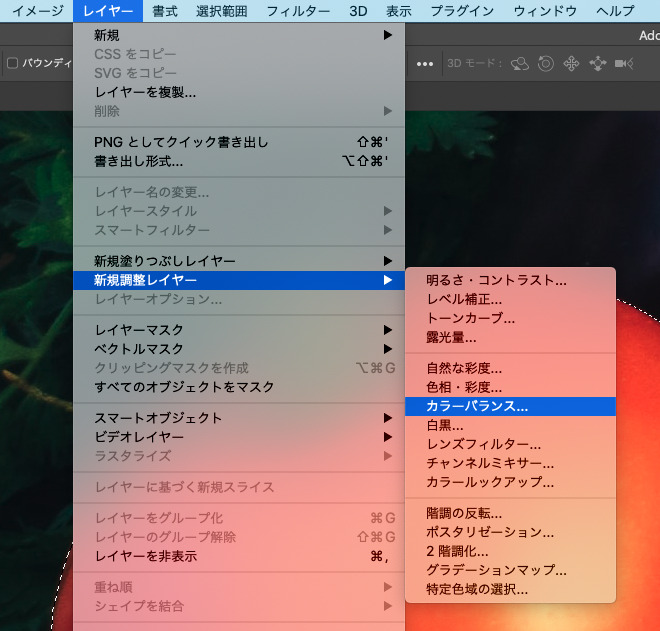
レイヤーメニューから「新規調整レイヤー」を選択し、「カラーバランス」を選択します。

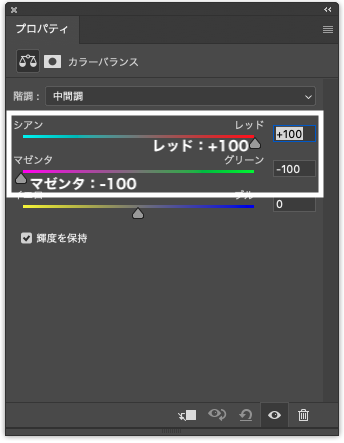
手順3:カラー調整
プロパティパネルでカラー調整を行います。今回は、トマトの赤さを増やします。

調整後、トマトがかなり赤くなります。

このように、選択範囲を作成することで、画像の中の特定部分を調整することができます。
選択範囲作成→レイヤーマスク
次は、選択範囲を作成し、その後レイヤーマスクを作成する方法を説明します。レイヤーマスクとは、マスクの意味が「覆い隠す」という意味のように、画像の中に表示部分と非表示分を作成することをいいます。画像合成する場合等に使用します。
手順1:選択範囲の作成
ツールパネルから「オブジェクト選択ツール」に切り替え、画像左下にあるトマトを選択します。


手順2:レイヤーマスク作成
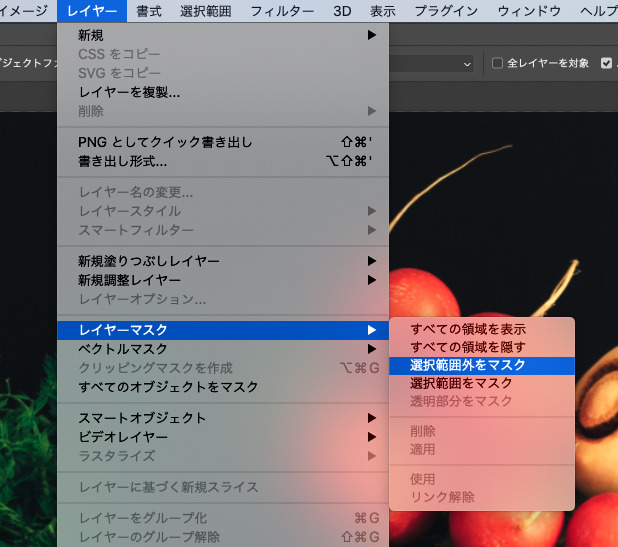
レイヤーメニューからレイヤーマスクを選択し、「選択範囲外をマスク」を選択します。


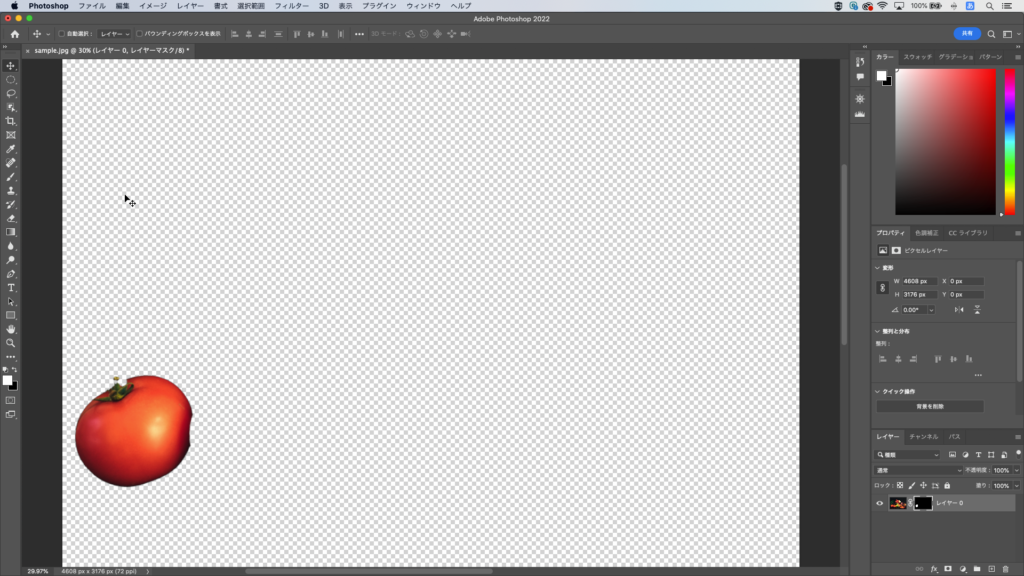
すると、選択範囲外の画像がマスクされます。トマト外の格子模様は透明を表しています。レイヤーマスクを作成したデータをAdobe Illustrator等に配置すると、トマト以外の部分は透明となります。

このようにレイヤーマスクを使用することで、画像の中の特定部分だけを使用することができます。選挙のポスターなども、この機能が使用されています。
まとめ
今回は、Photoshopで画像の中を選択する方法について説明しました。
選択ツールは、よく使うツールのひとつなので、特徴を覚えておくと、今後、画像編集する際、スムーズに編集作業を行うことができます。
また、選択範囲を作成後、色調補正やレイヤーマスクなどを使用しますので、目的についても覚えておいてください。
これからも、Macのシステムエンジニアとして、日々、習得した知識や経験を発信していきますので、是非、ブックマーク登録してくれると嬉しいです!
それでは、次回のブログで!